In diesem Blog erläutern wir, warum Customer Loyalty für Online-Shops so wichtig ist, weshalb Kunden nach dem ersten Kauf zurückkehren und mit welchen Maßnahmen Unternehmen die Kundenbindung gezielt steigern können. Steigen wir ein!

Warum ist Kundentreue für einen Online-Shop so wichtig?
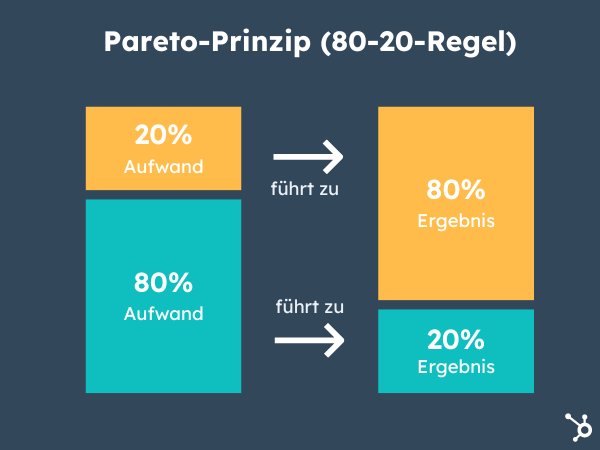
Kennen Sie das Paretoprinzip? Es besagt, dass 80 % der Ergebnisse mit 20 % des Gesamtaufwandes erzielt werden. Je nach konkreter Situation schwankt das Verhältnis natürlich, aber im Großen und Ganzen gilt es.

Für Online-Shops bedeutet dieses Prinzip u. a., dass 20 % der Kunden 80 % des Umsatzes generieren. Diese 20 % sind Ihre wertvollsten Kunden. Ihre Stammkunden. Ihre Fans. Loyale Freunde Ihrer Marke, die gerne immer wiederkommen und große, schwere Warenkörbe zur Kasse tragen. Tragende Säulen Ihrer Bilanz.
Kundenloyalität bringt aber nicht nur mehr Geld ein, es spart auch Kosten. Denn es ist deutlich günstiger, überzeugte Kunden zu halten, als neue zu gewinnen. Werfen Sie einen Blick auf Ihr Marketing-Budget: Wie teuer ist es, einen neuen Kunden zu akquirieren? Sie müssen Marketingstrategien entwickeln, Kampagnen buchen, im ständigen Medienlärm um die Aufmerksamkeit eines Individuums kämpfen, ihn überzeugen, aktivieren und zum Erstkauf führen. Bei Bestandskunden haben Sie all das schon geschafft.
Darüber hinaus agieren wirklich treue Kunden wie Botschafter Ihrer Marke, wie Testimonials, aber authentische, nicht bezahlte. Sie kaufen Ihre Produkte, hinterlassen wohlmeinende Rezensionen und empfehlen Freunden und Bekannten Ihren Online-Shop weiter.
Hohe Kundenloyalität ist der Garant für stabiles und kalkulierbares Wachstum. Das gilt für jedes Unternehmen und damit auch für den E-Commerce. Daher ist jeder Euro, den Sie in Kundenbindung stecken, gut investiertes Geld.

Wie baue ich Customer Loyalty auf – 4 Tipps
Kundenloyalität ist ein Ergebnis von Kundenzufriedenheit.
(Das gilt natürlich nicht in jedem Fall. Wenn ein Kunde einen Kühlschrank gekauft hat, Sie aber sonst nichts anbieten, was ihn interessieren könnte, können Produkt und Service noch so perfekt sein: Sie sehen den Kunden in den nächsten 20 Jahren nicht wieder. Im besten Fall empfiehlt er Ihren Online-Shop weiter.)
Besser sieht es aus, wenn Sie ein Produkt anbieten, das der Kunde regelmäßig nachfragt. Wenn es Ihnen dann gelingt, seine Erwartungen zu seiner vollsten Zufriedenheit zu erfüllen, stehen Ihre Chancen gut, dass er wiederkehrt.
Das ist eine gute Nachricht. Denn Sie haben es in der Hand, die Kundenloyalität gezielt zu steigern. Im Folgenden geben wir Ihnen ein paar Tipps:
1. Setzen Sie auf einmalige Belohnungen und Treueprogramme.
Ein Treueprogramm ist eine Art Tauschgeschäft. Lieber Kunde, du kaufst regelmäßig bei uns ein und gibst Dich dabei als Kunde zu erkennen, und dafür geben wir dir über das Produkt hinaus etwas von Wert. Oft handelt es sich um Gutscheine, Punkte oder Rabattcodes – also im Grunde nichts anderes als ein wenig Geld zurück oder einen Nachlass beim nächsten Kauf. Solche Customer Loyalty-Programme können dafür sorgen, dass Kunden sich erneut für einen Kauf in Ihrem Online-Shop entscheiden. Geld zu sparen ist für viele Menschen Anreiz genug.
Interessanter wird es, wenn die Belohnung mit einem emotionalen Impact verknüpft ist. Das kann zum Beispiel der Fall sein, wenn Kunden für ihre Treue exklusive Produkte oder Zugang zu anderen, normalerweise nicht verfügbaren Belohnungen erhalten. Einzigartige oder gar überraschende Rewards wirken vielleicht nicht auf den Geldbeutel, aber dafür stark aufs Gemüt. Kunden fühlen sich besonders anerkannt und wertgeschätzt. Und das vertieft die Kundenbindung.

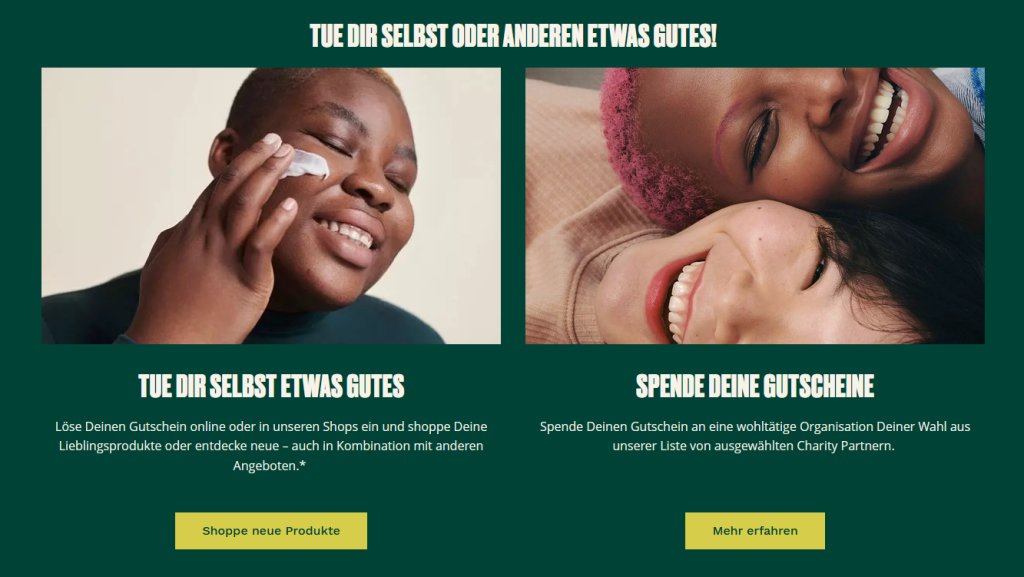
The Body Shop bietet seinen Clubmitgliedern ein breites Angebot an Rewards. Bei Einkäufen gesammelte Punkte lassen sich in Gutscheine umtauschen. Außerdem gibt es Gutscheine zum Geburtstag und bei Empfehlungen an Freunde, exklusive Geschenke und Preise sowie früheren Zugang zu Special Editions. Und wer mit seinen Punkten Gutes tun möchte, kann sie spenden. Da ist für jeden etwas dabei.
Es kann sinnvoll sein, Treueanreize zu staffeln, also Kunden umso stärker zu belohnen, desto mehr sie einkaufen oder eine andere gewünschte Interaktion zeigen (z. B. Empfehlungen abgeben). Dann müssen Sie aber auch in der Lage und willens sein, dieser Elite unter den 20 % Ihrer besten Kunden Ihre Wertschätzung in ganz außergewöhnlichem Maße zu zeigen, z. B. in Form von Einladungen zu exklusiven Events.
Abgesehen von den inhaltlichen Anforderungen an Customer Loyalty-Programmen gibt es auch “formale”. Treueprogramme sollten leicht zu verstehen und zu nutzen sein. Das Onboarding muss einfach sein. Gleiches gilt für das Sammeln von Punkten. Ohne gute Usability nutzen die schönsten Belohnungen nichts!
Kundenbindungsprogramme steigern die Zufriedenheit und die Treue (und hoffentlich auch das Engagement) Ihrer Kunden. Aber sie dienen noch einem anderen Ziel, und zwar der Erfassung von Kundendaten. Diese Daten können Sie nutzen, um Ihre Kunden besser kennenzulernen und u. a. herauszufinden, welche Rewards besonders beliebt sind. Sie können mit den Daten aber noch etwas anderes tun, und zwar die Kundenerlebnisse umfassend personalisieren.
2. Nutzen Sie die Vorteile der Personalisierung.
Kunden sind dann zufrieden, wenn Sie bekommen, was sie erwarten. Und sie sind sogar sehr zufrieden, wenn Sie noch etwas mehr kriegen als das, was sie erwarten. Die Erwartungen zu erfüllen ist die Pflicht, sie zu übertreffen, die Kür.
Um Erwartungen bedienen und überbieten zu können, müssen Sie die Wünsche und Bedürfnisse der Kunden verstehen. Das gelingt Ihnen mit Hilfe von Datenanalysen. In den Daten finden Sie die Antworten auf Fragen wie diese: Wonach suchen die Kunden? Was kaufen sie? Wie oft kaufen sie? Wieviel Geld geben sie dabei aus? Welche Segmente reagieren auf Preisnachlässe?
Die Vorlieben der Nutzer erfahren Sie entweder durch explizite Angaben der Kunden zu ihren Präferenzen oder durch das Tracking ihres Verhaltens. In beiden Fällen besteht Ihre Aufgabe darin, passende Inhalte und Angebote auszuspielen.

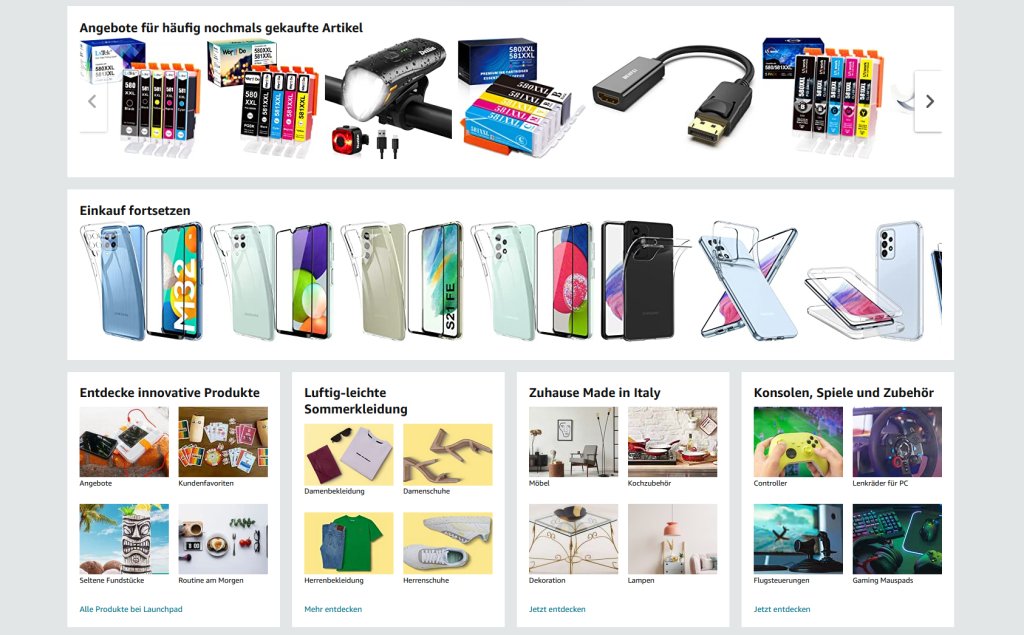
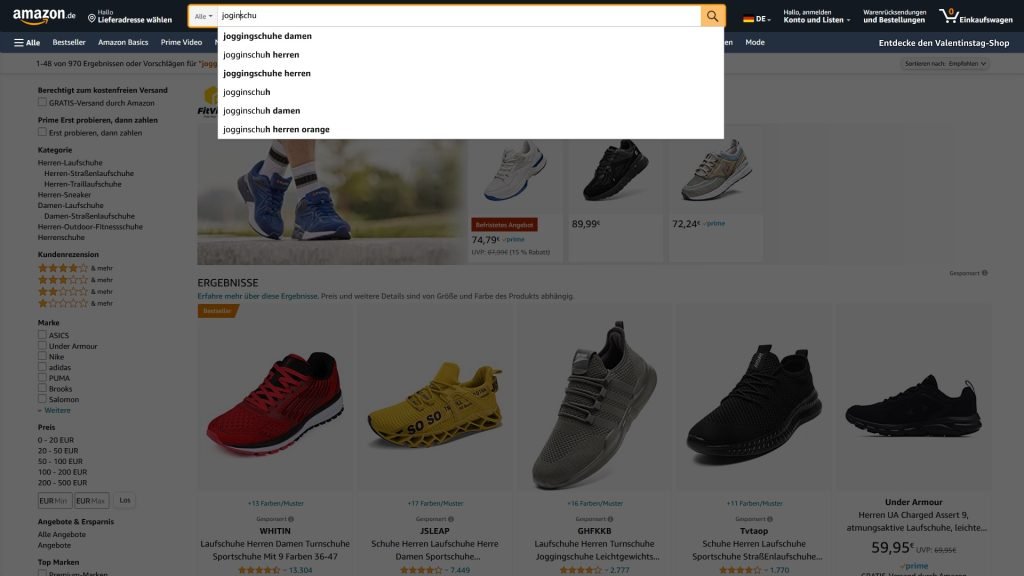
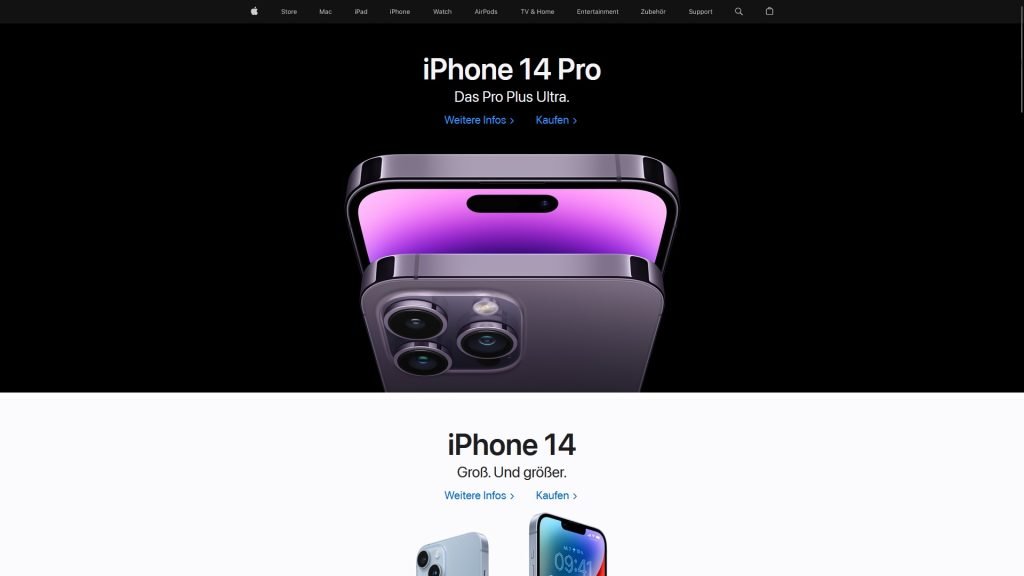
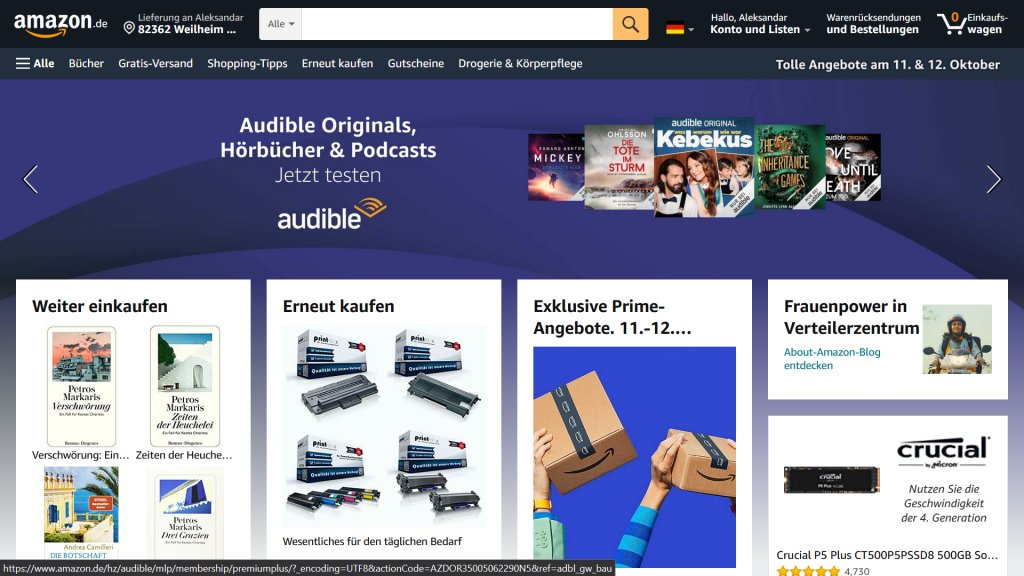
Amazon ist der absolute Spitzenreiter in der Disziplin der Website-Personalisierung. Angemeldete Besucher sehen auf der Homepage einen sehr cleveren Mix aus Produkten aus der eigenen Transaktionshistorie, Up- und Cross-Selling-Angebote, von ähnlichen Kunden häufig gekauften Waren und Bestsellern aus bevorzugten Produktkategorien. Dazwischen streut der E-Commerce-Primus Einladungen, getätigte Käufe zu bewerten oder bei vergangenen Besuchen stehengelassene Warenkörbe doch noch zur Kasse zu tragen. Individuelle Profile mit aggregierten Daten aus mehreren Quellen (Web-Analyse, CRM, Newsletter usw.) ermöglichen es Amazon, total auf den einzelnen User ausgerichtete Inhalte und Angebote auszuspielen. Diesen Verführungen zu widerstehen ist fast unmöglich, denn sie adressieren ja genau die Themen, die mich interessieren!

Personalisieren lassen sich natürlich nicht nur die Produktangebote, sondern auch alle möglichen anderen Elemente. Die Auswahl der Bilder, der Text der CTAs, vorausgefüllte Formulare, die Ansprache nach Zugriffsort- und -zeitpunkt, nach psychografischen Daten (z. B. Faible für neue Trends vs. Interesse an klassischen/bewährten Angeboten). Wer sich tiefergehend mit den Möglichkeiten und Vorteilen beschäftigen möchte, sollte sich unseren großen Guide zur Website-Personalisierung anschauen.
Der Effekt der Personalisierung liegt auf der Hand: User finden die relevanten Inhalte und Angebote schneller und komfortabler und fühlen sich gleichzeitig gesehen und verstanden. Die Customer Experience ist gut, die Wahrscheinlichkeit, für den nächsten Kauf wiederzukommen, steigt.
3. Überzeugen Sie mit Social Proofs.
In einer unübersichtlichen Konsumwelt mit unzähligen, auf den ersten Blick gleichwertigen Angeboten tut Orientierung Not. Woher soll ich wissen, ob ich bei A, B oder C kaufe, wenn sich die Preise kaum unterscheiden? Besonders aggressives Marketing mag wirken, ist aber teuer und oft wenig glaubwürdig. Online-Bewertungen sind dagegen preiswerter und überzeugender. Die Meinungen anderer Kunden haben einen kritischen Einfluss auf Kaufentscheidungen und letztlich auch auf die Customer Loyalty.
Jede positive Bewertung zu Ihrer Marke und Ihren Produkten überzeugt neue und bestätigt bestehende Kunden in ihren Kaufentscheidungen. Online-Shops sind also gut beraten, wenn sie auf der Website so viele Sterne und Rezensionen und in Social Media so viele Likes und Shares wie möglich sammeln. Auch andere Bewertungen von dritter Seite, z. B. durch prominente Testimonials oder Gütesiegel von unabhängigen Institutionen (Trusted Shops, EHI, TÜV etc.) stärken Ihre Glaubwürdigkeit und die Bereitschaft der Kunden, treu zu bleiben.

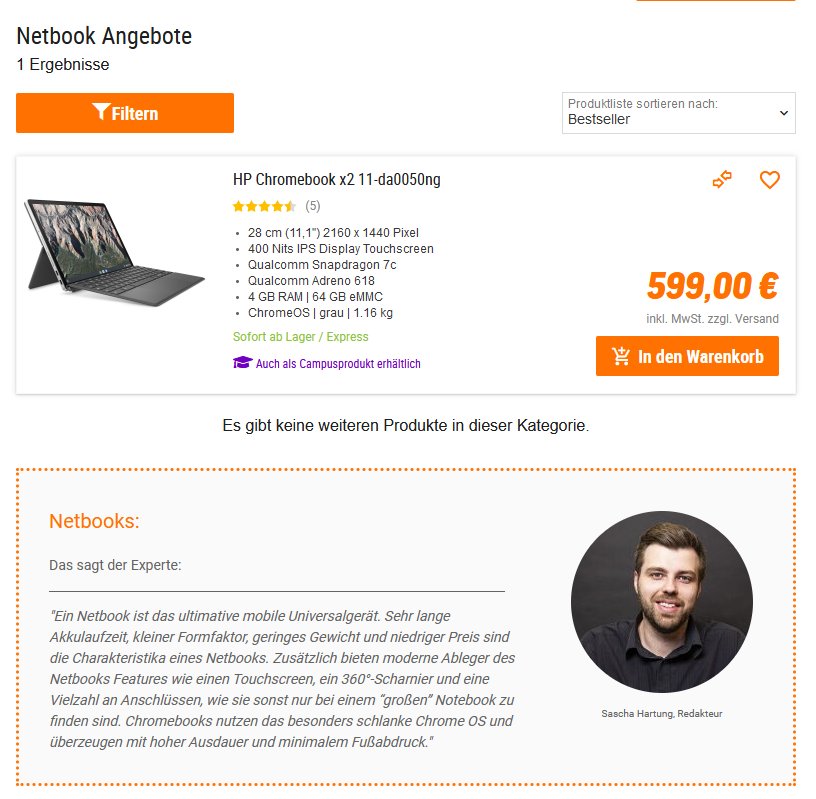
Im Online-Shop von notebooksbilliger.de ist das Konzept des Social Proofs auf eine sehr interessante Art und Weise umgesetzt. Wie bei anderen auch sind alle Produkte mit Sternen und Rezensionen versehen, sodass sich User ein Bild von der Meinung anderer Kunden machen können. Für Vertrauen sorgen auch Siegel im Footer jeder Seite, die den Versandhändler als Sieger in Vergleichstests ausweisen. Darüber hinaus bindet der Shop Statements von “Experten” ein, die positive Bewertungen für einzelne Produkte oder Produktgruppen schreiben. Auf den ersten Blick wirken diese Kommentare wie objektive Einschätzungen Dritter, stammen aber in Wahrheit von angestellten Redakteuren.
Social Proofs dienen übrigens nicht nur Ihrer Glaubwürdigkeit, sondern haben auch einen positiven Einfluss auf andere Kennzahlen. Beispielsweise sinkt die Retourenquote, wenn Nutzer aus Rezensionen Zusatzinformationen ziehen können, die Sie nicht bereitgestellt haben (oder gar nicht liefern können). Fällt ein Kleid in Größe 36 knapp aus, und eine Kundin beschreibt diese Erfahrung, können sich andere Käuferinnen daran orientieren und das Produkt direkt in einer Nummer größer bestellen.
Das Maximum des Social Proof-Effekts haben Sie erreicht, wenn unzufriedene Kunden aufgrund zahlreicher positiver Rezensionen zur Annahme gelangen, dass ihre schlechte Erfahrung eine Ausnahme sei oder der Fehler bei ihnen liegen müsse. Dann liegt eine wirklich belastbare Kundentreue vor.

4. Bieten Sie erstklassigen Kundenservice.
Für eine hohe Kundenzufriedenheit (und damit auch eine starke Customer Loyalty) ist ein guter Kundenservice unerlässlich. Das Ziel besteht darin, Fragen von Kunden schnell und gründlich zu beantworten und Probleme stressfrei und möglichst restlos zu lösen.
Kundenservice ist in erster Linie eine Frage der korrekten Einstellung. Wichtig ist, dass sich das gesamte Team, und nur jene mit direktem Kundenkontakt, dafür verantwortlich fühlen, Kundenerfahrungen so positiv und reibungslos wie möglich zu gestalten. Mit einem Satz wie “Dafür bin ich nicht zuständig” sollte ein Kunde niemals abgespeist werden. Guter Kundenkontakt ist stets von Freundlichkeit, Hilfsbereitschaft und Lösungsorientierung geprägt.
Hier einige wichtige Kennzahlen im Kundenservice:
- Anfragevolumen: Wie oft wird der Kundenservice kontaktiert?
- Antwortzeit: Wie schnell bekommt der Kunde Feedback auf seine Anfrage?
- Gesamtlösungsrate: Wie viele Probleme werden erfolgreich gelöst?
- Erstkontaktlösungsrate: Wie viele Probleme lassen sich bereits beim ersten Kontakt beseitigen?
- Bearbeitungszeit. Wie lange benötigt der Kundenservice für die Problemlösung?
Anhand dieser Metriken können Sie die Qualität des Kundenservices erfassen und Initiativen zur Optimierung bewerten. Und Möglichkeiten der Optimierung gibt es immer!
Beispielsweise könnten Sie Kunden weitere Kanäle für die Kontaktaufnahme anbieten, etwa per Chatbot oder Videotelefonie. Eine weitere Möglichkeit sind erweiterte Self-Service-Angebote, also FAQs, Tutorials, Hilfeseiten oder Foren, in denen sich Kunden untereinander austauschen können.

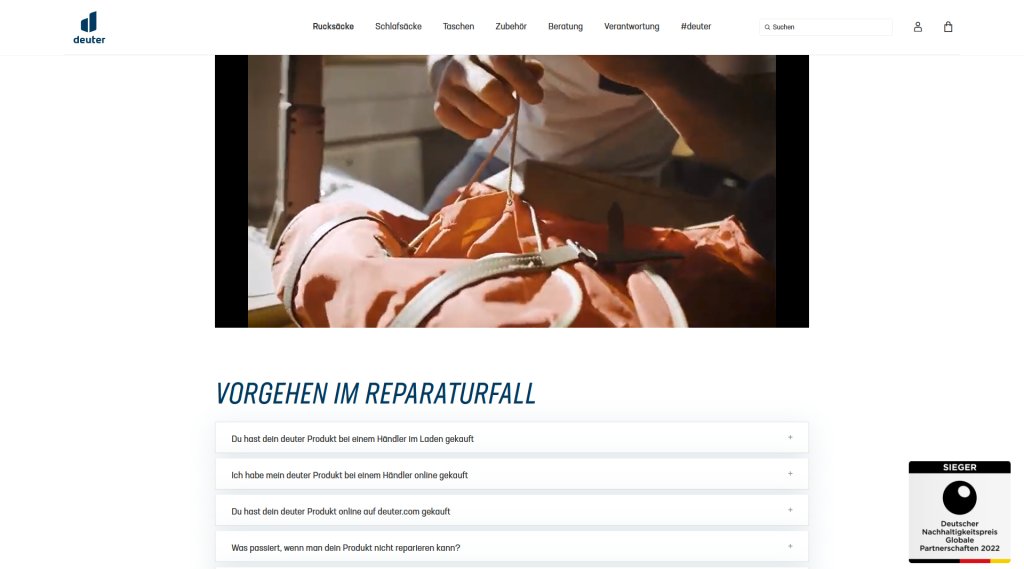
Deuter hat seine Self-Service-Angebote sehr elegant inszeniert. Sehr praxisnah angelegte Entscheidungsbäume führen User über einfache Fragen zur passenden Lösung. DIY-Tutorials geben den Kunden Möglichkeiten an die Hand, kleinere Reparaturen selbst auszuführen. Und alle diese hilfreichen Anweisungen flankiert der Outdoor-Ausrüster mit Texten und Videos, in denen auf die Bedeutung von Umweltschutz und Nachhaltigkeit hingewiesen wird: Das sind Werte, für die das Unternehmen steht, die aber auch den Kunden sehr wichtig sind. Kundenservice als Möglichkeit, die Identifikation mit der Marke und damit auch die Customer Loyalty zu stärken – vorbildlich.

Statt eines Fazits: So steigern Sie die Kundentreue mit A/B-Tests
Alle genannten Strategien sind dazu geeignet, die Kundenbindung zu erhöhen. Sie tragen dazu bei, die Entscheidung der Kunden für Ihre Marke und Ihren Online-Shop zu unterstützen und langfristig stabile Beziehungen aufzubauen. Das ist – auf einer abstrakten Ebene – zu 100 % richtig.
Wenn es aber an die tatsächliche Implementierung oder Optimierung von Elementen geht, die auf die Customer Loyalty einzahlen sollen, wird es sehr konkret. In der Praxis muss sich erst erweisen, welche Darstellungsform von Kundenrezensionen am besten konvertiert.
- Sind Kunden mit Rabatten zufrieden? Oder wünschen Sie sich ausgefallenere Rewards? “Spenden” sie ihre Punkte gerne für wohltätige Zwecke oder nervt sie schon allein die Option?
- Reagiert Ihre Zielgruppe positiv auf Angebote auf Basis des getrackten Suchverhaltens? Oder ruft diese Form der Personalisierung negative Big-Brother-Assoziationen hervor?
- Reichen die Sterne neben der Produktabbildung? Oder sollte besser ein besonders prägnantes Kundenzitat an dieser Stelle stehen? Oder beides?
- Nehmen Ihre Kunden Self-Services gerne in Anspruch? Oder vermissen sie die Möglichkeit telefonischen Supports? Sollten Sie zusätzlich Kontaktkanäle anbieten, etwa per WhatsApp?
Was wirklich funktioniert und was nicht, zeigt nur der Praxistest. Und der Begriff “Test” deutet schon an, wie Sie dabei vorgehen sollten. Seien Sie kein Zocker, der beim Poker immer “all in” geht und alles verspielt. Verhalten Sie sich klüger und unterziehen Sie alle relevanten Änderungen A/B-Tests. Um beim Beispiel zu bleiben: Leiten Sie die eine Hälfte Ihres Traffics auf Produktseiten mit Sternen, die andere auf Produktseiten mit Kundenzitaten. Die Version mit besserer Conversion Rate (oder einer anderen Kennzahl Ihrer Wahl) gewinnt. So verbessern Sie die Customer Experience (und damit auch indirekt die Kundentreue) Schritt für Schritt.
Sie möchten mehr über A/B-Tests erfahren? Hier kommen Sie zum großen VWO-A/B-Testing-Guide.
]]>Junge Unternehmen stehen unter Druck, die Tragfähigkeit ihres Geschäftsmodells rasch nachzuweisen. Gleichzeitig verfügen sie in der Regel nicht über so viel Geld, dass sie ihr Wachstum mit massiver Werbung „erzwingen“ können. Genau an dieser Stelle kommt Growth Hacking ins Spiel.
Dieser Artikel erklärt Growth Hacking und seine Bedeutung für das Unternehmenswachstum. Wir stellen ein paar bekannte Beispiele vor. Außerdem erläutern wir 5 zentrale Methoden und liefern Links zu wertvollen Tools. Und zum Schluss erläutern wir, welche Rolle das A/B-Testing in einer effektiven Growth-Hacking-Strategie spielt. Los geht’s!

Was ist Growth Hacking?
Growth Hacking beschreibt ein Bündel von Marketing-Maßnahmen für mehr Wachstum. Im Unterschied zu klassischen Kampagnen mit großem Budgeteinsatz setzt Growth Hacking eher auf kreative Ideen auf Basis cleverer Analysen zur raschen Steigerung des Umsatzes.
Geprägt hat den Begriff Growth Hacking Sean Ellis. 2010 veröffentlichte der Marketingexperte einen Blog-Artikel namens „Where are all of the Growth-Hackers?“. Darin beschrieb er kosteneffiziente Methoden für schnelles Wachstum, die er bei Startups wie Dropbox und Eventbrite umgesetzt hat. Zwischenzeitlich legte er mit „Hacking Growth“ einen internationalen Bestseller zum Thema nach.

Growth Hacking ist keine Werbung
Bevor wir uns die Methoden anschauen, gilt es einen zentralen Aspekt zu verstehen. Es geht beim Growth Hacking um mehr als Maßnahmen, die wenig Geld kosten. Es geht um Effektivität. Sinnvoll ist nur, was nachweislich konkrete Verbesserungen herbeiführt. Im Growth Hacking entscheiden Zahlen über Erfolg und Misserfolg. Daher ist die permanente Messung und Analyse der Hacks essenziell. Erreicht ein Hack seine Ziele, wird er in die Strategie implementiert. Funktioniert er nicht, fällt er weg. Statt auf die individuellen Überzeugungen und Erfahrungen der Beteiligten setzt Growth Hacking eher auf Versuch und Irrtum. (Genau darum spielen A/B-Tests eine wichtige Rolle. Dazu später mehr.)
Dieser klare Fokus auf messbare Ergebnisse grenzt das Growth Hacking deutlich vom Marketing im klassischen Verständnis ab. Ziele wie der Aufbau von Markenimage spielen keine große Rolle. Der Fokus liegt klar auf den unmittelbar umsatzrelevanten Teilen der Customer Journey:
- Akquisition: Traffic auf die Webseite bringen
- Konversion: User zu Registrierung/Kauf animieren
- Empfehlung: Kunden motivieren, an der Akquisition weiterer Kunden mitzuarbeiten
Growth Hacking: 3 berühmte Beispiele
- Hotmail – die Urmutter aller Growth Hacks: Als Sabeer Bhatia und Jack Smith 1996 ihren kostenlosen E-Mail-Dienst Hotmail auf den Markt brachten, trafen Sie den Nerv der Zeit. Viele Menschen hatten Interesse an einer eigenen E-Mail-Adresse, wollten aber auch nicht direkt Geld dafür ausgeben. Nach drei Wochen waren bereits 20.000 Nutzer registriert. Um diese ersten Kunden als Botschafter in eigener Sache einzuspannen, hängte Hotmail ans Ende jeder verschickten E-Mail diesen Satz: “PS: I love you. Get your free e-mail at Hotmail”. Wer auf das verlinkte „Hotmail“ klickte, kam zu einer Anmeldeseite und konnte einen eigenen Account anlegen – seinerzeit ein attraktives Angebot. P. S.: Microsoft kaufte Hotmail ein Jahr später für 400 Millionen US-Dollar. Der Dienst hatte zu diesem Zeitpunkt 12 Millionen Nutzer.
- AirBnB – attraktiver Extra-Service: Der Vermittler von Privatunterkünften startete 2008 mitten hinein in den Social-Media-Hype und konnte am Aufschwung der Sharing Economy insgesamt teilhaben. Aber auch wenn das Timing stimmte: Einen enormen Wachstumsschub brachte erst ein besonderer Service. AirBnB bot Nutzern an, die Wohnungsanzeige mit wenigen Klicks auch auf der reichweitenstarken Anzeigenwebsite Craigslist zu teilen. Dank dieses Hacks gewann die Vermittlungsplattform innerhalb kürzester Zeit große Bekanntheit.
- Dropbox – die Win-Win-Strategie: Der Filehosting-Dienst hat die Methode des Empfehlungsmarketings perfekt genutzt. Kunden von Dropbox erhielten ab September 2008 Extra-Speicherplatz, wenn sie den Service anderen empfahlen. Die neu Angeworbenen erhielten die gleiche Menge an Gratis-Speicherplatz. Also profitierten beide Parteien. Zu Beginn der Kampagne hatte das Unternehmen 100.000 registrierte Nutzer. Ein gutes Jahr später waren es 4 Millionen.
Growth Hacking: 5 bewährte Methoden
Schauen wir uns nun ein paar Methoden an, die im Growth Hacking eine wichtige Rolle spielen.
1. Growth Hack „Content“
Content is king. Die Inhalte Ihrer Website entscheiden maßgeblich darüber, ob Besucher konvertieren, ob Sie interagieren, sich anmelden und kaufen. Der große Vorteil: Sie haben bei der Gestaltung der Inhalte freie Hand! Sie bestimmen, wie Sie Ihre Marke und Produkte auf der Website in Szene setzen: mit langen oder kurzen Texten, mit vielen Bildern oder nur wenigen, mit Videos, Rezensionen und Erfahrungsberichten oder ohne. Ob Sie eher mit sachlichen Beschreibungen oder Storytelling arbeiten. Ob Sie Ihre Botschaften eher auf Sparfüchse oder Kunden mit hohem Qualitäts- und Serviceanspruch ausrichten. Sie sitzen am Steuer.
Es ist unmöglich, an dieser Stelle alle Möglichkeiten vorzustellen. Daher beschränken wir uns auf ein paar beeindruckende und instruktive Beispiele.

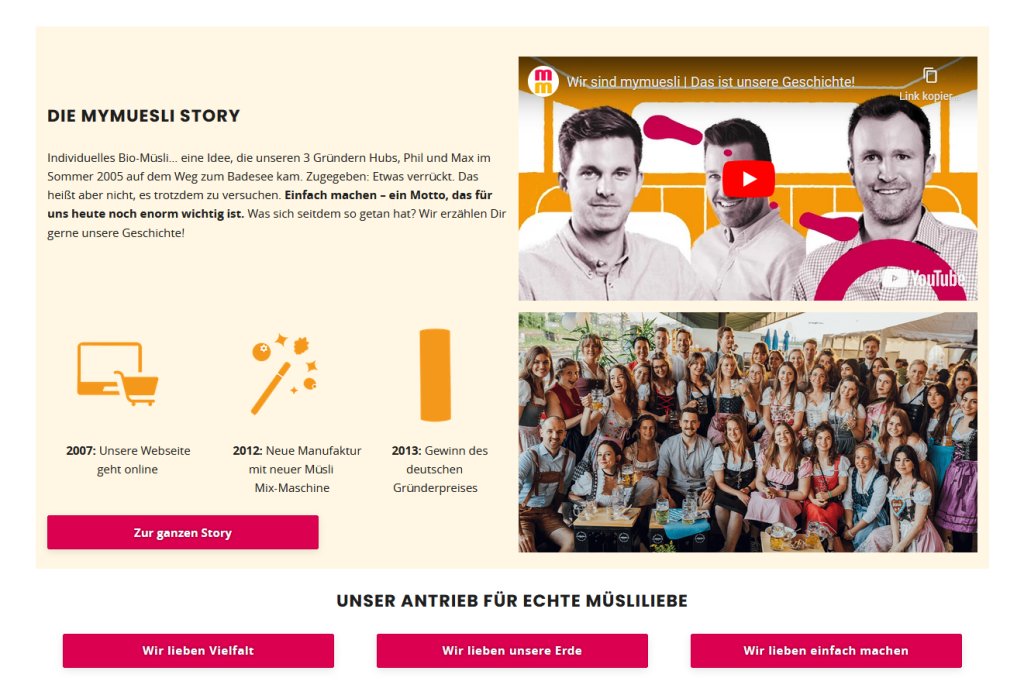
Das junge Unternehmen mymuesli erzählt auf seiner Über-Uns-Seite seine Geschichte. Dabei fällt zunächst die Form auf: Wer lesen möchte, bekommt Fließtext. Liebhaber strukturierter Daten bekommen zeitlich sortierte Icons mit kurzen Info-Häppchen serviert. Und wer es sich ganz einfach machen will, schaut sich das Video zur Markenhistorie an. Allen Darreichungsformen gemeinsam ist, dass die Story in einfacher, fassbarer und humorvoller Art erzählt wird. Die Identifikation mit dem jungen und sympathischen Team fällt sehr leicht. Dieses schöne Beispiel zeigt eindrücklich, wie durch gutes Storytelling die Markentreue gestärkt werden kann.

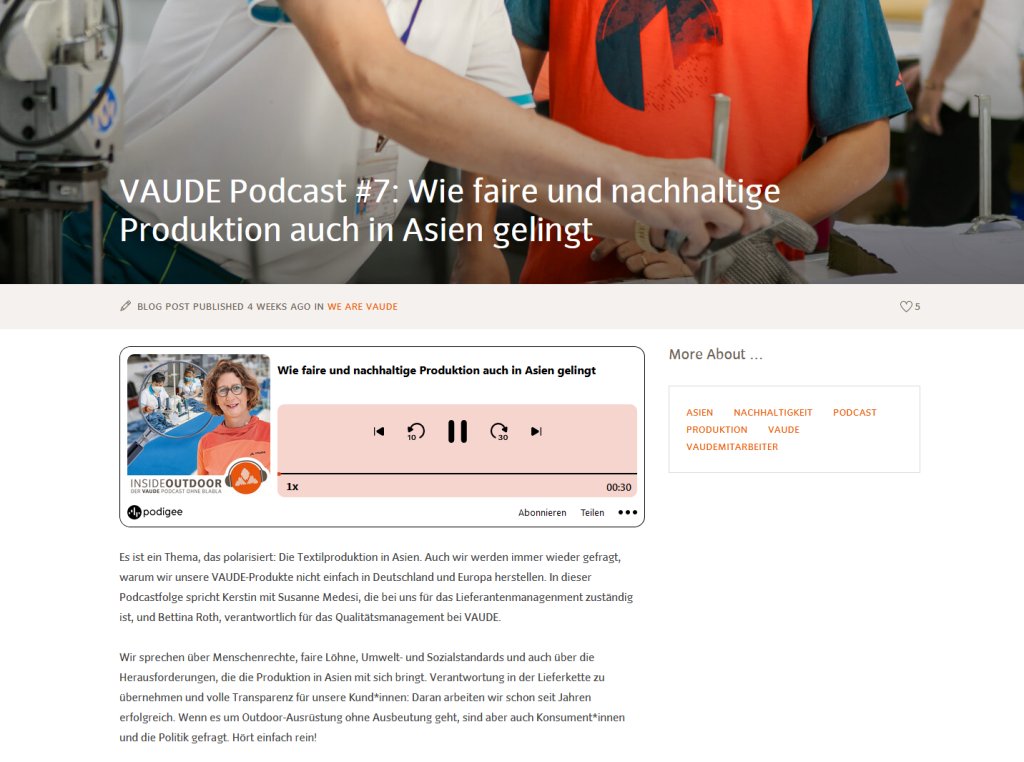
Tue Gutes und rede darüber. Diese uralte PR-Regel beherzigt Vaude in vorbildlicher Weise. Die Outdoor-Marke hat sich der fairen und umweltschonenden Produktion verschrieben. Gleichzeitig lässt sie insbesondere Kleidungsstücke in Asien nähen. Ist das ein Widerspruch? Statt sich vor dieser Frage wegzuducken, geht Vaude sie offensiv an – und das statt über statische FAQs sehr zeitgemäß in Form eines eigenen Podcasts. Für die umweltbewussten Kunden des Unternehmens ist das äußerst relevanter Inhalt, der Vertrauen und Markenbindung stärkt.

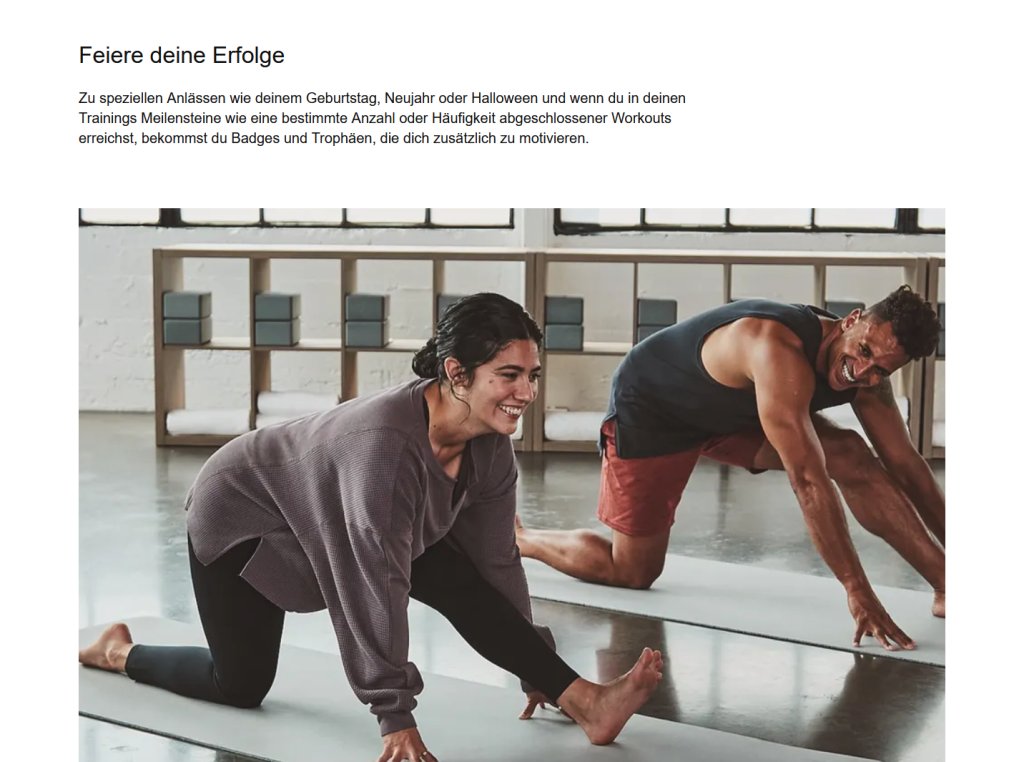
Nike verkauft Sportbekleidung und liefert die Tipps, was die Kunden darin tun könnten, gleich mit. Die Nike Training Club App bietet Zugriff auf 200 kostenlose Workouts und eine ständig wachsende Bibliothek von Coaching-Videos. Aber sie liefert noch etwas viel Wichtigeres: das passende Lebensgefühl. Die App macht glücklich. Das besagen die exzellenten Fotos auf der Webseite, die Beschreibungen von Nike sowie die eingebundenen Rezensionen anderer App-Nutzer. Emotional von einer Marke überzeugte Kunden sind Stammkunden.
2. Growth Hack “Empfehlungen”
Das Thema Rezensionen bringt uns zu einem ganz wichtigen Punkt: Ihr eigener Content ist sehr wichtig. Aber was Dritte über Ihre Marke und Ihre Produkte sagen, ist noch glaubwürdiger und einflussreicher. Daher sollten Sie positives Kundenfeedback unbedingt prominent auf Ihrer Website platzieren.

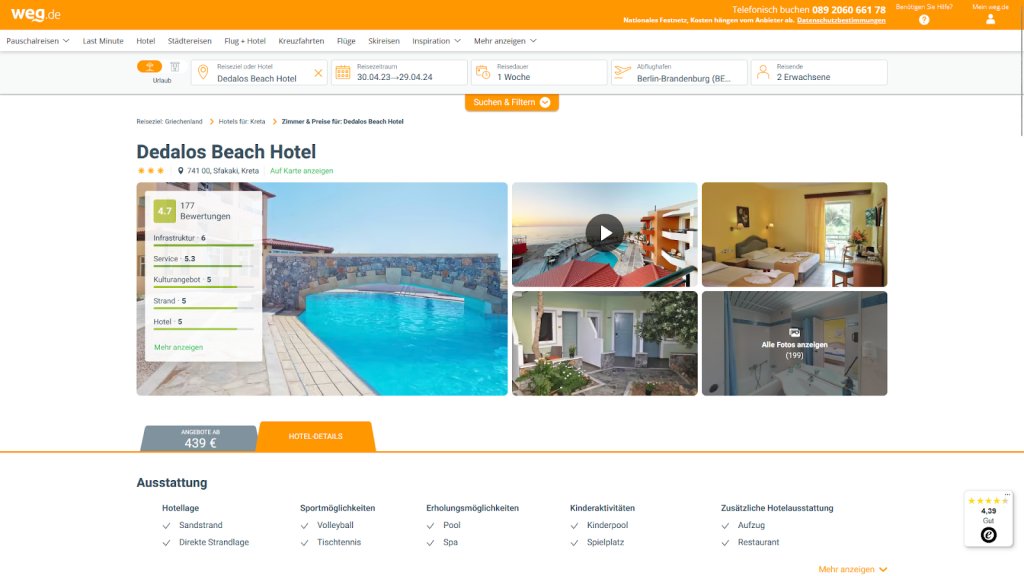
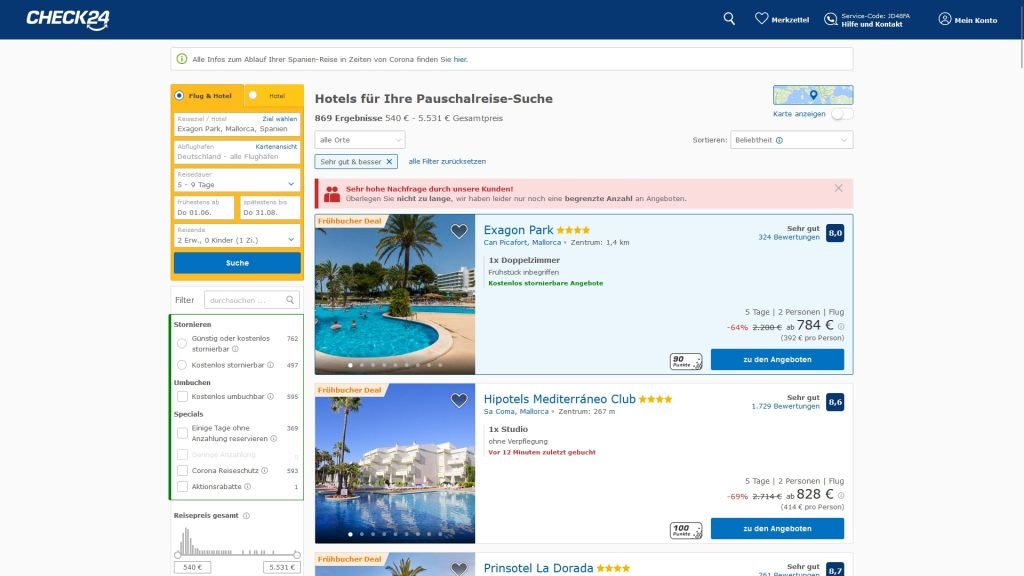
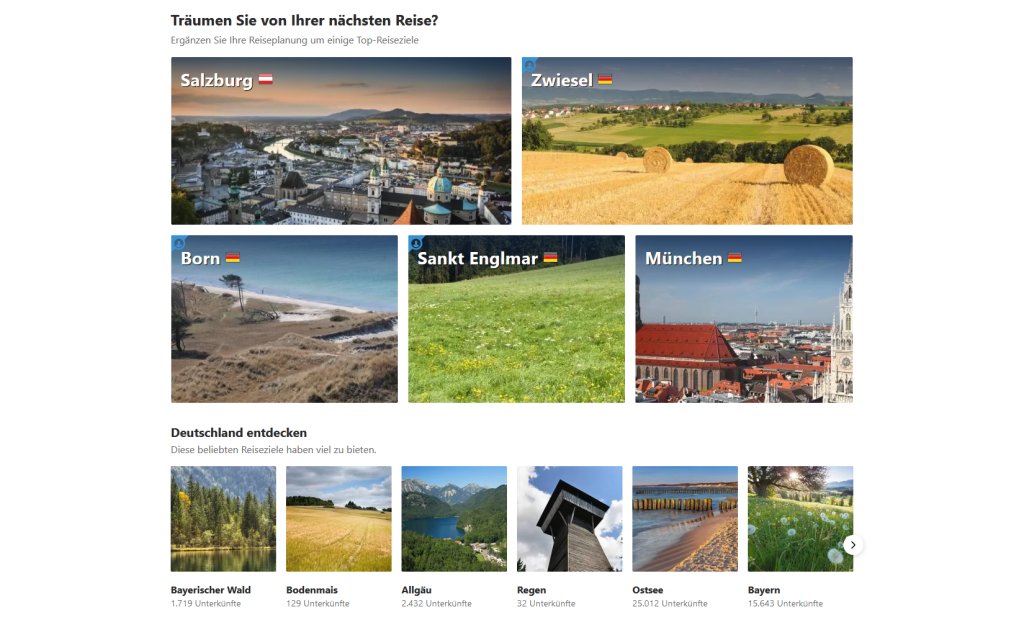
Längst ist es unter Reiseanbietern Gang und Gäbe, Kundenrezensionen above-the-fold, also im direkt sichtbaren Bereich einzubinden. Zumindest die Durchschnittsbewertung in Form von Sternen anzuzeigen, ist Standard. Das Reiseportal weg.de bietet über die Sterne hinaus eine Aufschlüsselung der Bewertung nach Bereichen: Infrastruktur, Service, Kulturangebot, Strand etc. Auf diese Weise sind Rezensionen nicht nur eine vertrauensbildende Maßnahme, sondern sie beschleunigen auch Recherche und Buchung. Wem z. B. der Strand am wichtigsten ist, achtet vor allem auf dessen Beurteilung.
Animieren Sie Ihre Kunden durch Gutscheine, Zusatzleistungen oder exklusive Incentives dazu, Ihre Angebote weiterzuempfehlen. Welche Form der Empfehlung Sie honorieren, eine Rezension, das Teilen eines Posts auf Social Media oder sogar einen Kauf, hängt vom Produkt ab. Je höher die Marge, desto “teurer” darf auch der Anreiz sein.

3. Growth Hack “Personalisierung”
Unter Personalisierung versteht man den Einsatz von Daten und Tools, um die Erfahrungen der Nutzer ihren Vorlieben und Wünschen entsprechend zu gestalten. Je präziser es Marken gelingt, die individuellen Bedürfnisse und Präferenzen zu adressieren, desto höhere Relevanz haben die Botschaften und desto mehr Engagement, Kaufbereitschaft und Loyalität dürfen Sie erwarten.
Ein Vorteil dieser Methode besteht darin, dass sie sich graduell steigern lässt. Für simple Formen der Personalisierung genügt einfach verfügbare Daten wie die Uhrzeit. Begrüßen Sie frühe Website-Besucher mit einem freundlichen “Guten Morgen”, späte mit “Guten Abend”. Platzieren Sie Artikel im Sortiment prominent, die zur Jahreszeit, zum Zugriffsort oder zum lokalen Wetter passen.

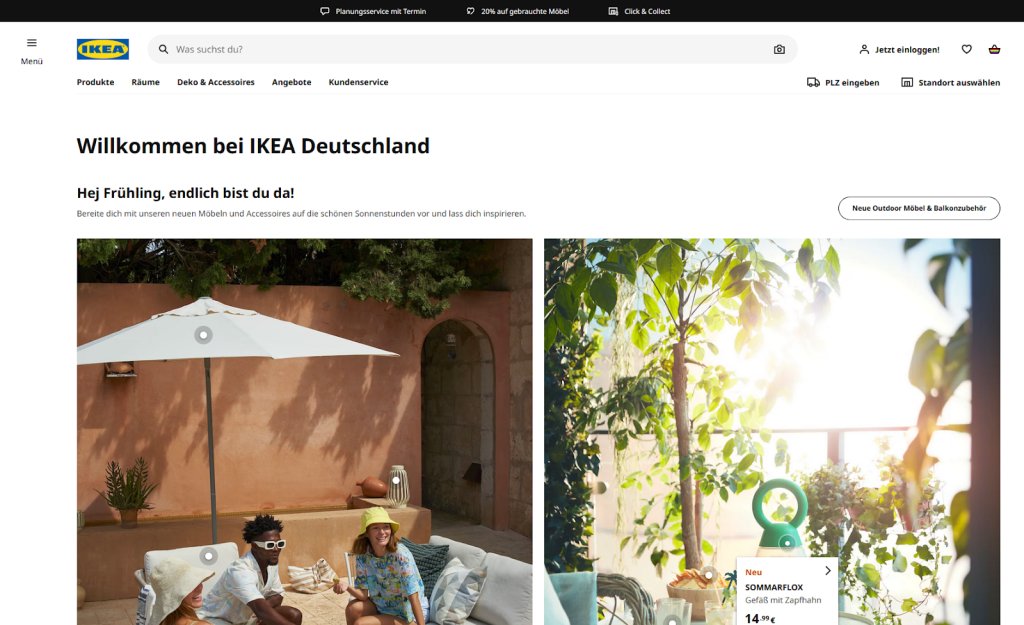
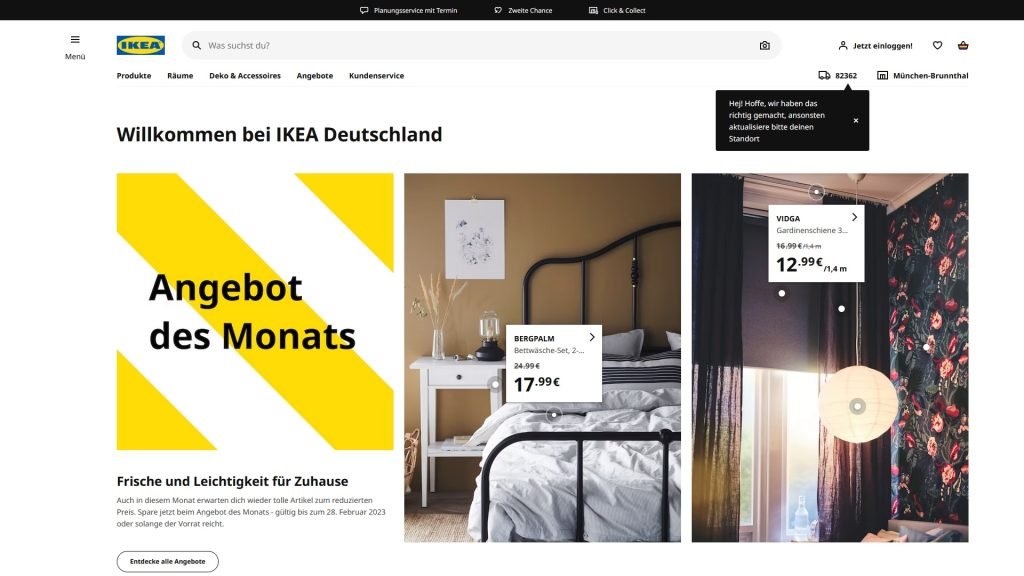
“Hey Frühling, endlich bist du da”, steht unter der Headline auf der IKEA-Homepage. Passend zur Jahreszeit, emotional durch die zum Ausdruck gebrachte Sehnsucht nach Wärme und Farben. Einfach gut.
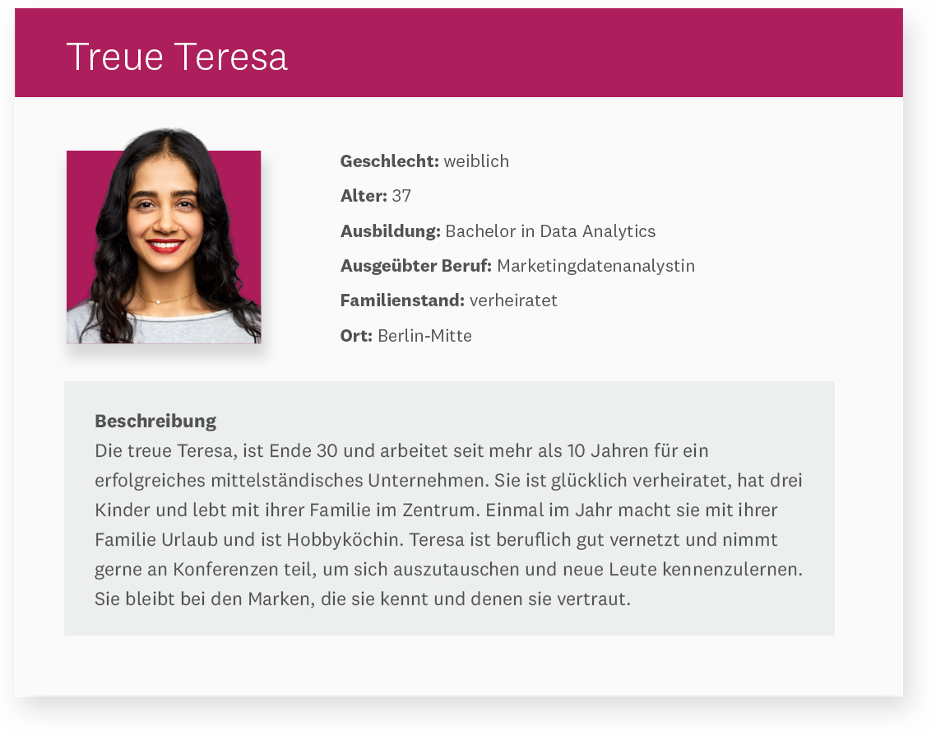
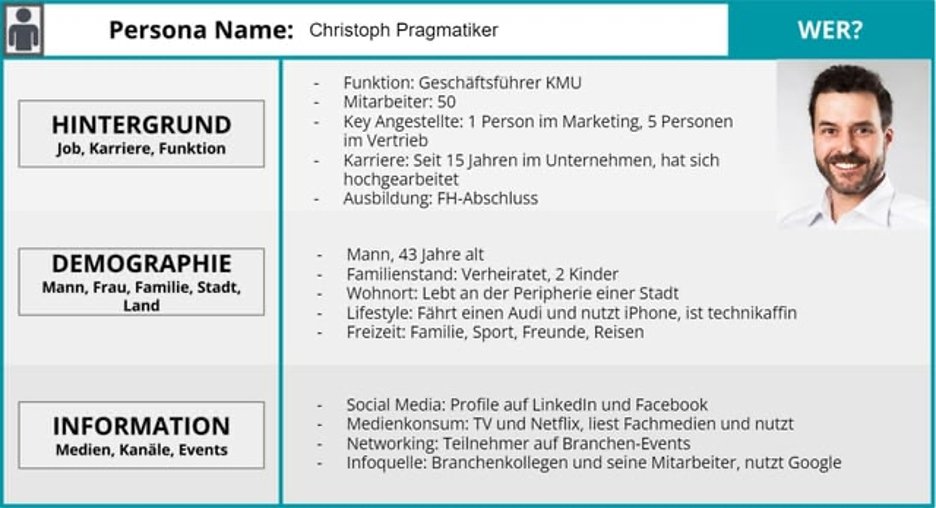
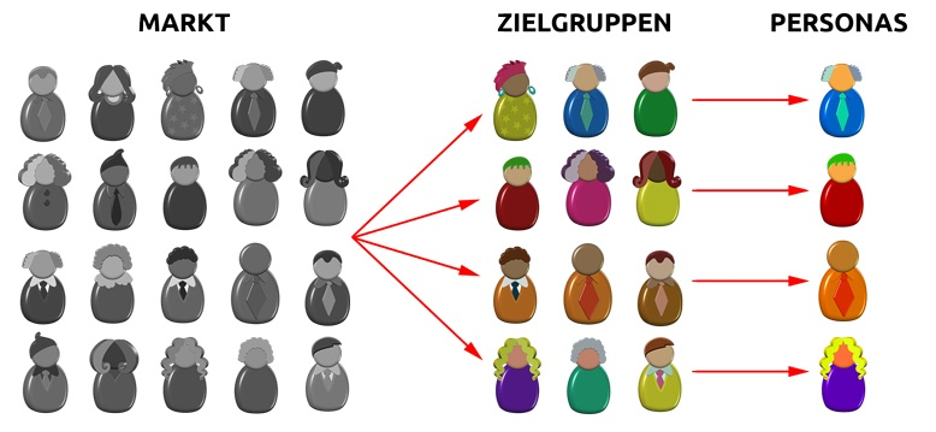
Die nächste Stufe zünden Sie, indem Sie auf Buyer Personas abgestimmte Customer Journeys einrichten. Buyer Personas dienen als Repräsentanten bestimmter “Käufertypen”, z. B. Rabatt-Jäger, Luxus-Liebhaber, Informationshungrige usw. Wenn Sie in Ihren Webanalyse- und Transaktionsdaten signifikante Muster entdecken, also beispielsweise das Segment der User, die auf Sale- oder Gutschein-Aktionen stark reagieren, können Sie einen speziell auf diese Gruppe ausgerichteten Weg einrichten, etwa indem Sie eine %-Rubrik prominent auf der Homepage platzieren. Um aber real existierende Segmente zu finden und auf dieser Basis hilfreiche Personas zu definieren, benötigen Sie schon etwas Geschick und Erfahrung im Bereich der Datenanalyse. (Hier finden Sie einen ausführlichen Artikel zum Thema Buyer Personas.)

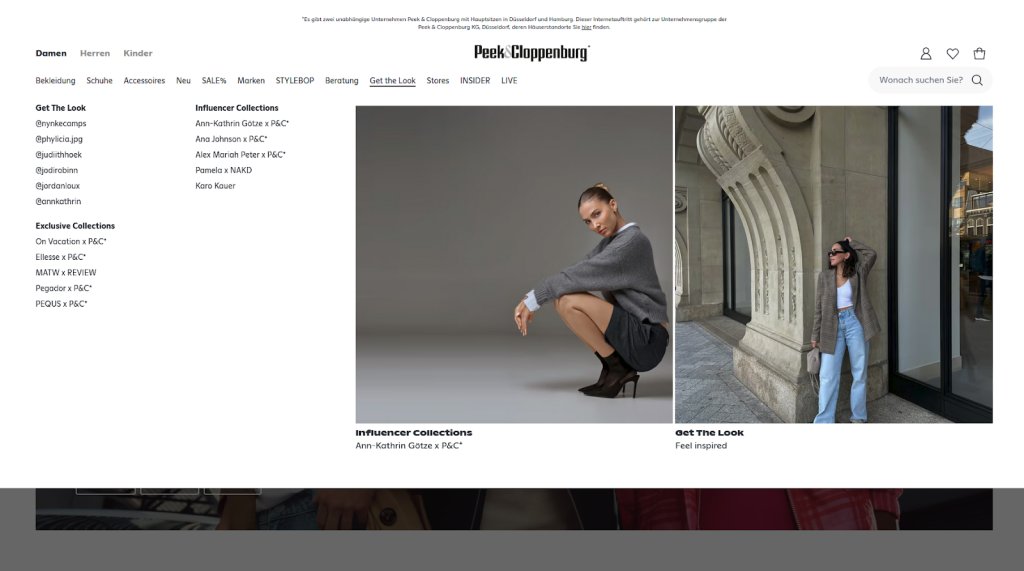
P&C hat die Rubrik “Get the Look” eingerichtet. Dort präsentieren bekannte Fashion-Influencer ihren Stil. Instagram-affine Kunden mit Interesse am Look dieser Testimonials werden hier fündig.
Die Meisterschaft der Personalisierung erreichen Unternehmen, wenn sie Daten aus unterschiedlichen Quellen (Webanalyse, CRM, Transaktionen, E-Mail, App usw.) zu individuellen Profilen zusammenführen und mit Tools der Marketing-Automation verknüpfen. Individuelle Profile erlauben auf einzelne Personen zugeschnittene Botschaften von maximaler Relevanz. Aber in diesem Artikel gehen wir auf die Evolution der Personalisierung zur Individualisierung nicht näher ein. Wir konzentrieren uns lieber auf die “niedriger hängenden Früchte”.

4. Growth Hack “Suchmaschinen-Optimierung”
Die Aufmerksamkeit von potenziellen Interessenten durch bezahlte Werbekampagnen zu gewinnen und auf Ihre Website zu lenken, ist teuer. Die Zielgruppe bei Ihrer konkreten Recherche nach einem Produkt oder einer Dienstleistung auf Ihr Angebot aufmerksam zu machen, ist viel günstiger. Denn sie suchen ja schon danach! Deshalb ist es so wichtig und effizient, Ihr Sortiment in Suchmaschinen prominent, also unter den ersten Treffern, zu platzieren. Suchmaschinenoptimierung (SEO) gehört zum Pflichtprogramm des Growth Hackings.
SEO auf Ihrer Website hat eine inhaltliche und eine technische Dimension.
Google & Co. sind stets bemüht, Usern diejenigen Suchergebnisse zuerst anzuzeigen, die für deren spezielle Suche die höchste Relevanz zu haben scheinen. Auch Sie möchten nur die User auf ihrer Website haben, die echtes Interesse an Ihrem Angebot haben. (Fehlklicker erhöhen nur die Absprungrate.) Also besteht Ihre Aufgabe darin, Ihre Produkte in den Suchergebnissen (SERPs) so eindeutig und gut wie möglich in Szene zu setzen. Statten Sie die Produktseiten mit aussagekräftigen Meta-Titeln und -Beschreibungen aus. Diese beiden Elemente definieren den Look Ihres Produkts in den SERPs.
Noch aufmerksamkeitsstärker sind Rich Snippets. Dabei handelt es sich um Suchergebnisse, die mit weiteren Inhalten angereichert sind, z. B. Erfahrungsberichte, Bewertungen oder die Verfügbarkeit von Artikeln.

Eine zusätzliche Möglichkeit sind „Direct Answers“, also Antworten auf häufig gestellte Fragen zu einem Produkt. Platzieren Sie diese FAQs auf Ihren Produktseiten, können Suchmaschinen diesen Content direkt in den Suchergebnissen ausspielen. Das kann dazu führen, dass Ihr Service von potenziellen Kunden als der beste wahrgenommen wird.
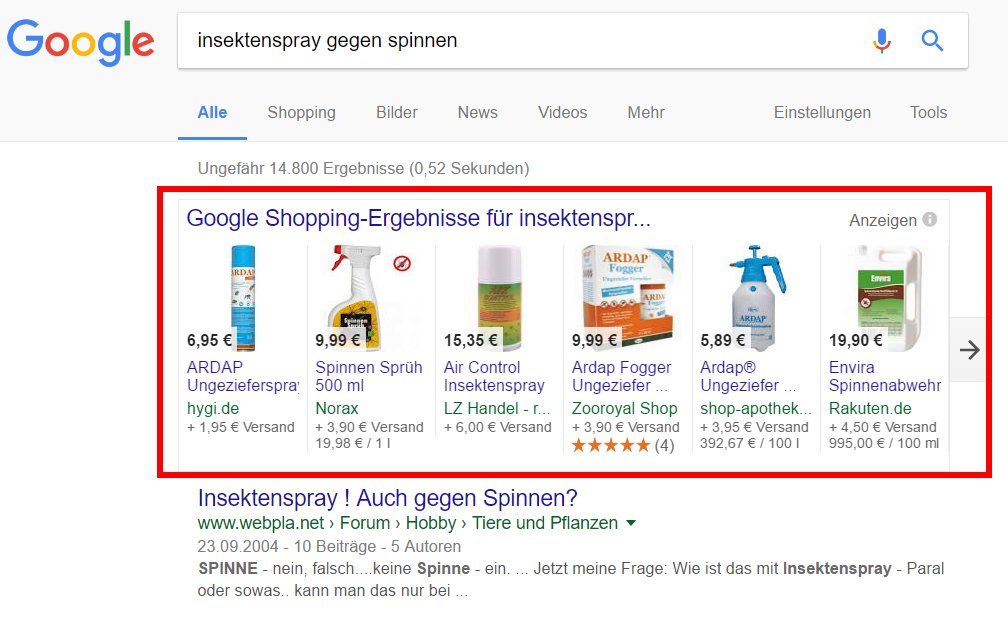
Noch kürzer zum Kaufabschluss ist der Weg, wenn Google Ihre Produkte als “Antworten” auf die Frage des Users ausspielt – so wie hier:

Last but not least sollten Sie Ihre Produktbilder um passende Alt-Tags ergänzen. In diese Beschreibung des Bildinhaltes gehören die gleichen Keywords, die Sie bereits auf der zugehörigen Produktseite genutzt haben.
Was die technische SEO-Seite angeht, ist die Ladegeschwindigkeit einer Webseite entscheidend. Google weiß, dass User nicht warten wollen. Baut sich eine Webseite zu langsam auf, verlieren die Nutzer die Geduld und klicken weg. Google straft solche “Schnecken-Seiten” ab, weil sie die Erwartungen potenzieller Kunden nicht erfüllen. Tun Sie also alles, um den PageSpeed zu steigern.
Achten Sie darauf, dass die Bilder gerade eben so groß sind, dass sie das Produkt noch gut darstellen. Tauschen Sie langsame Server und Datenbanken gegen schnellere aus. Und halten Sie den Code Ihrer Website so schlank wie möglich.
5. Growth Hack „A/B-Testing“
A/B-Testing ist mehr als eine erprobte Growth-Hacking-Methode. Es ist generell der beste Weg, um den Effekt von Veränderungen exakt zu messen.
Das Konzept des A/B-Testings ist denkbar einfach. Es geht um den Vergleich zweier Versionen einer Webseite, eines Newsletters oder eines anderen Mediums. Die Nutzerschaft wird in möglichst homogene Gruppen geteilt. Die eine Gruppe interagiert mit der einen Version (Kontrollvariante), die andere mit der anderen (Testvariante). Die erfolgreichere Version gewinnt. Ob es um die Betreffzeile einer Marketing-E-Mail, die Navigation auf der Homepage oder die Farbe des Call-to-Action-Buttons auf Produktseiten geht: Wichtig ist, dass möglichst nur ein Element variiert, sodass die Ergebnisse des Tests auf exakt diesen Unterschied zurückgeführt werden können.

Wie genau „Erfolg“ definiert ist, hängt von der zugrunde liegenden Annahme und dem Ziel der Verbesserung ab. Vor jedem A/B-Test ist eine Hypothese zu definieren, die das Erkenntnisziel vorgibt. Beispiel: Wenn wir der Betreffzeile ein Emoji hinzufügen, steigt die Öffnungsrate. Um diese Hypothese zu prüfen, bedarf es einer Version des Newsletter mit und einer ohne Emoji. Die Öffnungsraten der beiden Versionen bestätigen oder widerlegen die Hypothese. Schneidet die Emoji-Betreffzeile deutlich besser ab, liegt ein belastbares Ergebnis vor. Maßstab für A/B-Tests können alle denkbaren Kennzahlen sein: Klicks, Anmeldungen, Öffnungen, Käufe, Verweildauer etc.
A/B-Testing ist eine erstklassige und kostengünstige Methode, um Landingpages, Newsletter & Co. zu optimieren und damit direkt das Wachstum zu pushen. Von Vorteil ist auch, dass der Prozess nicht einfach endet, sondern immer weitergehen kann: Es gibt stets Verbesserungspotenzial. Möglicherweise lässt sich an den Produktbeschreibungen nichts mehr optimieren, aber dafür an den Produktbildern. Wenn Sie A/B-Tests als fortlaufenden Prozess verstehen und betreiben, profitieren Sie nicht nur als Startup, sondern auch als „erwachsenes“ Unternehmen.
Growth Hacking: 7 Tools, die Sie kennen sollten
Das Thema hatten wir oben schon: Beim Growth Hacking geht es um Daten. Wer also ein erfolgreicher Growth Hacker werden will, muss sich in erster Linie mit Tools befassen, die der Erfassung, Deutung und Verwertung von Daten dienen. Aber natürlich spielen auch andere Tools eine Rolle, z. B. wenn sie die Arbeit erleichtern.
Das Web ist voll mit Tools – einige wirklich wertvolle stellen wir hier vor.
- Google Analytics (GA): Mit der kostenlosen Webanalyse von Google lässt sich der Traffic auf Ihrer Website messen und statistisch auswerten. Nach dem Setup sammelt GA Daten über Ihre User und bereitet sie zu Reportings auf. Anhand dieser Reportings können Sie erkennen, welcher Content beliebt und relevant ist, also zu einer positiven Nutzererfahrung beiträgt. Anhand dieser Hinweise können Sie Ihre begrenzten Ressourcen besser einteilen. Wenn Sie Datenreihen über bestimmte Zeitverläufe betrachten, können Sie auch Trends entdecken und frühzeitig entsprechende Inhalte vorbereiten und Angebote bereitstellen.
- Landing Page Analyzer: Dieses kostenlose VWO-Tool bewertet Ihre Landingpages im Hinblick auf Relevanz, Handlungsbereitschaft, Überzeugungskraft, Motivation und Zielfokus. Sie erkennen die Schwächen und erhalten Tipps zur Verbesserung. Auf diese Weise steigern Sie die Conversion Rate und sorgen direkt für mehr Umsatz.
- ChatGPT: Dieser KI-getriebene Chatbot kann anhand von kurzen Handlungsanweisungen Texte schreiben. Auch wenn die Qualität der Ergebnisse variiert und ein Text selten eins zu eins verwendet werden kann: Das Tools kann viel Zeit bei der Content-Entwicklung einsparen. Übrigens ist ChatGPT in der Lage, Code zu analysieren und zu schreiben. Damit kann es auch zum Debuggen genutzt werden.
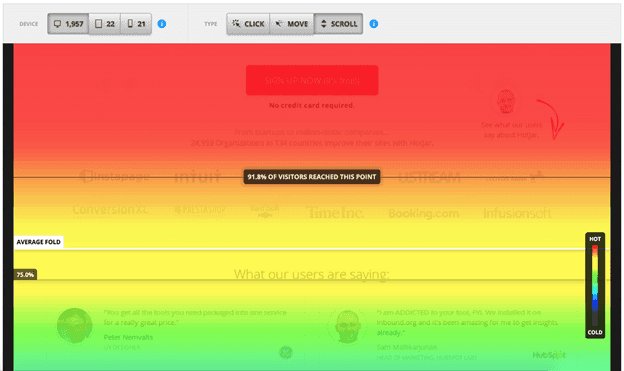
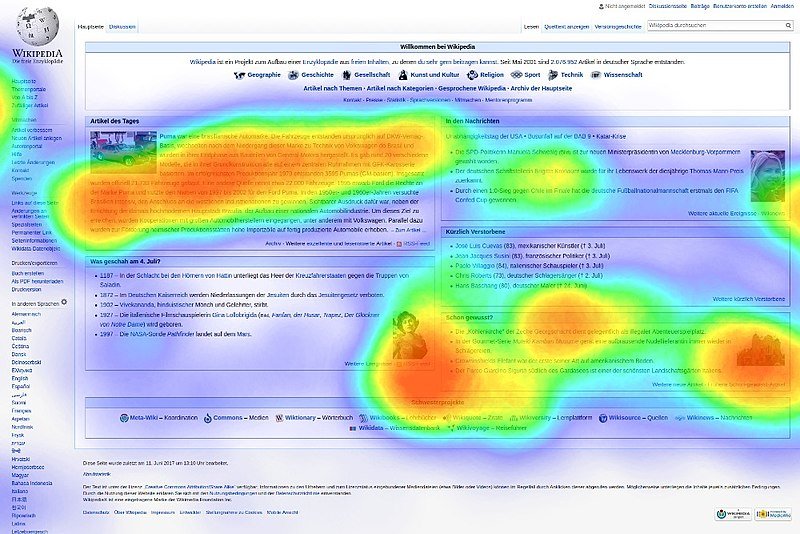
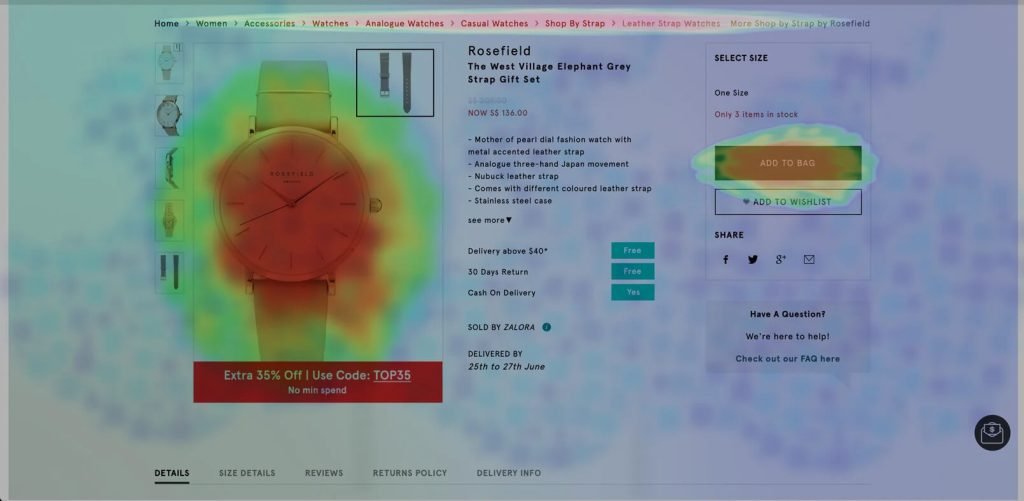
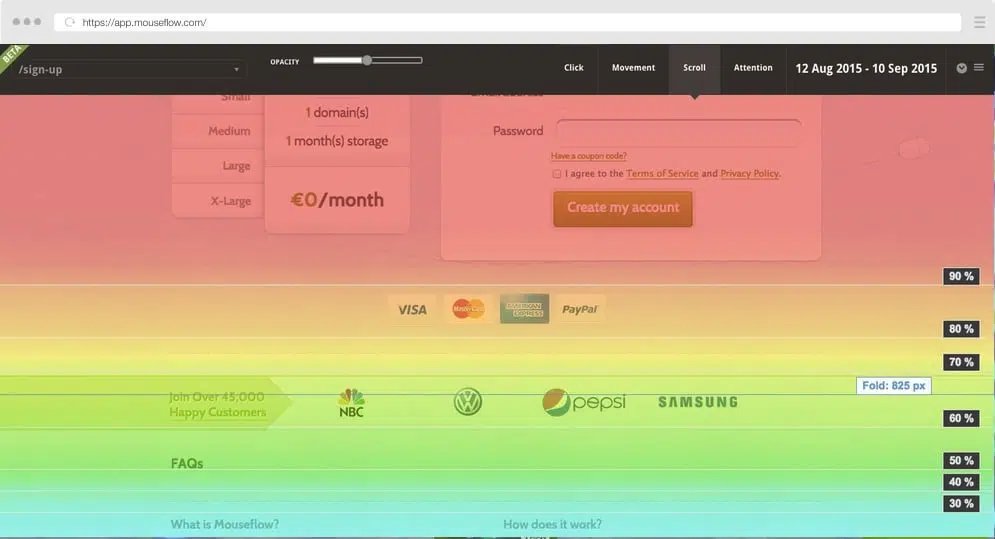
- ClickHeat: Mit diesem einfachen Open-Source-Tool können Sie Clickmaps Ihrer Webseite erstellen. Diese Karten zeigen Ihnen grafisch, welche Bereiche einer Seite oft angeklickt werden und welche nicht. Sie können anhand dieser Auswertungen erfahren, ob für die Conversion zentrale Elemente wie der Call-to-Action optimal platziert sind. (Interesse am Thema? Hier finden Sie einen ausführlichen Guide zu Heat- und Clickmaps.):
- Google Keyword Planner: Mit dem Keyword Planner lassen sich ziemlich einfach relevante Suchbegriffe für die Optimierung Ihrer Website recherchieren. Sehr wertvoll für die Suchmaschinenoptimierung! Geben Sie zu Ihrem Angebot passende Wörter ein, und das Tool zeigt Ihnen Listen von Suchbegriffen sowie dazugehörige Suchvolumina an. Auf diese Weise finden Sie starke Keywords mit viel Potenzial, bei denen es sich lohnt, Content zu entwickeln.
- Infogram: Ein kleines, aber sehr feines Tool zur Erstellung von Infografiken – auch ohne Erfahrung mit Photoshop & Co. Infografiken sind sehr gut dazu geeignet, um Daten oder komplexe Sachverhalte einfach darzustellen. Damit sind sie nicht nur attraktiver Content für die Website, sondern auch in Social Media, wo Infografiken gerne gepostet und geteilt werden.
- Ubersuggest: Dieses kostenlose Tool eignet sich insbesondere für SEO-Anfänger. Einfach die Domain eingeben, schon erhalten Sie eine Menge Ideen für mehr Search-Traffic. Zum Beispiel bekommen Sie direkten Zugriff auf die Suchvolumina vorgeschlagener Keywords auf Google, YouTube und Amazon. Außerdem checkt das Tool Backlinks auf Social Media und schätzt die Domain Authority der Website ein.

Fazit: Keine Growth-Hacking-Strategie ohne A/B-Testing!
Das war unsere kurze Einführung in das Thema Growth Hacking. Wie Sie nun wissen, existieren zahlreiche Hacks für schnelles Business-Wachstum. Wir haben längst nicht alle besprochen, es gibt viele mehr!
Zum Schluss möchten wir aber auf einen ganz wichtigen Punkt hinweisen: Growth Hacks sind allesamt gute Ideen, die aber nicht in jedem Fall gleich gut funktionieren. Abhängig vom Unternehmen, dem Produkt, der Zielgruppe, den Wettbewerbern, der allgemeinen wirtschaftlichen Situation und einiger anderer Faktoren kann ein und dieselbe Maßnahme Erfolg haben oder auch nicht.
Wahre Growth Hacker gehen systematisch und empirisch vor. Das heißt, dass sie auf Ihre Kunden hören und Hacks aus Daten ableiten. Ist die Bounce Rate auf Ihren Produktseiten hoch? Offenbar sollten Sie sich mit Ideen zur Verbesserung der Produktdarstellung und des Sales Funnel beschäftigen. Klicken viele User auf Ihre Über-Uns-Seite, finden dort aber so gut wie keinen Content? Dann ist das Ihre Baustelle. Performt Ihr Newsletter gut? Dann schauen Sie zu, dass Sie mehr Abonnenten gewinnen.
Welche Veränderung Sie auch immer vornehmen, Sie sollten sie im Rahmen eines strukturierten Prozesses testen. Erst wer zwei verschiedene Darstellungen von Produktbildern, zwei verschiedene CTAs, zwei verschiedene Newsletter-Anmeldeformulare usw. unter kontrollierten Bedingungen gegeneinander antreten lässt, weiß hinterher, welche Version besser performt. Genau deshalb ist das A/B-Testing der „Super-Hack“ überhaupt. Es ist die einzige Methode, mit der sich die Wirkung von Optimierungsmaßnahmen statistisch signifikant nachweisen lässt. Growth Hacker raten nicht, sie testen!
Daher beenden wir den Artikel mit einem Lesetipp: Hier geht es zum großen A/B-Testing-Guide.
Viel Spaß und Erfolg beim Growth Hacking!
]]>In diesem Artikel schauen wir uns die zentralen Funktionen von Produktseiten im E-Commerce genau an. Wir untersuchen, welche Elemente großen Einfluss auf die Kaufentscheidungen ausüben und zeigen gute (und schlechte) Beispiele. Und wir geben Ihnen Tipps und Tools zur Verbesserung Ihrer Produktseiten an die Hand. Unser Ziel ist, dass Sie wirklich auf dem richtigen Optimierungspfad unterwegs sind – nicht gefühlt, sondern faktisch! Auf geht’s!

Warum sind gut gestaltete Produktseiten wichtig?
Im E-Commerce spielen Produktseiten eine entscheidende Rolle, denn sie erfüllen drei zentrale Aufgaben: Information, Überzeugung, Sichtbarkeit.
1. Information
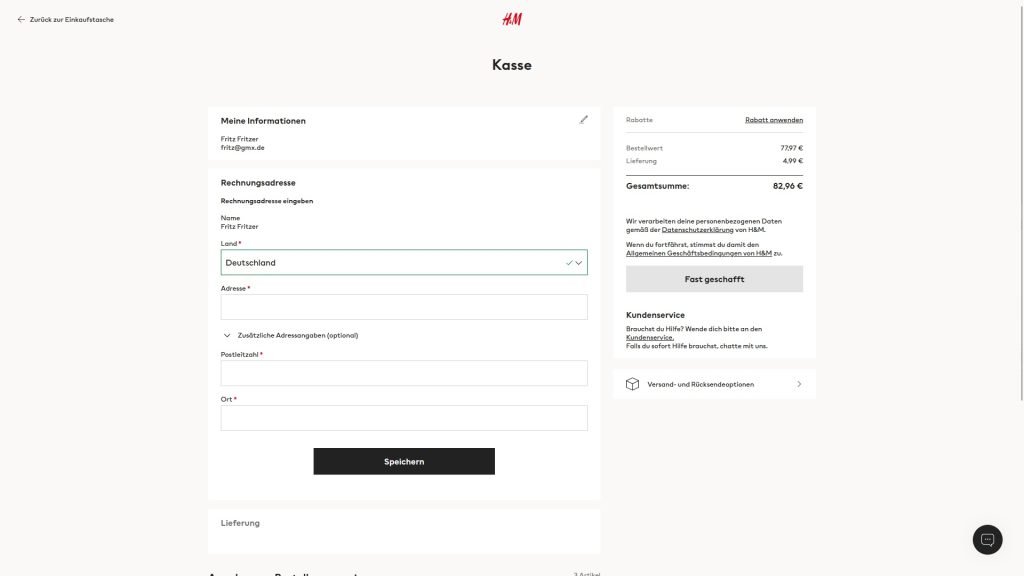
Die Produktseite liefert dem Interessenten die Informationen und Argumente, die für den rationalen Teil der Kaufentscheidung wichtig sind. Das gilt insbesondere für Produkte, die weniger einen emotionalen als vielmehr einen praktischen Nutzen haben. Hat dieser Bohreraufsatz den richtigen Durchmesser? Eignet sich diese Wandfarbe für Allergiker? Ist bei dieser Pauschalreise der Bustransfer vom Flughafen zum Hotel inklusive? Vollständige Angaben können gerade bei unsicheren Kunden den Unterschied zwischen Kauf und Nicht-Kauf ausmachen. Fast alle User haben schon einmal einen Kauf abgebrochen, weil irgendeine Detailangabe fehlte. Wichtig sind auch eine umfassende Erläuterung der Produktfunktionen sowie vollständige Angaben zu allen Kostenelementen. Nicht wenige Kunden brechen den Kauf kurz vor dem Abschluss ab, weil sie erst beim Checkout von den Lieferkosten erfahren.

2. Überzeugung
Produktseiten müssen nicht nur den Kopf, sondern auch die Herzen der Interessenten gewinnen. Das gilt insbesondere für Erstkäufer: Gegen deren Zweifel und Unsicherheit muss der Onlineshop mit gezielten Maßnahmen der Vertrauensbildung eingehen, z. B. in Form positiver Rezensionen und Prüfsiegeln unabhängiger Institute. Besonders wichtig sind überzeugende Produktbeschreibungen, ansprechende Bilder und – sofern vorhanden – weitere Medien wie Videos oder Services wie interaktive Planungstools. Alle diese Elemente sollen erreichen, dass der Kunde eine möglichst lebendige Vorstellung vom Produkt entwickeln kann. Gleichzeitig muss eine Produktseite genau das leisten, darf aber dabei nicht unübersichtlich oder überfrachtet und damit unzugänglich wirken. Ein intuitives Design mit klarer Struktur und gut sichtbarem Call-to-Action (CTA) führt den Besuchern auf dem kürzesten Weg zur Kasse.
3. Sichtbarkeit
Produktseiten, die Google nicht sieht, bekommen die meisten Kunden nie zu Gesicht. Daher ist Suchmaschinenoptimierung Pflicht. Dazu zählen “sprechende” URLs. Überschriften und ausgefeilte Produktbeschreibungen mit den relevanten Suchbegriffen, definierte Meta-Elemente (Titel, Beschreibung), Alt-Texte für Bilder, interne Links (z. B. zu Cross-Selling-Zwecken), kurze Ladegeschwindigkeiten und responsives Design. Extra-Punkte lassen sich mit strukturierten Daten und von Usern generierten Inhalten (z. B. Rezensionen) erzielen.

Die zentrale Aufgabe einer Produktseite im E-Commerce besteht darin, die Erwartungen der Kunden zu erfüllen. Besucher kommen mit einem Bedürfnis und möchten es befriedigen. Wenn das Produkt genau das leisten kann, sollten die Elemente auf der Seite dies klarstellen und den Kunden auf dem schnellsten Weg zum Kaufabschluss führen. Und wenn das Produkt nicht zum Bedürfnis passt, stehen im besten Fall eine leistungsfähige Suche oder direkte Links zu anderen Artikeln bereit. Die Aufgabe einer Produktseite besteht nicht darin, Kunden zu “überreden” und zum Erwerb von Dingen zu drängen, die sie nicht haben wollen. Denn solchermaßen überrumpelte Kunden kommen nur einmal – und dann nie wieder.
5 Tipps zur Optimierung Ihrer Produktseite
1. Setzen Sie auf hochwertige Produktbilder
Im E-Commerce Produkte ohne Bilder verkaufen zu wollen ist ungefähr so erfolgversprechend wie Fahrrad fahren ohne Reifen: Es geht nicht. Ergo zählen Produktbilder zu denjenigen Elementen einer Produktseite, die unbedingt dazugehören. Im besten Fall sind die Bilder von hoher Qualität, also mit professionellem Equipment ausgeleuchtet und aufgenommen.
Je komplexer und hochpreisiger das Produkt, desto höher sind die Anforderungen an die visuelle Inszenierung. Bei einer Schraube genügt eine einfache Abbildung. Bei einem teuren Joggingschuh sind zumindest Bilder von allen Seiten angesagt. Und bei Immobilienangeboten sind mittlerweile 360-Ansichten und virtuelle Rundgänge üblich.

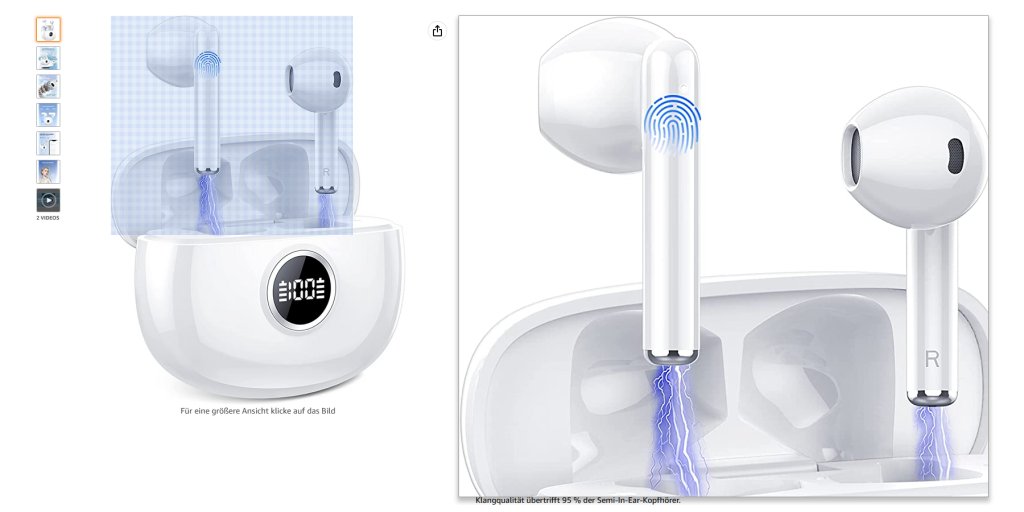
Der Branchenprimus Amazon beherrscht die Basics der Produktabbildungen ganz hervorragend: Bilder vom ganzen Produkt, freigestellt auf neutralem Hintergrund. Es gibt mehrere Bilder zur Auswahl, alle mit Zoomfunktion für Detailansichten. Hinzu kommen Illustrationen, um bestimmte Funktionen oder Maße anschaulicher darzustellen.
Zwischen Bildern hoher Qualität auf der einen Seite und der Anforderung an kurze Ladezeiten auf der anderen besteht ein ewiger Zielkonflikt. Die richtige Balance ist erreicht, wenn die Auflösung der Bilder tiefergehende Ansichten ermöglicht und gleichzeitig so wenig Speicherplatz wie möglich beansprucht.
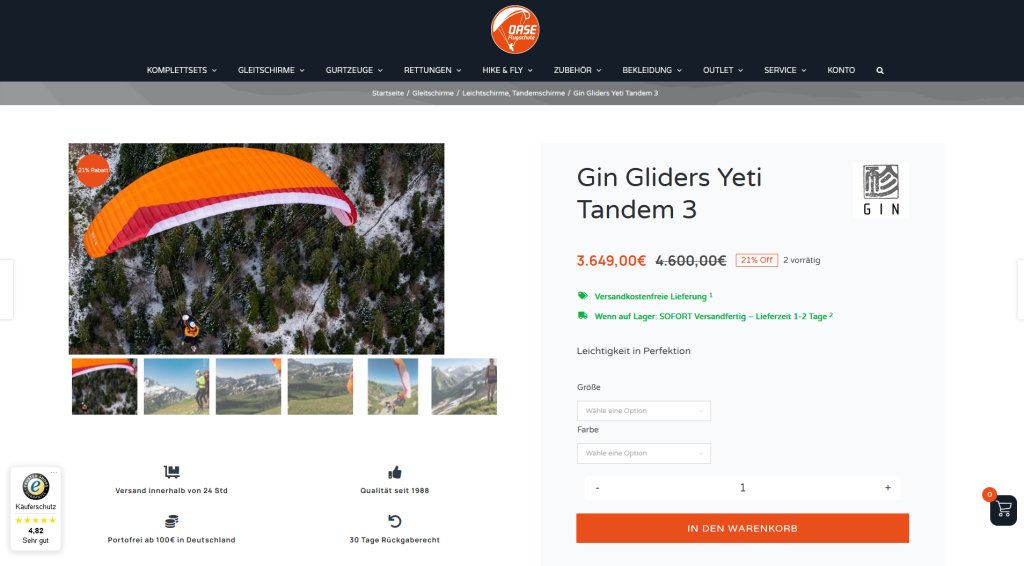
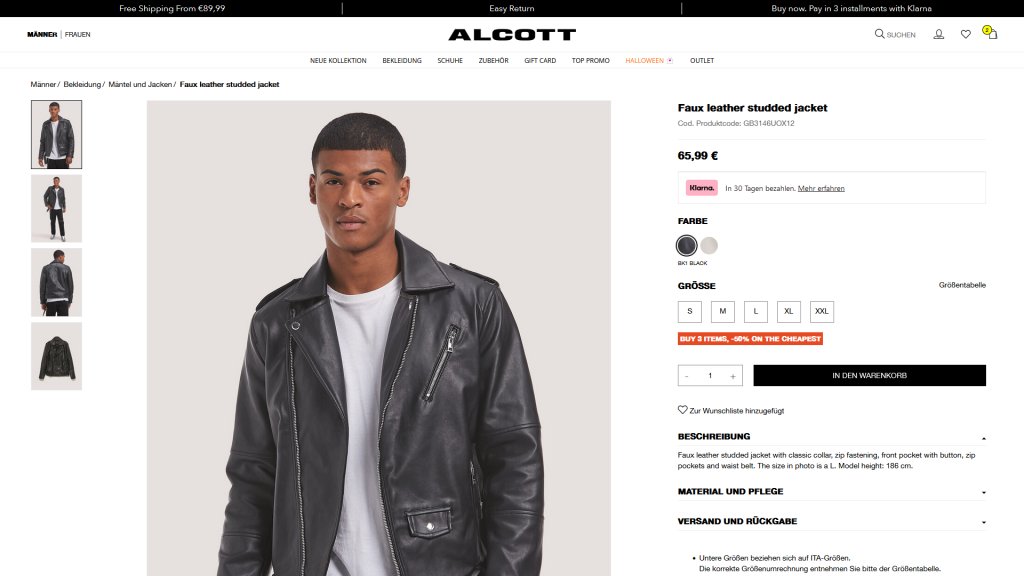
Neutrale Produktabbildungen sind übrigens nicht in jedem Fall die beste Wahl. Es gibt auch Branchen, in denen das Produkt eher oder auch in Gebrauch gezeigt werden sollte. Kleidung ist in angezogener Form deutlich attraktiver. Und Gleitschirme wirken weitaus spektakulärer und inspirierender in Aktion, wie dieses Beispiel zeigt:

Für erklärungsbedürftige Produkte eignen sich Videos. In diesem Format lassen sich instruktive und überzeugende Bilder gut kombinieren. Außerdem erhöhen Bewegtbilder die Verweildauer im Online-Shop – was sich positiv auf das Suchmaschinen-Ranking auswirkt.
2. Schreiben Sie Texte, die Kunden und Google überzeugen
Nicht nur die Produktbilder, auch der Text sollte optimiert sein. Was heißt das genau?
Zunächst einmal sollten Sie die Vorlagen der Hersteller nicht einfach übernehmen. Das geht zwar einfach und schnell, birgt aber Risiken. Denn auch andere Händler verwenden diesen Text. Google erkennt das. Mehrere Seiten mit dem gleichen Inhalt – warum sollte die Suchmaschine eine von diesen gleichartigen Seiten bevorzugen? Möglicherweise straft Google sie sogar allesamt als Kopien oder gar Plagiate ab. Stichwort: Duplicate Content.

Der Juwelier Brogle zeigt vorbildlich, wie man Marken im Sortiment textlich einzigartig inszeniert. Besonders beliebte Hersteller wie Wellendorff erhalten eine eigene Brand-Seite. Brogle stellt die Unternehmensgeschichte und die besonders beliebten Kreationen ausführlich vor. Das freut nicht nur die Kunden, die bei der Lektüre eine Idee vom exquisiten Wert der Schmuckstücke gewinnen. Auch Google belohnt diese Arbeit mit sehr guten Plätzen im Ranking.

Nutzen Sie die Chance, wirklich maßgeschneiderte Texte für Ihre Zielgruppe zu erstellen. Sie kennen Ihre Kunden, Sie kennen Ihre Bedürfnisse. Beschreiben Sie die Produkte so, dass die Erläuterungen gerne gelesen werden. Betonen Sie die Vorteile, nicht die Funktionen. Analysieren Sie die Texte der Wettbewerber und fragen Sie sich, wie Sie sich davon abheben und ein einzigartiges Leistungsversprechen entwickeln können.
Scheuen Sie nicht vor längeren Ausführungen zurück: Wer sie lesen will, tut es. Google tut dies auf jeden Fall. In längeren Texten können Sie relevante Keywords unterbringen, die auch Kunden ohne ganz konkrete Vorstellung vom Wunschprodukt im Zuge ihrer Recherche einfangen. Möglicherweise inspirieren Sie auch den einen oder anderen, wenn Sie unterschiedliche Verwendungssituationen schildern.

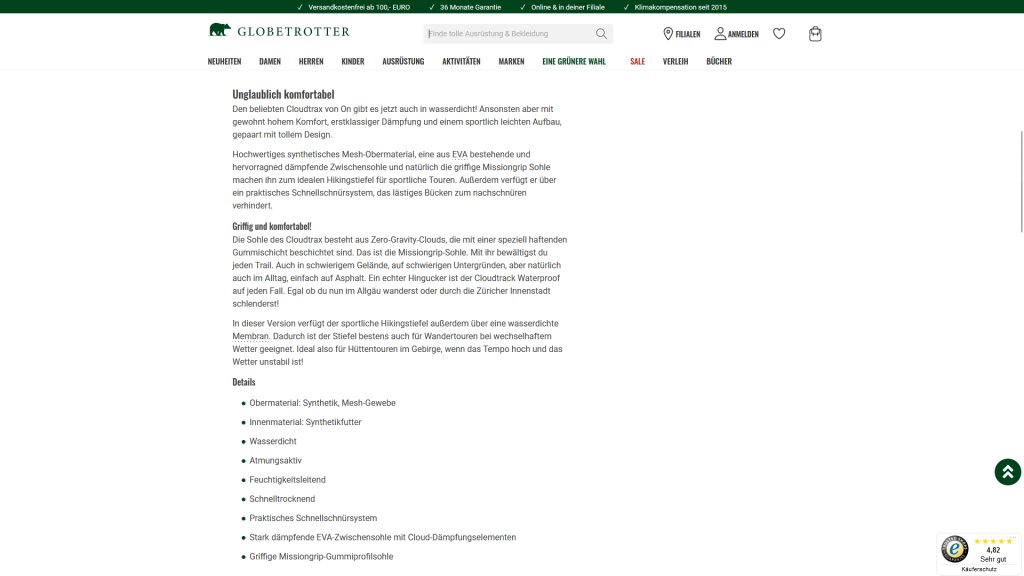
Der Outdoor-Shop Globetrotter versieht seine Artikel mit Beschreibungen, die man gerne liest. Vorteilskommunikation at its best: Der Nutzen einzelner Ausstattungsmerkmale ist ausführlich beschrieben. Und der Text macht durch seine aktive und lebendige Schreibweise direkt Lust, den Artikel zu kaufen, anzuziehen und ins Abenteuer aufzubrechen.
3. Übersetzen Sie Erkenntnisse der Psychologie in Umsatz.
Menschen sind soziale Wesen. Um Entscheidungen besser treffen zu können, verlassen sie sich auf die Meinungen und Empfehlungen anderer (Social Proof). Diese psychologische Mechanik lässt sich im Marketing gewinnbringend nutzen.
Nutzerbewertungen und Rezensionen sind im E-Commerce einflussreiche Faktoren. Fallen sie positiv aus, sorgen sie für Vertrauen und steigern die Conversion Rate. Der Effekt ist alles andere als geheimnisvoll, wir kennen ihn alle. Wir kaufen eher Produkte, die von anderen Kunden gelobt werden. Und lassen die Finger von Produkten, mit denen Dritte schlechte Erfahrungen gemacht haben.

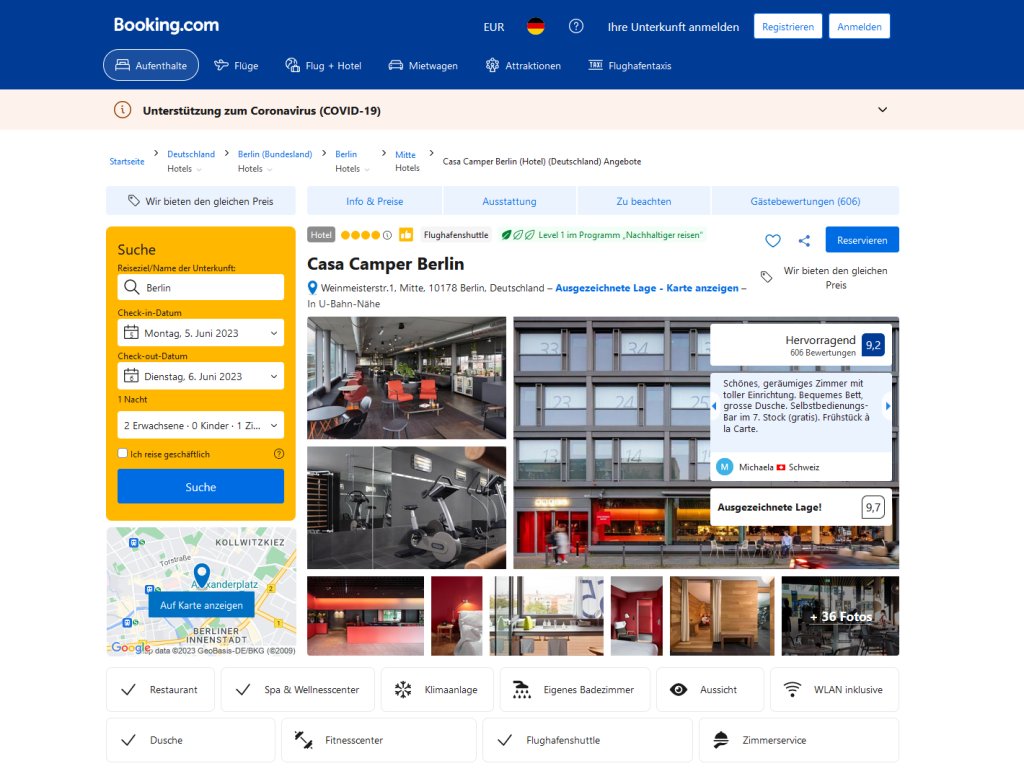
Booking.com platziert Rezensionen sehr prominent auf den Produktseiten. Das Online-Reiseportal zeigt die durchschnittliche Nutzerbewertung an. Neben dieser “Schulnote” signalisiert die ebenfalls eingespielte Zahl der Bewertungen, welches Gewicht der Zahl zukommt. Bei Hunderten oder gar Tausenden von abgegebenen Stimmen handelt es sich offenbar nicht um zufällige Einzelmeinungen, sondern um ein valides Meinungsbild. Darüber hinaus können User in einem Slider Rezensionen lesen. Alle diese Elemente tragen dazu bei, dass User eine sehr klare Vorstellung davon bekommen, was sie erwartet. Und Vertrautheit schafft Vertrauen.
Über Kundenfeedback hinaus gibt es viele weitere psychologische Kniffe, die Kaufleute seit Jahrhunderten kennen und einsetzen – nicht nur an der Ladentheke, sondern auch im E-Commerce. Schauen wir uns ein paar Methoden an:
- Wechselwirkung: Bekommen Menschen etwas geschenkt, fühlen sie sich verpflichtet, etwas zurückzugeben. (Darum geben Metzger kleinen Kindern Wurstscheiben: Adressaten der Aktion sind eigentlich die Eltern.) Im E-Commerce lässt sich dieses Prinzip ausnutzen, indem Sie wertvolle Gratis-Extras wie Probierpackungen oder aufwendigen Content “verschenken”. Kunden möchten diese “Schuld” gerne ausgleichen und kaufen etwas.
- Identifikation: Setzen Sie Testimonials ein, mit denen sich Ihre User identifizieren können. Da wir im Marketing unterwegs sind, sollten diese Personen nicht so sein wie Ihre User, sondern eher so, wie Ihre User gerne wären. Also ähnlich, aber etwas schöner/athletischer/schlanker usw. Wie groß die Differenz sein darf, hängt vom Produkt ab. Beispiel: Eine hochpreisige Schweizer Armbanduhr am Handgelenk von Daniel Craig verströmt den Duft von James Bond: Reisen, Abenteuer, schöne Frauen. Bei der Zielgruppe vermögender Männer verfängt dieses Vorbild offensichtlich.
- Storytelling: Menschen mögen keine Texte. Sie mögen Geschichten. Mit einer guten Story “entführen” Sie User in eine andere Welt, die spannender ist als ihre eigene. In dieser Geschichte ist Ihr Produkt ein unverzichtbares Utensil, um Teil des Abenteuers werden zu können. Der Rucksack wird zum Weggefährten bei einer spannenden Gipfeltour, das Kleid zum passenden Outfit bei einem Picknick oder einer Party, der Flug nach Ägypten zur Eintrittskarte für einen unvergesslichen Tauchurlaub.

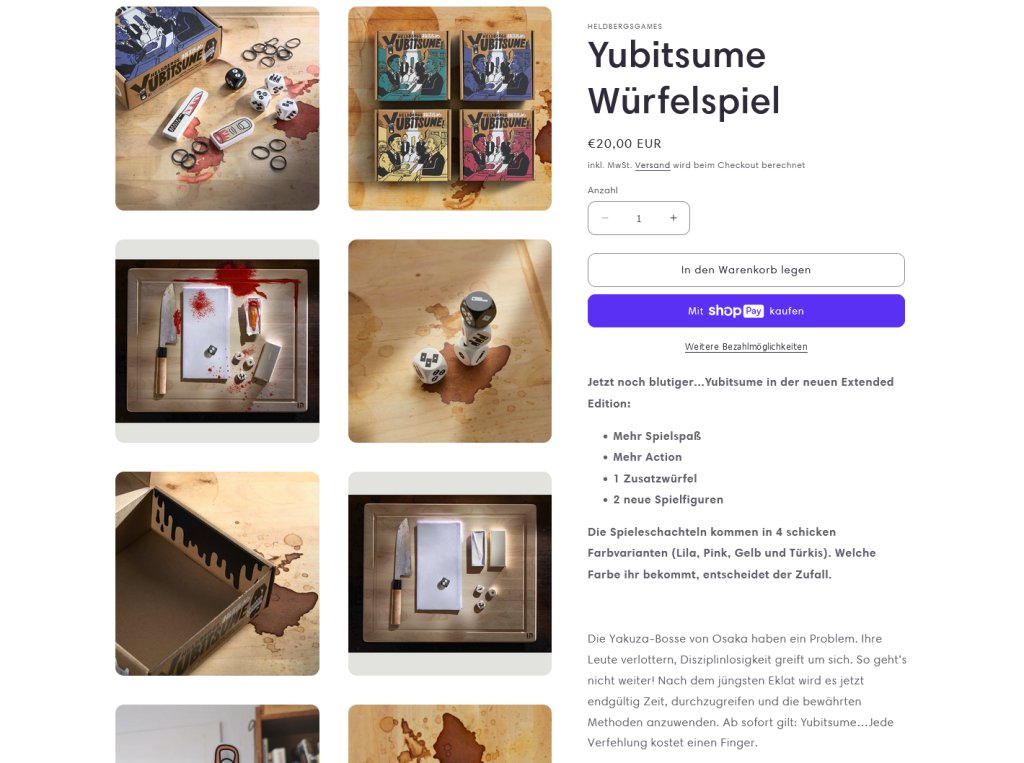
Der kleine Verlag Heldbergs verkauft seine Spiele gleich mit passender Story. Bereits auf der Produktseite nehmen die Autoren die User mit nach Japan, in die Welt von Yakuza, Gangster-Ehre und drakonischen Strafen. Wer da nicht neugierig wird, dem ist nicht zu helfen.
- Autorität: Echte Expertise ist ein Asset im Marketing, das weit über die Herstellung und den Vertrieb von guter Ware hinausgeht. In einer unübersichtlichen Welt mit unbegrenzten Konsummöglichkeiten tut Orientierung Not. Kunden sehnen sich nach glaubwürdigen Autoritäten, die ihnen nicht einfach nur Produkte verkaufen, sondern Lösungswege aufzeigen. Outfittery hat aus diesem Ansatz ein Geschäftsmodell gemacht: Verkauft wird nicht einfach Kleidung, sondern Stilberatung.
- Knappheit: Nichts ärgert Menschen mehr als verpasste Gelegenheiten. Der Handel nutzt diesen Trigger gezielt aus, indem er sein Angebot künstlich verknappt. Ein reduzierter Preis gilt nur noch bis morgen. Oder es sind nur noch drei Artikel auf Lager. User befällt daraufhin die Angst, die Chance zu verpassen und hinterher zu bereuen: Fear-of-Missing-Out.

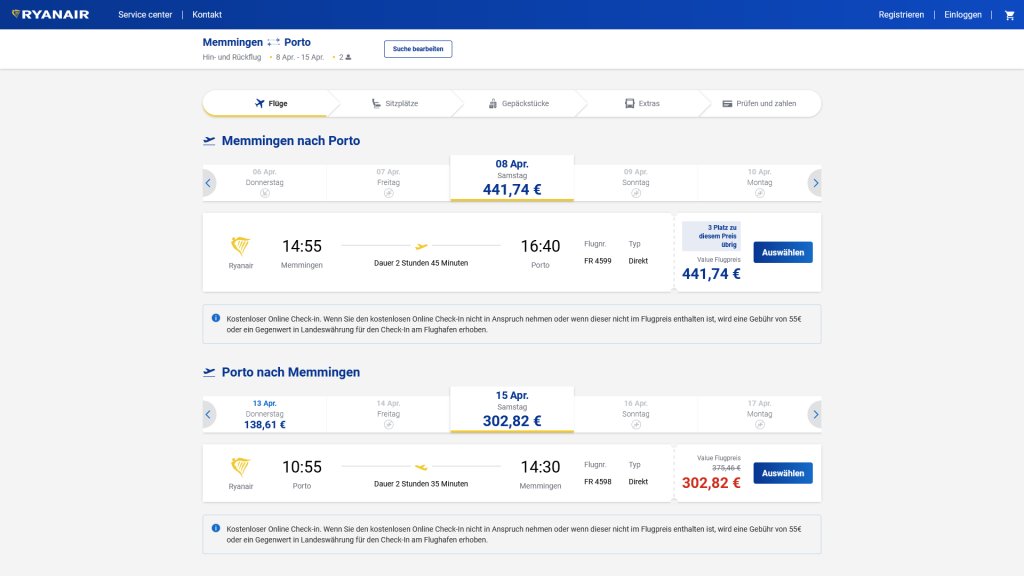
Ryanair weist neben der Preisangabe darauf hin, dass “3 Plätze zu diesem Preis übrig” seien. Damit übt der Billigflieger Druck auf den User aus, denn es schwingt die Drohung mit, dass alle weiteren Tickets teurer werden könnten.
4. Platzieren Sie den perfekten CTA
Es gibt keinen wichtigeren CTA-Button als jenen auf Produktseiten, denn er dient dazu, Artikel dem Warenkorb hinzuzufügen. Es ist also das für den Umsatz essentielle Element.
Die optimale Platzierung des CTA ist in der Desktop-Version der Produktseite immer above-the-fold, also im direkt sichtbaren Bereich. In der mobilen Ansicht sollte der User nicht allzu weit scrollen müssen, um zum CTA zu gelangen. Der Gedanke ist folgender: Wenn der User von den Produktbildern und der Beschreibung schnell überzeugt wird, soll er so schnell und einfach wie möglich zum Abschluss geleitet werden. Muss er nach der Möglichkeit, das Produkt in den Warenkorb legen zu können, suchen, handelt es sich um eine unnötige Hürde, die Sie unbedingt beseitigen sollten.
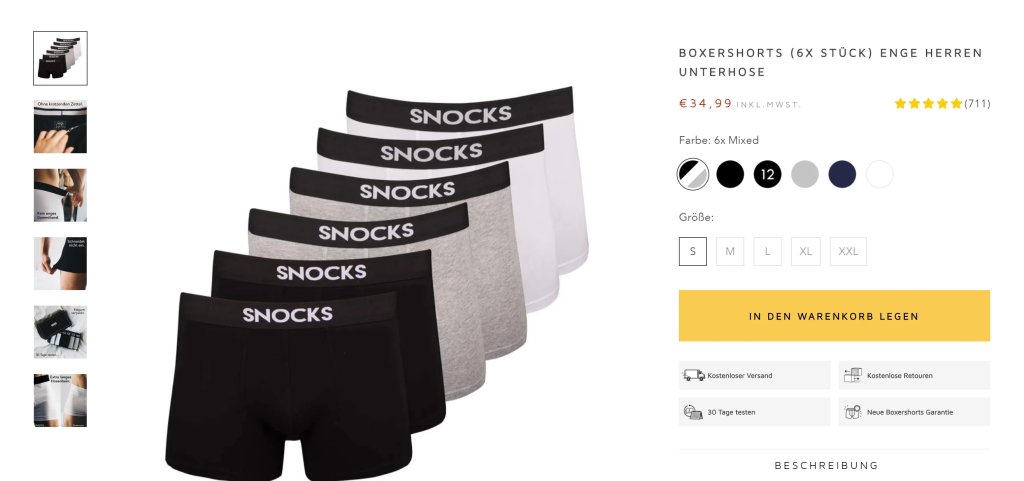
Neben der Platzierung ist die Gestaltung des CTA-Buttons von großer Bedeutung. Welche Farbe er auch hat: Er muss sich deutlich vom Hintergrund abheben und damit gut sichtbar sein. Gleichzeitig sollte er sich harmonisch in das Gesamtlayout der Produktseite einfügen. Also: Kontrast ist wichtig, aber die Farbwahl sollte nicht willkürlich sein. Wie das gut gelingen kann, auch bei recht sparsamen Design, zeigt dieses Beispiel von Snocks:

Ein kurzer und knackiger Text sollte völlig eindeutig signalisieren, was nach dem Klick passiert. Er darf Aufforderungscharakter haben, vielleicht auch Dringlichkeit signalisieren, sollte aber nicht zu forsch daherkommen, um User nicht zu verschrecken. Bevormunden lässt sich niemand gerne.
Wenn es mehr als einen CTA auf einer Produktseite gibt, ist eine eindeutige Hierarchie wichtig. Die wichtigste Handlung besteht darin, dass ein Kunde den Artikel zum Warenkorb hinzufügt. Daher spielt der Button, der genau das tut, die unangefochtene Hauptrolle. Dieser CTA sollte daher am prominentesten platziert und visuell am auffälligsten gestaltet sein. Erscheinen andere Links gleichrangig, ist die Nutzerführung nicht eindeutig.
5. Betreiben Sie effektives Cross-Selling und Up-Selling.
Eine Produktseite dient in erster Linie dazu, ein bestimmtes Produkt bestmöglich in Szene zu setzen und den User auf dem kürzesten Weg zum Kauf zu führen. Auf den ersten Blick stehen Cross- und Up-Selling diesem Ziel im Weg. Dennoch sind diese Initiativen wichtig.
Das Ziel von sogenannten Querverkäufen auf Produktseiten besteht darin, den Warenkorbwert zu steigern, indem sie dem User nahelegen, auch andere Produkte zu entdecken. Relevant sind in diesem Zusammenhang ergänzende und ähnliche Produkte sowie Artikel, die andere Kunden gleichzeitig mit diesen gekauft haben. Die Wahrscheinlichkeit, dass User diese “verwandten” Produkte interessant finden und zusätzlich erwerben, ist hoch.

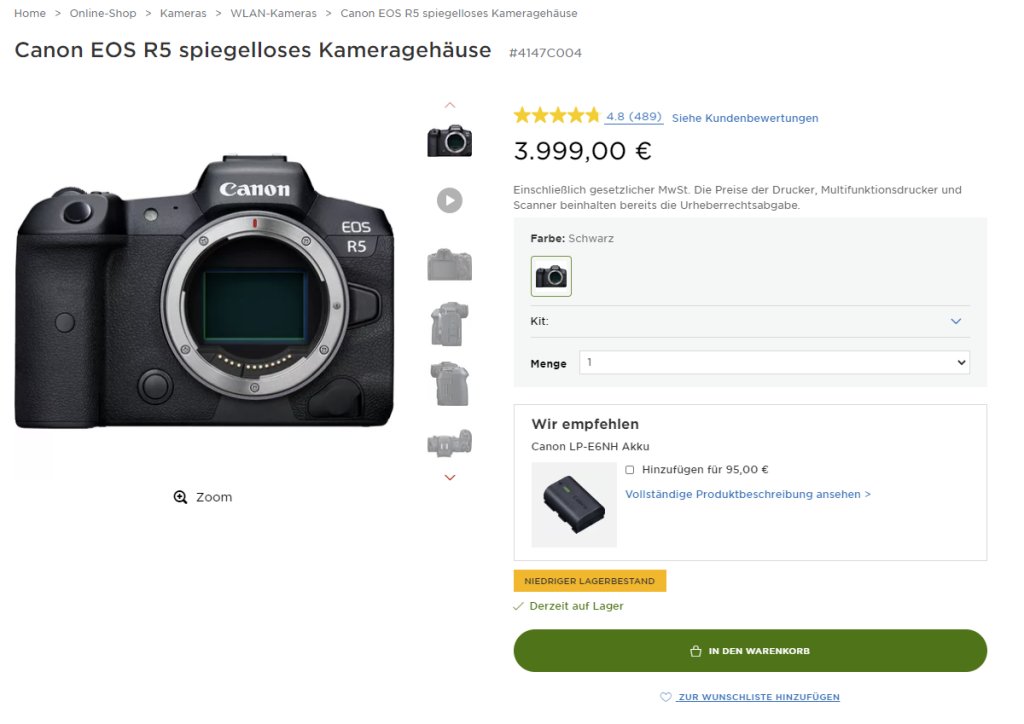
Ein sehr einfaches und absolut überzeugendes Beispiel bietet der Canon-Shop. Wer das Gehäuse dieser Vollformatkamera kauft, kann noch nicht fotografieren. Er benötigt zumindest noch Akkus und ein Objektiv. Aber es ist auch sinnvoll, noch Zubehör wie Stative und Taschen anzubieten.
Up-Selling möchte Kunden zum Kauf eines teureren Produkts bewegen. Ein einfacher Weg besteht darin, ähnliche, aber hochwertigere Alternativen auf der Produktseite anzuzeigen. Dabei ist wichtig, dass die Auswahl zum ursprünglich ausgewählten Angebot passt, also relevant ist, und gleichzeitig so überschaubar bleibt, dass sich der User nicht überfordert fühlt. Nicht vergessen: Der Kauf bleibt das zentrale Ziel. Führen die Alternativen dazu, dass sich der Interessent gar nicht mehr entscheiden kann, haben Sie ihn verwirrt und sich selbst das Geschäft versaut.

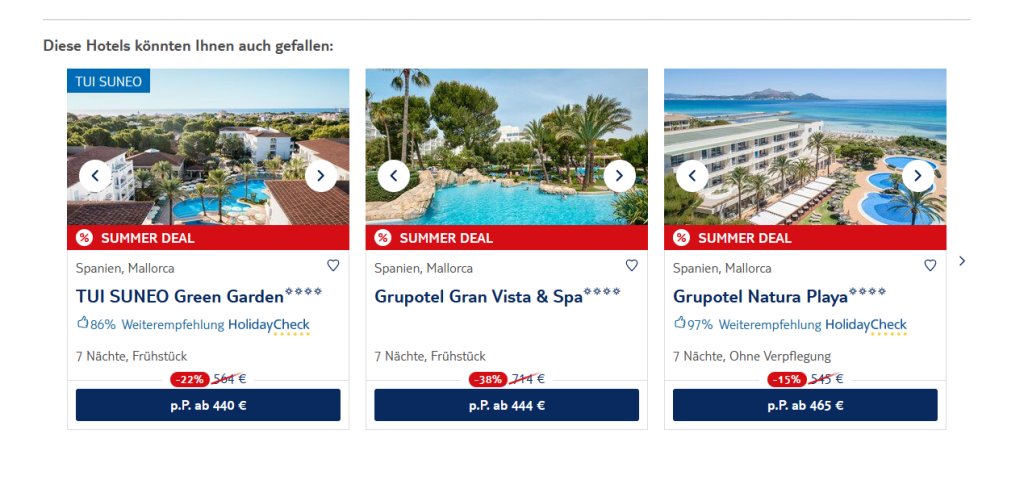
TUI platziert seine Upselling-Angebote sehr dezent am Ende der Produktseiten. Interessant ist, wie der Reiseveranstalter bemüht ist, nahe am Interesse des Users zu bleiben. Die Destination ist die gleiche, auch der Hoteltyp bleibt ähnlich. Die Reisen sind nur ein wenig teurer, aber nicht viel. Die Schwelle, etwas mehr Geld auszugeben, ist niedrig.
Übrigens haben interne Links auch einen positiven SEO-Effekt. Viele Verweise, die auch noch angeklickt werden, erhöhen aus der Sicht von Google die Relevanz der Produktseiten. Der PageRank dieser Landingpages sowie des gesamten Shops steigt.

Fazit: Nutzen Sie A/B-Tests zur Optimierung von Produktseiten
Bei allen Erfahrungen im E-Commerce und darauf basierenden Best Practice-Tipps: Ob Ihre Produktseiten wirklich funktionieren, entscheiden nicht irgendwelche Experten, sondern allein Ihre Kunden. Aber wie kommt man den Vorlieben und Bedürfnissen der Zielgruppe auf die Schliche?
Der effektivste Weg zur Optimierung von Produktseiten ist mit A/B-Tests gepflastert. Bei A/B-Tests vergleichen Sie zwei Versionen der gleichen Seite mit dem Ziel, welche besser funktioniert. Diese beiden Versionen sind im Hinblick auf ein Element unterschiedlich, z. B. sind die CTAs verschieden eingefärbt. Klicken deutlich mehr User auf den gelben statt den blauen CTA, haben Sie ein klares Ergebnis. Der gelbe CTA wird der neue Standard.
Der einzigartige Vorteil von A/B-Tests liegt auf der Hand: Sie müssen nicht raten, welcher CTA bessere Leistungen erbringt. Sie wissen es. Messwerte begründen Ihre Entscheidungen, nicht Erfahrungen, Meinungen oder Gefühle. Diese objektiven Zahlen stellen Ihr Marketing auf ein solides Fundament. Erstellen Sie einen Testfahrplan und “optimieren” Sie sich voran. Steigende Öffnungs-, Klick- und Konversionsraten sind Ihnen sicher.
Interesse geweckt? Hier haben wir alle Informationen, die Sie über A/B-Tests wissen müssen, zusammengefasst: Vorteile, Methoden, Herausforderungen und Beispiele. Lesen Sie unseren großen A/B-Testing-Guide.

Im ersten Teil dieses Artikels beschäftigen wir uns mit den Faktoren, die einen guten Newsletter ausmachen. Anschließend gehen wir der Frage nach, warum A/B-Tests im Newsletter-Marketing so wichtig sind und welche Elemente getestet werden können bzw. sollten. Viel Spaß beim Lesen!
Was macht einen guten Newsletter aus?
Die flapsige Antwort lautet: Ein guter Newsletter ist ein Newsletter, der gelesen wird. Aber damit ist natürlich noch nichts erklärt. Damit ein Newsletter sein Ziel erreicht, also die Aufmerksamkeit gewinnt, statt direkt im Papierkorb zu landen, muss er einige Faktoren berücksichtigen.
Bevor wir uns diese Parameter anschauen, sollten wir uns eines klar vor Augen führen: Das wichtigste Zugeständnis hat der Empfänger ja bereits gemacht: Er ist an Ihnen und Ihren Themen grundsätzlich interessiert. Denn sonst hätte er Ihren Newsletter ja nicht bestellt! Die positive Erwartungshaltung ist also vorhanden. Sie zu bedienen – darin liegt die Herausforderung.

Relevanter Inhalt
Wahrscheinlich jeder von uns erhält täglich mehrere Newsletter. Hinzu kommt die Informationsflut über die unzähligen anderen Kanäle. Das bedeutet: Im harten Kampf um Beachtung setzt sich nur durch, was relevant ist.
Ob die Inhalte des Newsletters wirklich von Bedeutung sind, hängt maßgeblich von der Betreffzeile ab. Sie ist der Teaser. Ihre Aufgabe besteht darin, Neugierde zu wecken und den Impuls auszulösen, den Newsletter zu öffnen. Aufgrund der knappen Zeitspanne, innerhalb dieser Impuls ausgelöst werden muss, aber auch wegen der geringen Zeichenanzahl, die in vielen Mailprogrammen angezeigt wird, sollte die Betreffzeile kurz und knackig sein. Bewährt sind auch Fragen. Sie wecken den Wunsch, die Antwort zu erfahren – die wahrscheinlich im Newsletter zu finden ist. Auch kreative und überraschende Betreffzeilen sind gut, denn sie fesseln die Aufmerksamkeit. Verwenden Sie beispielsweise ungewöhnliche Wörter, bekannte und positiv konnotierte Redewendungen, Alliterationen oder Reime. Auch günstige Angebote und interessante Services funktionieren. Nicht zuletzt sollten Sie auch mit künstlicher Verknappung (“Nur noch heute!”, “Nur noch 10 auf Lager!”) arbeiten, allerdings nicht zu häufig, sonst nutzt sich das Instrument ab.

Oben sehen wir ein paar Beispiele gelungener Betreffzeilen zum Thema E-Mail-Marketing. Sie arbeiten mit Emojis als Eyecatcher. Die als Fragen formulierten Betreffzeilen machen neugierig auf die Antwort. Der Hinweis auf die Einführung der DSGVO erzeugt ein Gefühl von Dringlichkeit. Aber auch die Behauptungen versprechen wirklich interessante Insights, die man nicht verpassen möchte.
Was die Betreffzeile verspricht, sollte der Inhalt des Newsletters halten. Wenn Sie tolle Angebote anpreisen, sollten diese auch enthalten sein. Abgesehen von dieser Selbstverständlichkeit sind Ihrer Kreativität keine Grenzen gesetzt. Geben Sie Tipps. Verteilen Sie Gutscheine. Starten Sie Umfragen. Und wenn Sie nicht wissen, was Ihre Leser interessiert, dann fragen Sie sie. Auf Themen einzugehen, die an Sie herangetragen wurden, kann nur richtig sein.

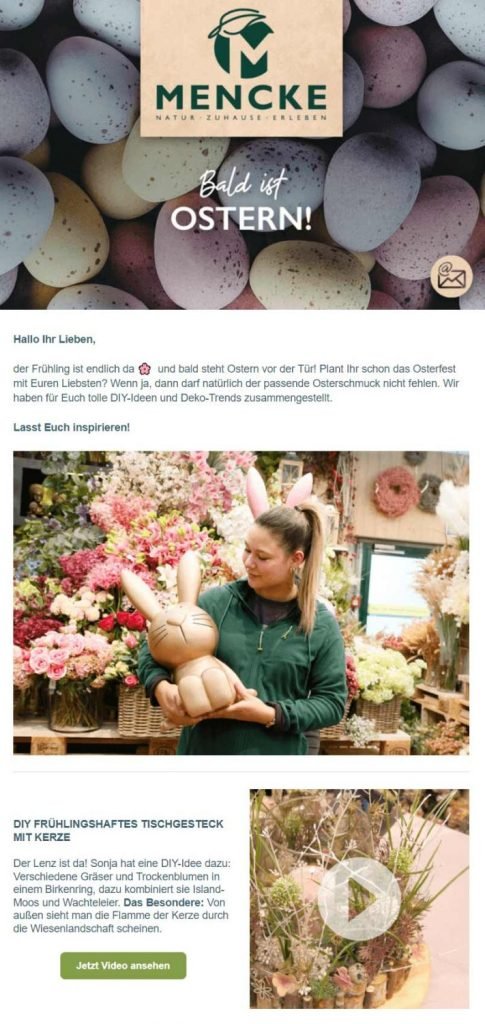
Auch der Zeitpunkt, zu dem Sie bestimmte Inhalte ausspielen, bestimmt deren Relevanz. Ein ganz einfaches, aber total logisches Beispiel. Wer Osterdeko verkaufen möchte, sollte an den ersten Frühlingstagen damit starten.
Persönlicher Ton
Generell ist es von Vorteil, dem Empfänger das Gefühl zu vermitteln, als Mensch gesehen und verstanden zu werden. Denn dieser Ansatz adressiert den Wunsch nach Wahrnehmung, Anerkennung und Wertschätzung, den wir alle hegen. Dieses Ziel lässt sich über mehrere Wege erreichen.
Schreiben Sie kurze, leicht verständliche Sätze. Das macht Ihren Text zugänglich. Vermeiden Sie Passiv-Konstruktionen mit “werden”. Formulieren Sie lieber aktiv. Erzählen Sie Geschichten von Mitarbeitern, die großartige Dinge tun. So schaffen Identifikationspotenzial und binden die Aufmerksamkeit der Leser langfristig..
Ein zunehmend wichtiger Faktor ist die Personalisierung der Newsletter-Inhalte. Dass der Name des Empfängers in Betreffzeilen und auch bei der Anrede eingesetzt wird, ist längst kein Geheimtipp mehr, aber sehr wirksam. Menschen reagieren stark, wenn Sie namentlich genannt sind. Der folgende Newsletter ist ein gutes Beispiel.

Welche Inhalte darüber hinaus relevant sind, bestimmen die Interessen, Bedürfnisse und Vorlieben Ihrer Abonnenten. Bilden Ihre Leser eine homogene Gruppe? Dann könnte ein Newsletter für alle genügen. Je unterschiedlicher die Empfänger jedoch sind, desto sinnvoller ist die Segmentierung Ihrer Abonnenten und die Erstellung zumindest in Teilen unterschiedlicher Inhalte. Ein einfaches Beispiel sind Mode-Versandhändler, die Angebote geschlechtsspezifisch ausspielen: Männer bekommen Newsletter mit Herrenbekleidung, Frauen Newsletter mit Damenbekleidung.
Übersichtlichkeit
Newsletter können und sollen Ihre Website nicht ersetzen. Sie sind nur dazu da, den Appetit anzuregen und gezielte Impulse zu setzen, sodass die Empfänger aktiv werden. Damit diese Aufgabe gelingen kann, sind ein paar grundsätzliche Regeln für maximale Klarheit und Übersichtlichkeit zu beachten.
Konzentrieren Sie sich auf wirklich wichtige Inhalte und sortieren Sie sie mit absteigender Relevanz. Ganz oben in den direkt sichtbaren Bereich gehört die zentrale Botschaft. Alle übrigen Inhalte kommen darunter. Zooplus macht es genau so vor:

Strukturieren Sie die Inhalte deutlich. Trennen Sie Rubriken mit grafischen Elementen wie Linien und Überschriften. Klar abgegrenzte Bereiche wirken einladend und erhöhen die Lesbarkeit. Verändern Sie das Erscheinungsbild Ihres Newsletters nicht ständig. Menschen schätzen Routinen, Bekanntes schafft Vertrauen.
Nutzen Sie Bilder, um Ihre Inhalte anschaulicher zu machen. Newsletter mit Bildern erzielen deutlich höhere Klickraten als ohne.
Vergessen Sie nicht das Kernelement der Nutzerführung: klare Handlungsaufforderungen in Call to Actions (CTAs). Mit Hilfe dieser Buttons sagen Sie den Empfängern, was sie tun sollen, z. B. etwas herunterladen oder sich einen Gutschein sichern. CTAs sollten textlich eindeutig, farblich kontrastreich und groß genug sein, sodass ein Klick auf sie als das Naheliegendste erscheint.

Attraktives Design
Newsletter sollten nicht nur konzeptionell und inhaltlich, sondern auch optisch überzeugen. Das beginnt mit einem ansprechenden Headerbild, das den Leser in die richtige Stimmung bringt und das Interesse an der Lektüre des übrigen Contents weckt.
Gute Newsletter-Templates bieten ein optimales Bild-Text-Verhältnis. Die Faustregel lautet: 2/3 Text, 1/3 Bild. So fühlt sich der Empfänger von der schieren Textmenge nicht überfordert und gewinnt den Eindruck, dass die Bilder die Aussagen unterstützen. Dabei sollten die einzelnen Text-Bild-Kombinationen mit so viel Abstand voneinander platziert sein, dass sie wie leicht verdauliche Einheiten wirken. So harmoniert das Gesamtbild – wie bei dem Newsletter der HORIZONT…

Newsletter-Templates sollten unbedingt den Regeln des Responsive Design folgen, sich also der Größe des jeweiligen Bildschirms anpassen. Nur so ist gewährleistet, dass der Newsletter immer gleich gut aussieht, sowohl auf dem breiten Monitor als auch auf dem schmalen Display eines Smartphones. Breiter als 600 Pixel sollte die Vorlage aber auf keinen Fall sein, um Nutzern besonders unangenehmes horizontales Scrollen zu ersparen.

Warum sind A/B-Tests bei Newslettern so wichtig?
Die genannten Kriterien guter Newsletter sind richtig. Sie gelten in den meisten Fällen. Aber wenn es um die Optimierung von Details geht, endet die Wirksamkeit universeller Regeln. Und es beginnt die Zeit kontinuierlicher Tests und Verbesserungen.
Die beste Methode sind A/B-Tests. Dabei handelt es sich um einen Vergleich zweier Varianten eines Newsletters: einer unveränderten Kontrollvariante und einer veränderten Testvariante. Die Empfänger kommen in zwei Gruppen, die ziemlich genau gleich groß und gleich strukturiert sein sollten. Dann erhalten beide Gruppen die unterschiedlichen Varianten des Newsletters. Der Unterschied besteht lediglich im Hinblick auf ein Element wie z. B. das Headerbild oder die Farbe der CTAs. Im Anschluss an den Versand misst man die Reaktionen der Empfänger. Die erfolgreichere Variante gewinnt den Test und wird der neue Standard. Dann beginnt der nächste Test, diesmal mit Fokus auf einem anderen Element.
Mit A/B-Tests lassen sich niet- und nagelfeste Erkenntnisse gewinnen, sofern das Experiment einer klaren Wenn-dann-Hypothese folgt. Schauen wir uns ein paar einfache Beispiele an, um die Mechanik zu verdeutlichen:
- Kennzahl (KPI): Öffnungsrate
- Ziel: Höhere Öffnungsrate
- Einflussfaktoren/Elemente: Betreffzeile, Absenderdaten, Versandzeitpunkt usw.
- Hypothese (Beispiel): Enthält die Betreffzeile ein Emoji, steigt die Öffnungsrate.
- Kennzahl (KPI): Klickrate
- Ziel: Höhere Klickrate
- Einflussfaktoren/Elemente: Bilder, Texte, Farben, CTAs usw.
- Hypothese (Beispiel): Färbe ich den CTA rot, steigt die Klickrate.
- Kennzahl (KPI): Conversion Rate
- Ziel: Höhere Conversion Rate
- Einflussfaktoren/Elemente: Rabatte, Gutscheine, kostenloser Versand usw.
- Hypothese (Beispiel): Räume ich einen 10 %-igen Rabatt ein, steigt die Conversion Rate.
Über die genannten Metriken hinaus eignen sich auch andere Newsletter-KPIs als Maßstäbe für A/B-Tests. Dazu zählen die Bounce Rate, die Response Rate, der Umsatz, die Abmelderate und die Rate der Spam-Markierungen.
Der wichtigste Grund, warum A/B-Tests als Optimierungsmethode unschlagbar sind, liegt auf der Hand: Das Marketing weiß, welche Änderungen funktionieren und welche nicht. Die Zeit des Ratens ist vorbei. Faktoren wie das Bauchgefühl oder Erfahrungen erscheinen plausibel, sind aber rein subjektive Meinungen. Selbst alte Hasen im Newsletter-Marketing liegen auch mal falsch, weil sich z. B. die Präferenzen der Zielgruppe von ihnen unbemerkt verändert haben. A/B-Tests liefern valide Messergebnisse, und die unbestechlichen Zahlen sind sehr starke Argumente für die Wahl des richtigen Optimierungspfads.
Es gibt noch einen weiteren sehr guten Grund für A/B-Tests, und das ist ein finanzieller. Ihre Abonnenten sind ein echtes Asset. Sie sind an Ihrer Marke und Ihren Themen interessiert. Ihre Bereitschaft, auf interessante Inhalte und Angebote positiv zu reagieren, ist hoch. Daher lohnt sich jeder Euro, den sie in die Aktivierung dieser Zielgruppe investieren. Es ist ungleich schwieriger und teurer, neue Abonnenten zu akquirieren als die vorhandenen zu ihrer Zufriedenheit zu bedienen.
Was kann ich mit A/B-Tests überprüfen?
A/B-Tests eignen sich zur Überprüfung aller Variablen eines Newsletters. Abhängig vom konkreten Ziel der Optimierung sollte der Fokus auf unterschiedlichen Elementen liegen. Wer beispielsweise die Klickrate steigern möchte, sollte sich auf die CTAs konzentrieren, denn natürlich hat dieses Element einen erheblichen Einfluss auf die Entscheidung des Empfängers, sich auf weiterführende Informationen oder interessante Angebote einzulassen oder nicht.
Ein Tipp vorneweg: Nehmen Sie sich mit Hilfe von A/B-Tests immer nur eine Variable des Newsletters vor. Sollten Sie beispielsweise sowohl die Betreffzeile als auch das Headerbild testen wollen, empfehlen sich eher zwei verschiedene A/B-Tests. Ansonsten riskieren Sie nicht eindeutig interpretierbare Ergebnisse.
Im Folgenden nehmen wir 5 der wichtigsten Elemente vor, die Sie mit Hilfe von A/B-Tests prüfen und optimieren können.
1. Betreffzeile
Die Betreffzeile ist das Element, das maßgeblich über die Höhe der Öffnungsrate entscheidet. Macht sie den Empfänger neugierig, lässt er sich auf die Inhalte des Newsletters ein. Lässt sie ihn kalt, landet der Newsletter ungelesen im Papierkorb.
Allein bei diesem Element stehen schier unendlich viele Variationsmöglichkeiten zur Auswahl.
- Länge: Wie viele Zeichen passen?
- Stil: informativ oder imperativ, sachlich oder emotional, ernst oder humorvoll?
- Personalisierung: Name des Empfängers einfügen oder nicht?
- Emojis: ja oder nein?
- Fear of missing out (FOMO): mit künstlicher Verknappung arbeiten oder nicht?
- Aussagen oder Fragen?
- Wortspiele und Redewendungen?
A/B-Tests liefern die Antwort auf die Frage, welche Betreffzeilen am besten funktionieren. Aber Achtung: Sie muss zum Newsletter passen. Mit einer reißerischen Betreffzeile die Erwartungen so hoch zu schrauben, dass der Inhalt enttäuschen muss, ist sicher keine gute Strategie.

Das Beispiel zeigt, dass es beim Texten der Betreffzeile gar nicht so einfach ist, die richtige Balance zu finden – zwischen notwendiger Länge, um die Botschaft kreativ zu verpacken, und der Pflicht zur Knappheit aufgrund der sehr begrenzten Anzeigen in den Posteingängen. Mit A/B-Tests können Sie sich an die “goldene Mitte” herantasten.

Auch der Einsatz von Emojis will wohlüberlegt sein. Es gibt Marken, Produkte und Themen, zu denen dieses spielerische Element passt. Andere sollten die Finger davon lassen. Aber es gibt auch eine große Grauzone, in der nur A/B-Tests zeigen, inwiefern Emojis zu positiven Ergebnissen führen oder nicht.
2. Absenderdaten
Unter Absenderdaten fallen die Anzeige des Absenders (E-Mail-Adresse und/oder Name) sowie der Preheader. Bei letzterem handelt es sich um die ersten Textzeilen eines Newsletters, die viele E-Mail-Clients gleich unter der Betreffzeile anzeigen. Diese beiden Elemente haben großen Einfluss auf die Öffnungsrate, denn auch sie sind – wie die Betreffzeile – bereits im Posteingang zu sehen.
Empfänger achten auf die Bezeichnung des Absenders und wägen auf dieser Grundlage ab, ob sie der Quelle vertrauen oder nicht. Das gilt in unserer Zeit mehr als noch vor ein paar Jahren, denn fast alle Posteingänge werden zumindest phasenweise von Spam-Mails überflutet. Bei regelmäßig versendeten Newsletter sollte dieses Problem geringer sein, aber dennoch: Sie sollten die Gestaltungsmöglichkeiten und deren Wirkung nutzen.
Zeigen Sie eine E-Mail-Adresse (wie z. B. info@ oder newsletter@) an? Oder lieber den Namen Ihrer Brand bzw. des Unternehmens? Oder vielleicht eher den Namen des Mitarbeiters? Oder eine Kombination? A/B-Tests liefern die Antwort, welche Variante am besten ankommt.
Ähnlich wie bei Betreffzeilen entscheidet auch bei Preheadern die Länge darüber, ob Botschaften komplett angezeigt oder abgeschnitten werden. Bei Outlook beträgt die maximale Zeichenzahl gerade einmal 35, bei Gmail sind es immerhin 97. Insgesamt aber wenig Raum, sodass Sie sich kurz fassen müssen. Im Hinblick auf Inhalt und Art dieser Botschaft stellen sich die gleichen Fragen wie bei der Betreffzeile, daher müssen die Punkte hier nicht wiederholt werden. Nur eines: Betreffzeile und Absenderdaten sollten miteinander harmonieren, sich vielleicht sogar gegenseitig verstärken.

Ob dieser MANGO-Preheader gut gelungen ist, könnte ein A/B-Tests erweisen. Der kostenlose Versand wird erst im zweiten Satz erwähnt. Vermutlich stiege seine Wirkung, wenn dieses wichtige Argument an erster Stelle erwähnt würde.
3. Länge des Textes
Ist der Newsletter erst einmal geöffnet, entscheiden die Inhalte. Ein häufig unterschätzter Faktor ist die Länge des Textes. Der Empfänger erfasst den Umfang viel schneller als die Aussagen. Allein dieser Punkt kann bereits darüber entscheiden, ob der Kunde überhaupt zu lesen beginnt und sich damit auf Ihre Impulse einlässt. Die Länge des Textes beeinflusst also Kennzahlen wie die Klickrate, die Conversion Rate und die Bounce Rate sehr stark.
Fasse Dich kurz – so lautet eines der Prinzipien, die man bei der Erstellung von Newslettern beachten sollte. Aber wie kurz genau? In der Regel überfliegen Empfänger die Inhalte nur schnell und bleiben allenfalls an interessanten Eyecatchern oder Stichwörtern hängen. Aber Teasertexte dienen auch der Orientierung und Führung der Empfänger, sollten also relevante Punkte nicht unterschlagen, um Fehlklicks und Enttäuschungen zu vermeiden. Mit A/B-Tests können Sie die optimale Länge der Texte feststellen. Außerdem können Sie nachweisen, wie vielen Themen die Empfänger überhaupt ihre Aufmerksamkeit zu schenken bereit sind. Auch auf die Frage nach einem Inhaltsverzeichnis – ja oder nein – erhalten Sie so eine Antwort.

IKEA macht in diesem Beispiel vor, wie es gehen kann: In zwei Sätzen ist das Thema umrissen, der CTA verweist klar auf das zu erwartende Angebot. Das Bild passt zum Text. Aber könnte es sein, dass ein etwas längerer Teaser, der auch beliebte Produkte benennt, besser performen würde? Ein A/B-Test könnte das klären.
4. CTAs
Die Links im Newsletter sind von entscheidender Bedeutung für die Klickrate (und damit auch für die Conversion Rate und den Umsatz). CTAs sind für die Leser eine Brücke zwischen der Informationsaufnahme und der eigenen Aktivität. Ohne diese Elemente geht es nicht weiter. Daher können Sie der Ausgestaltung gar nicht genug Zeit und Aufmerksamkeit widmen. In A/B-Tests können Sie alle Eigenschaften von CTAs prüfen.
- Gestaltung: Klicken Ihre Empfänger eher auf reine Text-Links, Buttons oder Boxen (Text-Grafik-Kombinationen)?
- Größe: Welches Format ist gut sichtbar, aber noch nicht überdimensioniert?
- Farbe: Welche Farben springen ins Auge und passen zur Marke, sind aber nicht zu aufdringlich?
- Text: Welche Formulierung ist kurz, eindeutig und überzeugend?
- Platzierung: Wo (im Verhältnis zu den anderen Inhalten) funktionieren die CTAs am besten? Wie viel Abstand ist zur Hervorhebung nötig, ohne dass der Zusammenhang für den Empfänger verloren geht?
- Anzahl: Wie viele CTAs “verträgt” Ihr Newsletter? Bringen mehr Links mehr Klicks oder leidet darunter die Nutzerführung?

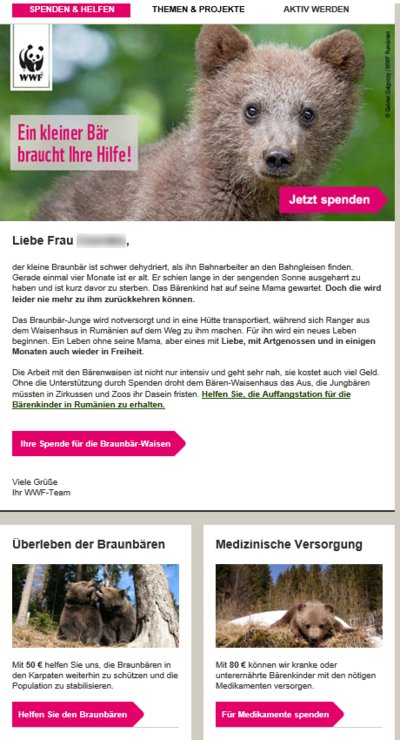
In diesem Beispiel setzen sich die magentafarbenen CTAs deutlich vom weißen Hintergrund ab. Der Kontrast sorgt für gute Sichtbarkeit. Ob aber eine andere Farbe besser funktioniert oder die große Zahl der Buttons verwirrt – ein A/B-Test brächte Klarheit.

In diesem Beispiel gibt es nur einen CTA, und dieser ist sehr weit unten, also im nicht direkt sichtbaren Bereich platziert. Eine Version mit dem Anmeldebutton above-the-fold würde vermutlich den größeren Conversion-Erfolg erzielen. Aber auch dabei gilt: Ein A/B-Test liefert den Nachweis.
5. Visuelle Elemente
Bilder und Farben sind unbedingt notwendig, um die Inhalte des Newsletters attraktiv in Szene zu setzen. In einigen Fällen sind Bilder sogar der eigentliche Inhalt: Wer will schon die Beschreibung eines schönen Sommerkleides lesen, wenn er sich auch einfach ein Foto davon anschauen kann?
Mit A/B-Tests können Sie verschiedene Bildvarianten, Grafiken und Farbgestaltungen gegeneinander antreten lassen. Probieren Sie auch den Einsatz von bewegten Elementen wie GIFs oder Videos aus. Nicht zuletzt sollten Sie auch die Wirkung unterschiedlicher Textformatierungen sowie Schrift- und Hintergrundfarben prüfen.

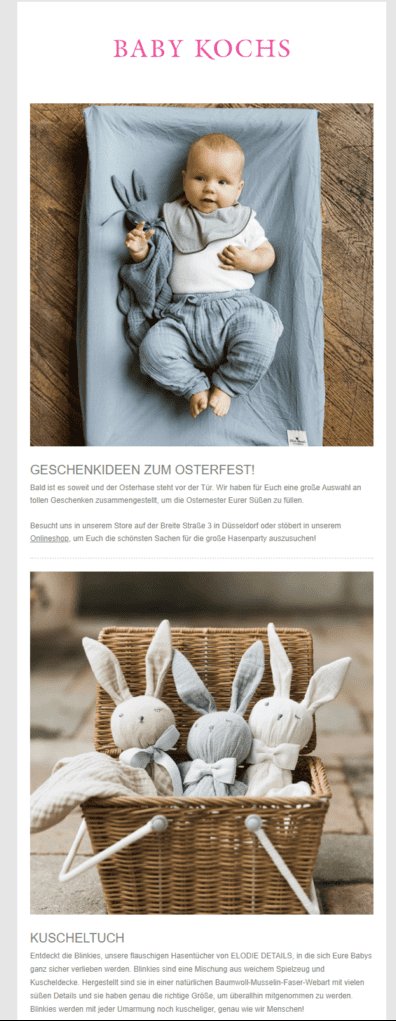
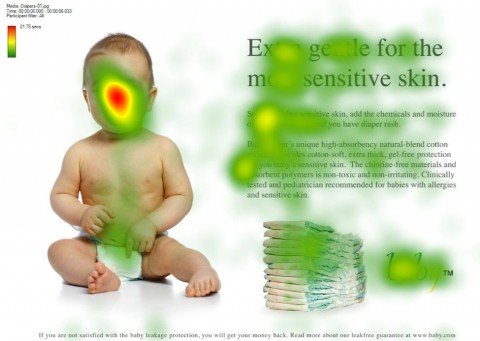
Dieser Newsletter von Baby Kochs setzt sehr stark auf großformatige und dominierende Fotografien – echte Eyecatcher, ohne Zweifel. Aber es könnte sein, dass dafür die Nutzerführung durch den Text zu kurz kommt. Auch die weiterführenden Links sind kaum zu erkennen. Ein A/B-Test könnte herausfinden, inwiefern ein anderes Text-Bild-Verhältnis nicht zu besseren Klickzahlen führt.

Fazit
Nun sollten Sie von den Vorzügen von A/B-Tests überzeugt sein. Wenn Sie einen gut strukturierten Testfahrplan erstellen und konsequent befolgen, sind Ihnen steigende Öffnungs-, Klick- und Konversionsraten so gut wie sicher. Denn Sie merzen nach und nach alle Schwachstellen aus und finden Schritt für Schritt zur bestmöglichen, vielleicht sogar perfekten Version Ihres Newsletters.
Möchten Sie noch tiefer in die Materie einsteigen? Dann empfehlen wir Ihnen unseren großen A/B-Testing-Guide.
]]>E-Commerce ist ein komplexes Geschäft. Gerade in Online-Shops gibt es sehr viele Stellschrauben, an denen Betreiber drehen können, um noch ein Quäntchen mehr herauszuholen. Aber wo anfangen? Tatsache ist: Einige Faktoren spielen eine gewichtigere Rolle als andere. Und natürlich sollte man stets diejenigen Maßnahmen priorisieren, die sich sowohl leicht umsetzen als auch die größten Effekte erzielen.
In diesem Artikel klären wir, was Website-Optimierung ist, was einen guten Online-Shop ausmacht und welche 6 Tipps das höchste Optimierungspotenzial bieten. Los geht’s!

Was ist Website-Optimierung?
Website-Optimierung im E-Commerce umfasst alle Strategien und Tools, die der Verbesserung der Performance eines Online-Shops dienen.
Typische Kennzahlen, an denen sich die Verbesserung messen lässt, sind die Besucherzahlen, die Conversion Rate und der Umsatz. Auch die Senkung bestimmter Kennzahlen ist ein häufig angestrebtes Ziel, beispielsweise eine niedrigere Absprungrate oder weniger Kaufabbrüche.
Eine besonders wichtige „Dimension“ der Website-Optimierung ist die Suchmaschinenoptimierung (SEO). Dabei geht es darum, Inhalte eines Online-Shops so anzupassen, dass sie in den Suchergebnissen möglichst weit vorne erscheinen und dadurch mehr potenzielle Kunden darauf klicken.
Mindestens genauso wichtig – und für diesen Artikel noch wichtiger – ist die On-Page-Optimierung. Sie umfasst alle Faktoren, die dafür sorgen, dass sich Besucher im Online-Shop wohlfühlen und dort gerne einkaufen.
Die Optimierung des Erlebnisses der Interessenten und Kunden lässt sich entlang der Etappen ihres Aufenthalts auf der Website strukturieren. Sie landen auf der Website, sie suchen, sie wählen und sie zahlen. Jede Phase dieser Customer Journey kann schnell, komfortabel und befriedigend, aber auch enttäuschend verlaufen.
Wie schaffen es Online-Shops, das Kundenerlebnis optimal zu gestalten? Darum geht es im folgenden Abschnitt.

Was macht einen guten Online-Shop aus?
Die einzig relevante Bewertung eines Online-Shops erfolgt stets durch die Kunden, und zwar per Brieftasche. Kaufen sie häufig und viel ein, ist der Shop gut. Tun sie das nicht, ist er es nicht. Was genau die Qualität eines Online-Shops ausmacht, hängt von den Wünschen und Präferenzen der Zielgruppe ab. Aber es gibt durchaus ein paar allgemeingültige Erfolgsfaktoren.
- Ansprechende Produkte: Wettbewerbsstarke Online-Shops bieten gute Produkte an, deren Eigenschaften einen bestimmten Bedarf der Zielgruppe adressieren. Darüber hinaus sorgen sie für eine ansprechende Darstellung und Beschreibung der Produkte. Sie setzen sie in Szene. Dazu zählen neben ausführlichen und appetitanregenden Beschreibungen insbesondere hochwertige Produktfotos mit mehreren Ansichten zur Auswahl sowie – wenn vorhanden – ergänzender Video-Content.
- Exzellente Usability: Kunden steuern bestimmte Online-Shops (wie Amazon) gerne und immer wieder an, weil sie dort die beste Erfahrung machen. Was macht eine gute Erfahrung aus? Zunächst einmal der Umstand, dass die Erwartungen des Users erfüllt werden. Das Logo ist oben links, der Klick darauf führt zurück zur Startseite. Das Warenkorbsymbol ist eher rechts und bringt den User zu den ausgewählten Artikeln. Ein Klick auf ein Produktfoto macht es größer, das Kreuz oben rechts lässt es wieder schrumpfen. Entsprechen Platzierung und Funktion der Elemente nicht den gelernten Standards, muss der User nachdenken – und das will er in der Regel nicht.
- Professionelles SEO: Das Thema klang ja bereits an. Produkte müssen für Suchmaschinen auffindbar sein. Und zwar so, dass Landingpages korrekt ranken. Nichts enttäuscht die User mehr, als nach der einen Sache zu suchen und auf Ihrer Landingpage eine ganz andere vorzufinden. Gute Online-Shops setzen daher auf genau zum Produkt passende Keywords in Überschriften, Metaelementen und Beschreibungen. Wichtig ist auch intelligent eingesetzter Content. Er versorgt zum einen Google mit “Futter”, sodass der Online-Shop präsenter in den Suchergebnissen wird. Zum anderen halten News, Blogartikel und andere Inhalte Besucher länger auf der Seite – auch ein relevanter Rankingfaktor für Suchmaschinen.
- Performante Technik: Augen auf bei der Wahl des Providers bzw. der Leistung der eigenen Server! Kunden brechen den Besuch von Online-Shops ab, wenn sich die Seite stockend aufbaut. Auch Google liebt schnelle Websites (und straft langsame durch schlechteres Ranking ab).
- Guter Service: In der analogen Welt mag es sein, dass Kunden auf Läden in der Nähe angewiesen sind und sich Händler schlechten Service leisten können. In der digitalen Welt ist die Konkurrenz nur einen Klick entfernt. Daher sollten Sie Kundenanfragen auf unterschiedlichen Kanälen ermöglichen und schnell beantworten. Ausführliche Informationen rund ums Produkt sind ebenfalls wichtig, z. B. in Form von Vergleichen und FAQs. Auch der professionelle Umgang mit Kritik ist sehr wichtig.
Unsere neue Studie „Was User von Online-Shops erwarten“ gibt Unternehmen einen tiefen Einblick in die Vorlieben europäischer Online-Shopper, um zu verstehen, was ein großartiges E-Commerce-Erlebnis im Jahr 2023 ausmacht. Wir haben mehr als 400 Online-Shopper in Deutschland befragt, um herauszufinden, was User im Jahr 2023 von E-Commerce-Shops erwarten. Anschließend haben wir die Ergebnisse ausgewertet und in umsetzbare Insights umgewandelt. Die kompletten Ergebnisse können Sie hier finden.

6 Tipps für die Optimierung Ihres Online-Shops
Wir möchten Ihnen bei der Schaffung des bestmöglichen Kundenerlebnisses helfen! Daher geben wir Ihnen fünf wertvolle Ratschläge an die Hand.
1. Optimieren Sie Ihre Landingpages
Landingpages sind für den Erfolg Ihres Online-Shops von zentraler Bedeutung. Denn Landingpages dienen in der Regel wichtigen Conversion-Zielen wie Käufen oder der Generierung von Leads. Zudem sind Landingpages oft das Ziel teurer Online-Marketing-Kampagnen. Bringt die Landingpage schlechte Leistungen, verpufft auch die Wirkung des Werbebudgets.
Die wichtigste Eigenschaft einer guten Landingpage ist klare Nutzerführung. Denn diese Seite dient einem ganz bestimmten Zweck. Website-Optimierung im Hinblick auf Landingpages heißt, dass möglichst alle Elemente auf dieser Seite auf diesen Zweck hin ausgerichtet sind. Und alle Elemente, die nichts mit diesem Zweck zu tun haben, sollten verschwinden.
Am besten funktionieren ein schlichter, geradliniger Aufbau mit farblich intuitiv verständlicher Hierarchie, der Verzicht auf viel Text, die Hauptnavigation und andere in diesem Kontext störende und ablenkende Elemente sowie ein klar benannter und kontrastreicher CTA. Zum Erfolg trägt außerdem bei, dass der User die wichtigsten Elemente im direkt sichtbaren Bereich und ohne Scrollen findet (above-the-fold). Wenn Sie Daten erheben möchten oder müssen, beschränken Sie sich auf so wenige Felder wie möglich. Insbesondere sollten Sie keine Daten einfordern, die für das Conversion-Ziel der Landingpage unerheblich sind, auch wenn sie vielleicht interessant erscheinen.

Der Reiseanbieter Abenteuerwege liefert ein gutes Beispiel für eine aufgeräumte und aktivierende Landingpage. Der Besucher sieht auf den ersten Blick ein tolles Alpenpanorama und bekommt direkt Lust loszulaufen. Die Überschriften nennen das Thema der Seite ganz klar. Darüber hinaus bekommt der Besucher die zentralen Vorteile einer Buchung direkt angezeigt, versehen mit einem CTA zur Buchungsanfrage – dem zentralen Conversion-Ziel der Seite. Die Telefonnummer oben rechts räumt eine zusätzliche, nutzerfreundliche Kontaktoption ein. Die Beschreibungstexte, für Google und den einen oder anderen User natürlich wichtig, kommen erst below-the-fold.
2. Verbessern Sie die Navigation
Wie gut sich User in einem Online-Shop orientieren können, entscheidet maßgeblich über die Qualität ihrer Nutzungserfahrung. Wer Website-Optimierung betreibt, sollte also auf jeden Fall die Navigation unter die Lupe nehmen.
Die Navigation eines Online-Shops dient in erster Linie dazu, den Besucher so schnell und einfach wie möglich zum Wunschprodukt zu führen. Daher sollte sie übersichtlich, intuitiv verständlich und vor allem nützlich sein. Das heißt zum Beispiel, dass sich die Einteilung nach Relevanz und Beliebtheit richten sollte: Zeigen Sie zuerst die am häufigsten gewählten Rubriken und sortieren Sie die restlichen nach abfallender Bedeutung. Breadcrumb-Navigationen haben sich bewährt. Und Links, die zum Kontext passen, also zum Beispiel zu ähnlichen oder passenden Produkten, bieten willkommene Up- bzw. Cross-Selling-Chancen.


Ikea setzt sehr klug auf nur fünf nutzerfreundliche Zugänge zum eigenen Angebot statt auf trennscharfe Rubriken. Der erste Link “Produkte” ist für die Kunden, die klassisch in “Abteilungen” denken und einkaufen möchten. “Räume” führt zu den gleichen Produkten, arbeitet aber viel mehr über inspirierende Bilder und Einrichtungsideen. Die “Angebote” richten sich gezielt an Schnäppchenjäger. Und eine leistungsstarke und zentral positionierte Suche macht alle Inhalte gleichermaßen gut erreichbar.
Apropos Suche: Ein wesentliches Orientierungs-Tool in Online-Shops ist die Suchfunktion. Gerade Besuchern, die schon genau wissen, was sie kaufen möchten, verkürzen Sie einfach den Weg zur Kasse – gut für zufriedene Kunden, gut für den Umsatz. Die Suche wird umso bedeutsamer, desto mehr Artikel das Sortiment Ihres Online-Shops umfasst. Außerdem sollte die Suche unbedingt mit Longtail-Anfragen und Tippfehlern umgehen können, damit User nicht (oder nur sehr selten) auf einer Seite landen, auf der der fatale Hinweis “Keine Ergebnisse” steht.

Wie in so vieler Hinsicht ist der Branchenprimus auch bei der intelligenten Suche ganz vorne: Auch bei sehr falsch geschriebenen Suchbegriffen schlägt Amazon noch sinnvolle Artikel vor.
3. Setzen Sie auf Personalisierung
Die bequemste Kleidung ist maßgeschneiderte Kleidung. Gleiches gilt auch für die Nutzererfahrung in Online-Shops. Personalisierte Angebote und Services haben die höchste Relevanz und wirken sich besonders positiv auf Kennzahlen wie Conversion Rates und Umsatz aus. Wenn Sie den Zugriffsort kennen, können Sie zum Wetter passende Inhalte und Produkte ausspielen. Wenn Sie die letzte Suche erfasst haben, wissen Sie um die aktuellen Wünsche. Und wer – wie z. B. Amazon – die Kaufhistorie im Datenschatz hat, kann gezielte Up- und Cross-Selling-Impulse setzen: Kunden, die diesen Artikel gekauft haben, kauften auch usw. Sehr wirksam sind Customisation-Tools, die Kunden zur Interaktion einladen. So wie die Websites von Autoherstellern, auf denen User Modelle mit verschiedenen Farben, Lackierungen und Felgen ausstatten können.

Vorbildlich ist der Online-Shop von Rossmann, der virtuelle Tests von hochpreisigen Lippenstiften ermöglicht. User haben die Wahl: Sie können verschiedene Farben anhand eines Modelfotos durchgehen. Oder sie erlauben der Website den Zugriff auf die Kamera und probieren live den Look verschiedener Produkte auf den eigenen Lippen aus.

4. Minimieren Sie die Ladezeit
Der Einfluss der Ladegeschwindigkeit auf Erfolg und Misserfolg eines Online-Shops wird häufig unterschätzt. Die Erwartungshaltung der User ist, dass Websites innerhalb von wenigen Sekunden zur Verfügung stehen. Mit jeder Millisekunde Extra steigt die Wahrscheinlichkeit, dass der User die Geduld verliert und abspringt. Ihr Online-Shop muss nicht zwangsläufig der Spitzenreiter sein – die in vielen Studien belegte Schmerzgrenze von drei Sekunden sollte er aber nicht überschreiten.
Im Zuge der Website-Optimierung sollten Sie die Ladezeiten so weit wie möglich reduzieren. Auf die Bedeutung eines schnellen Hosters haben wir oben bereits hingewiesen. Aber es gibt weitere Stellschrauben.
Durch die Komprimierung von Bildern können Sie die Geschwindigkeit stark verbessern. Tools wie Google Pagespeed Insights können dabei helfen, Einsparpotenziale zu entdecken. Benutzen Sie GZIP-Komprimierung, um Serveranfragen zu beschleunigen. Komprimierte Dateien benötigen weniger Bandbreite und sind damit schneller übertragen. Zusätzlichen Speed verspricht auch die Optimierung von CSS und Javascript. Eliminieren Sie überschüssigen Code.

Welche Online-Shop tatsächlich am schnellsten lädt, hängt natürlich auch vom Standort und der Verbindung des Users ab. Aber die Apple-Seite ist in vielen Fällen ein sehr gutes Beispiel einer Website mit sehr kurzer Ladezeit.
5. Erzeugen Sie das Gefühl von Dringlichkeit
Es ist eine menschliche Urangst, eine günstige Gelegenheit zu verpassen. Auf Neudeutsch heißt das: Fear-of-Missing-Out. Händler wissen das und arbeiten seit jeher mit künstlicher Verknappung, indem sie einen günstigen Preis nur vorübergehend einräumen oder den Lagerbestand als begrenzt kennzeichnen. Nutzen Sie diesen Effekt bei der Optimierung Ihres Online-Shops und erzeugen Sie ein Gefühl der Dringlichkeit. Hinweise wie “Nur noch 5 Stunden zu diesem Preis” oder “Nur noch 3 auf Lager” forcieren die Kaufentscheidung. Aber Vorsicht: Setzen Sie diese Strategie nicht zu exzessiv ein, sonst wird sie unglaubwürdig.

Das Vergleichsportal Check24 versieht seine Ergebnisseiten mit gezielten Impulsen, die Entscheidungsdruck aufbauen und – dank roter Färbung – nicht zu übersehen sind. Die Information, dass die Nachfrage hoch ist, suggeriert dem Besucher, dass diese Pauschalreisen bald weg sind. In die gleiche Kerbe schlägt der Hinweis, dass dieses eine Hotel auf Mallorca vor gerade einmal 12 Minuten zuletzt gebucht worden sei. Jeder Besucher versteht und fühlt sofort, dass er dabei ist, eine Chance zu verpassen.
6. Vereinfachen Sie den Checkout-Prozess
Sobald es darum geht, die Brieftasche zu zücken und die gewählten Produkte zu bezahlen, legen wir alle großen Wert auf vertrauenswürdige und reibungslose Abwicklung. Das gilt auch für Online-Shops.
Transparenz sorgt für Vertrauen. Zeigen Sie dem User jederzeit genau an, wie viele Schritte die Zahlungsabwicklung hat und wie weit er bereits fortgeschritten ist. Er sollte in seinem Warenkorb in Text und Bild exakt diejenigen Produkte vorfinden, die er zuvor hineingelegt hat. Außerdem ist es besser, die benötigten Daten (Adresse, Versandoptionen, Zahlungsmethode etc.) über mehrere Seiten verteilt zu erfassen als über ein großes Formular. Auf diese Weise behält der Kunde den Überblick und fühlt sich nicht überfordert.
Bewährte vertrauensbildende Maßnahmen sind Gütesiegel und Kundenrezensionen. Gütesiegel zeigen, dass unabhängige Dritte die Seriosität des Online-Shops geprüft und bestätigt haben. Rezensionen zufriedener Kunden stärken die Gewissheit, mit dem Kauf eine richtige Entscheidung zu treffen.
Um die Kaufentscheidung zu festigen, sollten Sie darüber hinaus die wichtigsten Vorteile Ihres Online-Shops nennen. Das gilt insbesondere dann, wenn Sie einen einzigartigen Vorteil (USP) bieten können, der Ihr Angebot vom Wettbewerber unterscheidet, z. B. Express-Lieferung. Geben Sie Kunden gute Gründe für den Kauf an die Hand, sodass sie nicht auf dem letzten Meter vor dem Abschluss Zweifel bekommen.
Räumen Sie möglichst alle Hürden auf dem Weg zum Kauf zur Seite. So sollte das Anlegen eines Kundenkontos nicht verpflichtend sein. Eine Bestellung als Gast gehört ebenso dazu wie eine große Auswahl an Zahlungsmöglichkeiten.
Den Schluss sollte ein deutlich sichtbarer CTA-Buttons mit glasklarem Text (z. B. „Bestellung abschließen“) bilden. Zur Erinnerung: Klare Nutzerführung hat unbedingt Vorfahrt gegenüber originellen Designideen. Der Kunde sollte genau sehen, wie er zum Abschluss kommt.

Der Online-Shop von H&M ist ein gutes Beispiel für einen sehr sauberen, ablenkungsfreien Checkout-Prozess. Er bietet die Möglichkeit, mit oder ohne Registrierung einzukaufen. Alle notwendigen Informationen erhebt der Händler in sehr kleinen Schritten, sodass der Besucher an keiner Stelle die Übersicht verliert oder sich überfordert fühlt. Motivierend wirkt der Button auf der rechten Seite mit dem Text “Fast geschafft”. Das Design der Seite ist sehr clean, nichts kann den Kunden von seinem Weg zum Kaufabschluss abbringen.
Website-Optimierung: Tipp statt Fazit
Die Optimierung von Online-Shops ist keine triviale Angelegenheit. Es gibt viele Einflüsse und Faktoren, die zu berücksichtigen sind. Und sie unterscheiden sich je nach Produkt, Zielgruppe und Region, aber auch nach Jahreszeit und Zeitgeist. Will sagen: Den einen und für immer optimalen Shop gibt es nicht.
Was es aber gibt, ist das ständige Streben nach Verbesserung. Statt also zu versuchen, im ersten Anlauf die perfekte Lösung zu finden, sollten Sie Website-Optimierung als fortlaufenden, zyklischen Prozess begreifen und umsetzen.
Das heißt praktisch: Gehen Sie empirisch vor. Vertrauen Sie nicht blind irgendwelchen Experten oder Best-Practices, sondern überprüfen Sie Ihre Website selbst. Testen Sie einzelne Elemente. Lassen Sie im Zuge von A/B-Tests unterschiedliche Versionen Ihrer Website gegeneinander antreten und finden Sie heraus, was Ihre Kunden besser finden.
Indem Sie Ihren Online-Shop permanent testen, erzielen Sie erstens mehr Umsatz durch eine bessere Customer Experience und lernen zweitens Ihre Zielgruppe immer genauer kennen. So bekommen Sie laufend Impulse für weitere Optimierungsmöglichkeiten und Tests und steigern laufend die Performance Ihres Online-Shops.
Unser Rat: Probieren Sie VWO Testing kostenlos aus! Unser Tool hilft Ihnen, leistungsstarke A/B-, multivariate, Split-, Multi-Device- und Multi-Page-Tests auf Ihrer Website durchzuführen, sodass Sie mehr Besucher in zahlende Kunden verwandeln. Starten Sie heute.


Was ist eine Heatmap?
Die Website-Heatmap ist eine bestimmte Methode, um Daten zum Nutzerverhalten zu visualisieren und damit die Performance einer Webseite grafisch sichtbar zu machen. Eine Heatmap bereitet Daten in Form eines Diagramms oder einer Karte auf, wobei unterschiedliche Farben für Datensätze und Werte stehen. In der Regel kommt ein Warm-Kalt-Farbschema zum Einsatz. Warme Farben bedeuten, dass ein Bereich einer Website viel Aufmerksamkeit auf sich zieht. Kalte Farben stehen für weniger Aufmerksamkeit und farblose Bereiche für gar keine. Dank dieser Darstellung erkennt man auf den ersten Blick, welche Elemente gut und welche weniger gut funktionieren.

Was ist die Geschichte von Heatmaps?
Die Idee der Heatmap ist uralt. Laut Wikipedia haben Stadtplaner in Paris bereits im 19. Jahrhundert Karten eingefärbt, um statistische Daten aus einzelnen Stadtbezirken anschaulicher gegenüberstellen zu können. Das Konzept ist also buchstäblich “altbewährt”.
Im Kern sind Heatmaps nichts anderes als Clusteranalysen. So bezeichnet man Verfahren, die dabei helfen, Ähnlichkeiten in großen Datenbeständen zu entdecken und sichtbar zu machen. Die konkreten Ähnlichkeiten bei Heatmaps bestehen darin, dass sich User in Bezug auf ein bestimmtes Objekt gleich oder fast gleich verhalten. Zum Beispiel schauen viele Besucher beim Besuch eines Online-Shops zuerst auf die gleiche Stelle, klicken auf den gleichen Link oder scrollen bis zu einer bestimmten Höhe. Heatmaps bilden diese Ähnlichkeiten grafisch ab und machen es so viel einfacher, Muster zu erkennen, fundierte Hypothesen über die Gründe zu erstellen und Webseiten wohlbegründet zu optimieren.

Welche Arten von Website-Heatmaps gibt es?
Es gibt zahlreiche Arten von Website-Heatmaps. Welche davon die richtige ist, hängt von verschiedenen Faktoren ab. Dazu zählen die Möglichkeiten der Datenerhebung, die relevante Kennzahl, die Ziele, die gewünschte Form der Visualisierung usw. Die drei für Online-Shops wichtigsten Heatmap-Typen stellen wir im Folgenden vor.
Clickmaps bilden die Klicks auf Elemente einer Webseite ab. Oft geklickte Elemente werden in wärmeren Farben angezeigt, weniger oft geklickte in kälteren. Zu diesen Elementen zählen insbesondere Bilder, Links und Call-to-Action-Buttons (CTA). Clickmaps verraten zum einen, welche Elemente besonders beliebt sind. Zum anderen zeigen Sie auch Navigationslücken auf einer Webseite. Wenn z. B. viele User auf ein Produktfoto klicken, das aber nicht verlinkt ist, haben Sie ein ganz starkes Argument dafür in der Hand, einen Link zu hinterlegen. Denn offenbar erwarten die User ja, über den Klick bestimmte Inhalte aufzurufen, z. B. eine detaillierte Produktbeschreibung oder weitere Bilder. Clickmaps können auch die Information liefern, ob ein CTA an der richtigen Stelle oder eher abseits der Aufmerksamkeit der User platziert ist.

Scrollmaps zeigen, wie die User eines Online-Shops nach oben und unten scrollen und in welchen Abschnitten sie verweilen. Anhand der Daten lässt sich nachvollziehen, wie viele User die Seite komplett oder nur zum Teil gesehen haben. Außerdem können Sie erkennen, welche Sektionen die Besucher länger gefesselt und welche sie eher zum Absprung veranlasst haben. Mit Hilfe von Scrollmaps können Sie die optimale Länge einer Seite bestimmen und einzelne Abschnitte besser auf das Conversion-Ziel ausrichten, z. B. indem Sie den zentralen CTA in den Bereich verlegen, der ohnehin die größte Aufmerksamkeit der Besucher genießt.

Eye-Tracking-Heatmaps färben diejenigen Bereiche des Online-Shops ein, die wirklich betrachtet werden. Zu diesem Zweck beobachtet ein Gerät die Bewegungen der Augäpfel. Elemente, die User häufig und lange ansehen, sind auf der Heatmap wärmer eingefärbt. Eye-Tracking-Heatmaps sind sehr nützliche Tools, wenn es darum geht, das Suchverhalten der Besucher zu analysieren und mit dem Conversion-Ziel einer Seite abzugleichen. Das Ergebnis einer Analyse einer Produktseite eines Online-Shops könnte z. B. darin bestehen, dass aufmerksamkeitsstarke Elemente (Bilder, Videos etc.) User ablenken und so vom Kauf abhalten. (Übrigens verwechseln viele Eye-Tracking-Heatmaps mit Mouse-Tracking-Heatmaps. Erstere basieren auf den Augenbewegungen, wohingegen letztere nur den Mauszeiger erfassen und von diesem auf die Augenbewegungen schließen. Dahinter steht die Hypothese, dass die Augen dem Mauszeiger folgen.)


Wie lassen sich Online-Shops mit Heatmaps optimieren?
Online-Shops sind umsatzrelevante Websites mit einem klaren Ziel: Besucher möglichst effizient zum Kauf zu führen. Daher lohnt sich der Einsatz von Heatmaps zur Analyse des Userverhaltens und zur Optimierung des Conversion-Funnels auf jeden Fall! Denn das Ergebnis lautet: steigende Conversion Rate, mehr Umsatz, höherer Gewinn.
Schauen wir uns ein paar Beispiele für den Einsatz von Heatmaps im Online-Shop an.
Landingpages sind definiert als Websites, auf die ein potenzieller Kunde nach einem Klick auf ein Suchergebnis (bei Google o. ä.) oder eine Anzeige (z. B. einen Banner) gelangt. Auf der Landingpage soll der Nutzer eine bestimmte, zuvor definierte Aktion ausführen, z. B. sich für einen Newsletter anmelden oder ein Produkt kaufen.
In diesem Beispiel untersuchte ein Anbieter von Babywindeln seine Landingpage. Eine Eye-Tracking-Heatmap lieferte ein ganz klares Ergebnis: Das Foto des Babys, speziell das niedliche Gesicht, absorbierte fast die komplette Aufmerksamkeit. Kaum jemand achtete auf die eigentlichen “Hauptdarsteller”, die Windel und die Marke des Anbieters. Offenbar war der Eyecatcher zu gut – auch das gibt es.

Der Anbieter tauschte das Bild aus. Das Baby änderte die Blickrichtung, weg vom User, hin zur Headline und zum Werbetext. So lenkte das Baby die Aufmerksamkeit der Besucher auf die Botschaft des Anbieters. Diesen Effekt belegte eine neue Eye-Tracking-Heatmap.

Produktseiten sind dafür verantwortlich, dem User alle Informationen zu liefern, die er für seine finale Kaufentscheidung braucht. Oft genug kommen User bereits mit fester Kaufabsicht und sind auf emotionaler Ebene längst überzeugt. Dennoch ist es unerlässlich, dass die Produktseite alles dafür tut, um den Interessenten nicht von seinem Vorhaben abzubringen, sondern ihn – im Gegenteil – schnellstmöglich zum Kaufabschluss zu geleiten. Mit vollständigen Informationen, mit guten Argumenten, mit einer attraktiven Produktdarstellung.

Das obige Beispiel zeigt eine Clickmap einer Produktseite für eine Armbanduhr. Es fällt sofort auf, dass viele User auf die Produktabbildung klickten. Offenbar erwarteten sie, dass sich das Bild für eine detailliertere Ansicht vergrößert. Leider sah der Online-Shop diese Funktion nicht vor. Die Clickmap zeigt, dass viele Interessenten die Uhr dennoch ihrem Warenkorb hinzufügten. Aber wer weiß, wie viele von ihnen wegen dieses vermeintlich kleinen Versäumnisses kurz vor dem Kauf noch abgesprungen sind?
Checkout-Seiten sind die virtuellen Kassen von Online-Shops. Dort wählt der Kunde sein bevorzugtes Zahlungsmittel, gibt Liefer- und Rechnungsadresse an und bestätigt seine finale Bestellung bzw. Buchung. Diese letzte Stufe im Sales-Funnel ist kritisch, denn viele Kunden brechen den Kaufvorgang an dieser Stelle ab – je nach Studie ein bis zwei Drittel! Dafür gibt es viele Gründe: zuvor unbekannte Lieferkosten, zu lange Lieferzeiten, umständliche Eingabeformulare, fehlende Optimierung für Smartphones (und daher schlechte UX), zu wenig Informationen, zu viele Informationen, aber auch Informationen an der falschen Stelle.

Zur Erinnerung: Scrollmaps zeigen u. a. an, bis zu welcher Stelle auf einer Webseite User scrollen. Das Beispiel zeigt, dass viele relevante Angaben von einem beträchtlichen Teil der User nicht gesehen werden. Die Zahlungsmöglichkeiten sehen noch 80 %, die namhaften Referenzen nur noch 60 % und die FAQs nur noch die Hälfte. Das muss nicht, kann aber problematisch sein. Es ist wichtig, dass diejenigen Informationen, die für den Kaufabschluss von entscheidender Bedeutung sind, im direkt sichtbaren Bereich der Checkout-Seite platziert sind. Je weiter Interessenten nach unten scrollen müssen, um sie zu finden, desto unwahrscheinlicher ist es, dass sie überhaupt wahrgenommen werden.
Wie erstellt man eine Heatmap?
Es existieren zahlreiche Heatmapping-Tools, mit deren Hilfe sich Heatmaps erstellen lassen. Um Ihre Daten aus der Webanalyse zu visualisieren, bieten sich z. B. Google Sheets/Excel und Google Analytics an.
Wenn Sie tiefere Einblicke gewinnen möchten, benötigen Sie leistungsfähigere Lösungen. Mit integrierten Tools wie VWO Heatmaps können Sie die Performance Ihrer Website direkt den Zielen Ihres Conversion-Rate-Optimierungsprogramms gegenüberstellen. Dafür müssen Sie lediglich einen kleinen Codeschnipsel namens Smartcode in Ihre Website einfügen. Anschließend kann VWO-Heatmaps das komplette Engagement Ihrer User auswerten und die Daten so visualisieren, dass Sie am laufenden Band wertvolle Tipps zur Verbesserung Ihrer Website erhalten.

Wie finde ich das richtige Heatmap-Tool?
Nicht jedes Heatmap-Tool ist gleich. Und nicht jedes ist gleich gut. Es ist gar nicht so einfach, eine Lösung zu finden, die Ihren Anforderungen gerecht wird. Wir raten Ihnen, bei der Wahl der besten Heatmapping-Software auf diese Parameter zu achten:
- Einfache Nutzung: Auch Laien mit minimalen technischen Kenntnissen sollten die Software problemlos verstehen und verwenden können. Denn es ist einfach anstrengend, die IT-Abteilung für jedes Detail um Unterstützung bitten zu müssen.
- Keine spürbare Speed-Minderung: Der Code der Heatmapping-Software sollte so schlank sein, dass die Ladegeschwindigkeit Ihrer Website nicht abnimmt. Je mehr Codes von Drittanbietern Sie auf Ihrer Website installiert haben, desto langsamer wird sie. Kunden sind von langsamen Websites frustriert und verschwinden, bevor sie konvertieren. Diesen Effekt gilt es unbedingt zu vermeiden!
- Dynamische Heatmaps: Ihr Heatmapping-Tool sollte auch das Verhalten auf dynamischen Seiten wie der Warenkorb-Seite, der Bestellseite, dem Kundenprofil usw. aufzeichnen können. Gerade die Seiten hinter Anmeldungen oder total individuelle Seiten wie der Warenkorb liefern die wertvollsten Einblicke, denn sie befinden sich ganz am Ende des Conversion-Funnels. Dort gewinnen Sie die tiefsten Einblicke, dort ist das Optimierungspotenzial am größten.
- Aufzeichnungen auf Elementebene: Gute Heatmapping-Tools zeichnen das Verhalten nicht nur auf der Seitenebene, sondern auch auf der Elementebene auf. Durch die Verfolgung und Aufzeichnung von Klicks auf bestimmte Elemente können Sie responsive Webdesigns besser analysieren. Außerdem können Sie das Tool auf Geräten mit unterschiedlichen Bildschirmgrößen und Auflösungen besser einsetzen.
- Erfassung von Klicks auf verborgene Elemente: Gehen Sie sicher, dass das Tool auch Klicks auf versteckte Elemente erfasst, die durch Hover- und Klick-Aktionen ausgelöst werden. Dies können Dropdown-Menüs, ausklappbare Navigationsleisten usw. Sein.
- Segmentierung: Ein gutes Heatmapping-Tool ermöglicht die Segmentierung der Besucher, sodass Sie das Verhalten verschiedener Gruppen vergleichen können. So können Sie Besucher mit dem gleichen Verhaltensmuster identifizieren und passende Lösungen entwickeln.
- Freigabe/Download für die Zusammenarbeit: Achten Sie darauf, dass das Heatmapping-Tool den Download des Reportings ermöglicht und über Freigabeoptionen verfügt. Dadurch gewährleisten Sie eine bessere Zusammenarbeit im Team und mit externen Experten.
- Anpassungsfähigkeit: Heatmapping-Tools sollten agil sein. Sie sollten in der Lage sein, sich an die ständigen Veränderungen der digitalen Infrastruktur (Bildschirmgrößen, Displayabmessungen, Betriebssysteme, Funktionen und Anwendungen etc.) anzupassen. Andernfalls kann es passieren, dass das von Ihnen gewählte Tool zu schnell veraltet.
Bevor Sie sich nun auf die Suche nach der passenden Lösung machen, möchten wir Ihnen noch einen ganz heißen Tipp geben: Probieren Sie den brandneuen KI-gestützten Heatmap-Generator von VWO aus. Auf Basis einer Unmenge von Erfahrungswerten verrät Ihnen dieses Tool, wie Besucher sehr wahrscheinlich mit Ihrer Website interagieren und schickt Ihnen einen visuellen Report einfach per E-Mail zu. Probieren Sie es aus – kostenlos!
Fazit
Heatmaps sind ein ausgezeichnetes Werkzeug, um die Interaktionen der User mit Ihrem Online-Shop zu visualisieren. Sie gewinnen zahlreiche Erkenntnisse, anhand derer Sie Schritt für Schritt alle Stufen Ihres Sales-Funnels optimieren können. Verschieben Sie wichtige Inhalte an Stellen, die die User beachten. Ändern oder beseitigen Sie Elemente, die vom Conversion-Ziel der Webseite ablenken. Erkennen Sie die Erwartungen der Nutzer und sorgen Sie dafür, dass sie nicht enttäuscht werden.
Klingt interessant? Sie möchten Heatmaps gerne ausprobieren? Dann überzeugen Sie sich selbst. Testen Sie VWO Heatmaps kostenlos oder fragen Sie eine Demo an!

Dieser Artikel erklärt u. a., was Buyer Personas sind, welche Vorteile das Konzept bietet und wie man Buyer Personas erstellt. Los geht’s!

Was sind Buyer Personas?
Eine Buyer Persona ist eine idealtypische Skizze eines bestimmten Kundentyps. Diese Skizze basiert auf echten Daten und wird durch demografische und psychografische Details ergänzt, sodass am Ende der Steckbrief einer zwar fiktiven, dennoch aber sehr realistischen Person herauskommt. Das Ziel besteht darin, eine möglichst realistische Vorstellung von einem Kundentyp zu entwickeln, der ein ganzes Segment von Kunden repräsentiert. Je genauer ein Unternehmen die Lebensumstände und insbesondere die Vorlieben und Bedürfnisse eines bestimmten Kundentyps versteht, desto genauer kann es die Inhalte an den Touchpoints darauf abstimmen und desto überzeugender User in die gewünschte Richtung lenken.

Buyer Personas enthalten u.a. diese Informationen:
- Demografische Daten: Alter, Geschlecht, Familienstand, Wohnort, Einkommen, Beruf etc.
- Lebens- und Arbeitssituation: urban/ländlich, Haus/Wohnung, berufstätig/nicht berufstätig, Handwerk/Büro, selbstständig/angestellt etc.
- Besondere Eigenschaften/Verhaltensweisen/Präferenzen: treu/wechselfreudig, zurückgezogen/offen, konsumfreudig/sparsam, vertrauensvoll/misstrauisch etc.
- Informationsverhalten: bevorzugte Medien, Formate, Inhalte etc.
- Kernproblem: Welches Problem dieser Buyer Persona können Sie mit Ihrem Angebot lösen?
- Entscheidungskriterien: Welche Faktoren geben den Ausschlag für/gegen die Kaufentscheidung?
- Argumente die für einen Kauf bei Ihnen sprechen
- Argumente die gegen einen Kauf bei Ihnen sprechen
Welche Informationen genau in eine Buyer Persona einfließen, hängt davon ab, zu welchen Zwecken sie später eingesetzt werden sollen. Geht es “nur” um die Optimierung der Website oder auch um effizienteres Marketing und/oder die Unterstützung der Vertriebsabteilung?

Der Steckbrief wartet auf den ersten Blick mit einem recht überschaubaren Maß an Informationen auf. Aber in Wahrheit stecken darin einige entscheidende Hinweise, die in der Kommunikation berücksichtigt werden können. Reiseanbieter könnten beispielsweise für diese Buyer Persona eine spezielle Rubrik “Familienurlaube” einrichten, mit besonderem inhaltlichem Fokus auf kindgerechte Ausflugs- und Betreuungsangebote.
Buyer Personas spielen nicht nur im Endkundengeschäft eine Rolle, sondern auch im B2B. Sicher, die numerische Menge potenzieller Kunden ist viel kleiner. Dafür aber geht es tendenziell um wertvollere Güter mit hohen Margen. Die Mühe, Buyer Personas zu entwickeln, lohnt sich also auch im Geschäft mit Firmenkunden.

Es gibt zahlreiche unterschiedliche Templates für Buyer Personas. Wichtig ist allein, dass der Steckbrief Hinweise darauf liefert, welche Vorlieben und Bedürfnisse dieser spezielle Kundentyp hat, welche Medien und Inhalte er auf dem Weg zu Kaufentscheidungen nutzt und welche weiteren Faktoren ihn dabei beeinflussen. Anhand dieser Informationen können Sie Ihr inhaltliches Angebot auf die Probleme und Wünsche der Kunden ausrichten und eine Brücke hin zu Ihren Produkten und Dienstleistungen bauen.
Was unterscheidet Buyer Personas von Zielgruppen?
“Zielgruppe” ist ein Fachbegriff aus dem Marketing und bezeichnet eine Gruppe von Menschen, die ein Werbetreibender mit bestimmten Maßnahmen ansprechen und überzeugen möchte. Damit die Werbebotschaft verfangen kann, müssen die Mitglieder einer Zielgruppe zumindest in einem Punkt, besser aber in mehreren, ähnlich sein. Dieser gleiche Punkt kann sich auf den Wohnort und damit die räumliche Nähe zu einem lokalen Angebot beziehen. Auch die Leidenschaft für Heavy Metal kann eine verbindende Eigenschaft sein, die eine Werbekampagne adressieren kann.

Buyer Personas sind der Versuch, näher an Zielgruppen heran zu zoomen, indem man viel mehr Ähnlichkeiten identifiziert und zum Bild eines idealtypischen Vertreters verschmilzt. Die Idee besteht darin, der Zielgruppe einen Namen und ein Gesicht zu geben. Mit einer Person, und sei es nur eine fiktive, können Sie viel leichter die Frage beantworten, wie sie auf Ihre Botschaften, Inhalte und Angebote reagieren würde, als dies angesichts einer anonymen Zielgruppe möglich wäre.
Um beim ersten Beispiel zu bleiben: Würde die treue Teresa die Familienurlaube-Rubrik auf meiner Website aufrufen? Mag sie die Bilder? Findet Sie die Preise akzeptabel? Und wie kann ich sie dazu bewegen, Reisen immer wieder bei meiner Marke zu buchen und sie sogar weiterzuempfehlen?
Im Gegensatz zum recht verkopften Konzept der Zielgruppe führen Buyer Personas Menschen vor Augen, die zwar nicht aus Fleisch und Blut sind, aber gut sein könnten. Das führt dazu, dass Sie Texte nicht einfach runtertippen, sondern für jemanden schreiben. Und sich dabei stets die sinnvolle Frage stellen, ob diese Inhalte für Ihren idealen Kunden gut genug sind.
Warum sind Buyer Personas so wichtig?
- Sie verstehen Ihre Kunden viel besser.
Buyer Personas liefern Ihnen wichtige Customer Insights. Durch die Arbeit an Steckbriefen idealer Käufer nehmen Sie automatisch die Kundenperspektive ein und betrachten Ihr Angebot aus dem deutlich relevanteren Blickwinkel: Nämlich aus der Richtung der Leute, die Ihnen ihr Geld geben sollen.

- Sie können Ihre Website präziser personalisieren.
Indem Sie Ihre Kunden segmentieren und im Zuge der Analyse Buyer Personas entwickeln, wissen Sie, für wen Ihre Website funktionieren muss. Also können Sie für jeder dieser Personas optimierte Buyer Journeys einrichten, und zwar mit der passenden Ansprache, den passenden Formaten, den passenden Inhalten und den passenden Produkten und Preisen – eine Optimierung von strategischer Bedeutung!
- Sie konzentrieren Ihre Ressourcen.
Buyer Personas sorgen nicht nur dafür, dass Sie den relevanten Segmenten ein Gesicht geben und deren Ansprache verbessern, sondern automatisch auch dafür, die irrelevanten beiseite zu schieben. Sie haben begrenzte Ressourcen: Konzentrieren Sie sie auf die Kundengruppen, bei denen sich Ihr Einsatz wirklich lohnt.
- Sie fahren effizientere Kampagnen.
Buyer Personas verbessern nicht nur die Kundenansprache auf Ihrer Website, sondern auch in Ihrer Werbung. Mit einer klareren Vorstellung von Ihren idealen Kundentypen optimieren Sie Ihr Targeting, die Inhalte Ihrer Ads und – nicht zuletzt – auch den ROI Ihrer Maßnahmen.
- Sie bekommen wertvolle Impulse für die Produktentwicklung.
Buyer Personas (und damit das Wissen um die Vorlieben und Wünsche Ihrer Kundentypen) helfen Ihnen dabei, Produkte für bestimmte Zielgruppen zu entwickeln oder bestehende zu optimieren.
- Sie verbessern die Kundenkommunikation.
Klar definierte und an der Realität ausgerichtete Buyer Personas dienen nicht nur der Optimierung der digitalen Erlebnisse Ihrer Kunden, sondern auch der analogen. Beratung, Vertrieb, Service – auch alle Ihre Kollegen mit Kundenkontakt profitieren von den Angaben zu Kundentypen und können so z. B. viel schneller passende Produkte anbieten und Probleme lösen.
Wie hängen Buyer Personas und Customer Journey zusammen?
Unternehmen, egal welcher Branche, verfügen in der Regel über unterschiedliche Kundentypen. Luxus-Liebhaber und Sparfüchse, Schnellentscheider und Zauderer, begeisterte Stammkunden und schwer zu aktivierende Gelegenheitskäufer. Es ist absolut sinnvoll, aus diesem Tohuwabohu der Verhaltensdimensionen ein paar klar definierte Buyer Personas zu destillieren und auf die Kundentypen zugeschnittene “Laufwege” vom Erstkontakt bis zum Kauf und darüber hinaus einzurichten. Kurze Wege für kurz Entschlossene, mit Rabatten gepflasterte Wege für Schnäppchenjäger, mit reichlich Content versehene Wege für Informationshungrige usw.
Wenn Sie sich die Mühe machen, Buyer Personas zu erstellen, folgt daraus zwangsläufig die Aufgabe, jeweils passende Customer Journeys zu designen und einzurichten. Dafür brauchen Sie Methoden und Tools. Eine Einführung zu Customer Journey Maps finden Sie hier.

Wie erstellt man eine Buyer Persona?
Eine Buyer Persona praktisch zu entwickeln, ist keine triviale Angelegenheit. Aber um in dieser Einführung den Überblick zu behalten, beschränken wir uns auf fünf Schritte.
Schritt 1: Identifizieren Sie Buyer Personas.
Wichtig ist dabei, dass Sie sich nicht einfach einen idealtypischen Kunden ausdenken. Sicher, Hypothesen müssen sie formulieren, aber Sie müssen sie auch beweisen können! Buyer Personas basieren stets auf Daten bzw. auf Mustern in den Daten. Zum Beispiel könnten Sie dem Typ Sparfuchs auf die Schliche kommen, indem Sie aus Ihren Transaktionsdaten alle Käufer rabattierter Produkte extrahieren. Anschließend schauen Sie sich an, ob es in diesem Segment noch weitere Übereinstimmungen gibt, sodass sich aus diesen verschiedenen Puzzleteilen eine Buyer Persona zusammensetzen lässt.
Viele Unternehmen verfügen über mehrere nutzbare Datenquellen, z. B. Web-Analyse-Tools wie Google Analytics oder das CRM. Sie können auch Marktforschungsergebnisse von Dritten heranziehen – oder gleich selbst geeignete Daten erheben. Fragen Sie in Ihren Online-Formularen zusätzliche Informationen (Lieblingsfarbe, Hobbys, Unternehmensgröße etc.) ab. Recherchieren Sie in Foren und in sozialen Netzwerken. Sprechen Sie mit Ihren Kollegen in Vertrieb und Customer Service. Und am allerbesten: Holen Sie sich die spannenden Insights direkt bei Ihren Kunden, z. B. in Form tiefgründiger Interviews. Letztere Methode eignet sich sehr gut, um Details über die unentdeckten Wünsche und Vorlieben Ihrer Kunden zu lernen.
Schritt 2: Erstellen Sie Steckbriefe.
Woher auch immer Sie die Daten haben: Im Anschluss ans Sammeln kommt das Gruppieren. Fahnden Sie nach auffälligen Gemeinsamkeiten und Mustern in den Daten. Vielleicht entdecken Sie die Persona der berufstätigen Melanie Mutter zwischen 30 und 40, die ständig nach veganen, leicht zu kochenden Rezepten sucht, die auch Kindern schmecken. Vielleicht finden Sie ja auch Tom Tekkie, der sich stundenlang in detaillierten Beschreibungen und Vergleichen von Smartphones und anderen Geräten verlieren kann. Oder vielleicht finden Sie Petra Personalerin (angelehnt ans Hubspot-Beispiel unten), die wegen der hohen Fluktuation in ihrem Betrieb nichts mehr wünscht als Ideen zur Steigerung der Mitarbeiterzufriedenheit.

Relevant sind natürlich in erster Linie Buyer Personas, die sich nahtlos mit Ihrem aktuellen Produkt- und Dienstleistungsangebot verknüpfen lassen. Sollten Sie auf Muster stoßen, die zwar signifikant, aber ohne Bedeutung für Ihr laufendes Business sind, haben Sie zwei Möglichkeiten: Sie vergessen sie oder Sie nehmen sie als Ansatzpunkt zu einem neuen Geschäftsfeld.
Wie viele Buyer Personas Sie erstellen sollten, ist nicht so leicht zu beantworten. Eine Faustregel lautet: So viele wie nötig sind, um den Großteil Ihres Traffics zuzuordnen und zu kapitalisieren. Aber verzetteln Sie sich nicht!
Schritt 3: Richten Sie optimierte Customer Journeys ein.
Sie kennen Ihre Buyer Personas, also machen Sie Ihnen den Weg zur Conversion so einfach und angenehm wie möglich. Das betrifft die komplette Website. Headerbilder, Überschriften, Texte, Rubriken, Navigation, Suche, Produktpräsentation, Fotos und Videos, CTAs, Farbauswahl, Incentives, Check-out inkl. Preise und Lieferbedingungen usw. – fragen Sie sich bei jedem Element, mit dem der User interagiert, ob es zu ihm passt und ob es dazu beiträgt, dass er sich wohl fühlt und in Richtung Conversion voranschreitet.
Die Optimierung der Customer Journey pro Buyer Persona beginnt mit der Website, erstreckt sich aber auch auf alle anderen Touchpoints Ihrer Marke. Auch Ihre Landingpages, auch Ihr Newsletter und auch Ihre Ads bei Google und Facebook sollten nicht uniform, sondern auf eine ganz bestimmte Buyer Persona abzielen, um maximale Wirkung zu entfalten.
Schritt 4: Testen Sie Ihre Maßnahmen.
Wenn Sie ganz sicher gehen wollen, dass Sie die Customer Experience mit jeder Veränderung der Website verbessern (und nicht etwa verschlechtern), sollten Sie jedes Element testen. Die Buyer Personas liefern Ihnen Ideen zur Optimierung. Sie setzen diese Ideen in Maßnahmen um. An dieser Stelle kommen A/B- bzw. multivariate Tests ins Spiel. Lassen Sie zwei oder mehrere Fassungen einer Seite gegeneinander antreten. In vielen Fällen erweist sich eine Version als die nachgewiesen stärkere, und sie können genau diese mit gutem Gewissen als neue und bessere live schalten.
Möglicherweise sind Sie sogar in der Lage, Ihren Traffic nach Buyer Personas aufzuteilen und einzelne Segmente den passenden Testversionen zuzuführen. Dann kommen Sie zu noch besseren Ergebnissen.
Mit einem leistungsstarken Tool wie VWO Testing sind solche Experimente sehr leicht und ohne Hilfe von Entwicklern umzusetzen. Überzeugen Sie sich selbst, indem Sie die Funktionen kostenlos ausprobieren oder eine Demo anfordern.

Schritt 5: Optimieren Sie die Buyer Personas.
Richtig verstanden sind Buyer Personas keine statischen, sondern dynamische Konzepte. Ihre Kunden und deren Erwartungen verändern sich ständig. Und wenn sich Ihre Zielgruppen wandeln, ist irgendwann auch die durchoptimierteste Customer Journey nicht mehr up-to-date. Das heißt: Begreifen Sie Buyer Personas als zyklischen, fortlaufenden Prozess. Verbessern, verfeinern und ergänzen Sie Ihre Steckbriefe regelmäßig. Fügen Sie neue hinzu, sobald neue, bislang unidentifizierte User hinzukommen oder eine bestehende Buyer Persona zu sehr gespreizt werden müsste. Bleiben Sie am Ball und holen Sie das Beste aus dem Konzept heraus.
Fazit
Wie ambitioniert Sie mit dem Projekt Buyer Personas loslegen, hängt natürlich von Expertise und Manpower in Ihrem Unternehmen ab. Aber auch wenn Sie über reichlich Ressourcen verfügen, sollten Sie mit der Erstellung von einigen wenigen, dafür aber zentralen Buyer Personas beginnen. Machen, lernen, Erfolge einfahren, ausbauen – diese agile Vorgehensweise hält Sie auf dem richtigen Weg.
Ob B2C oder B2B, ob Handel, Reisen oder SaaS, ob groß oder klein: Jedes Unternehmen profitiert von der Beschäftigung mit Buyer Personas. Denn Buyer Personas sind nur ein Puzzleteil in einem größeren Bild mit dem Titel: Customer Centricity.
Customer Centricity heißt nichts anderes als dieses: Der Kunde steht im Mittelpunkt. Es gibt keinen Erfolg gegen die Interessen und Präferenzen der Kunden, sondern nur mit ihnen. Daher lohnen sich alle Bemühungen, die dazu beitragen, Kunden besser zu verstehen und zu bedienen.
]]>Personalisierung sollte da beginnen, wo die Gestaltungsmöglichkeiten am größten sind, und das ist die eigene Website. Dieser Artikel erklärt den Begriff Website-Personalisierung, stellt die 8 größten Vorteile vor und liefert wertvolle Tipps für den Start des Projekts Personalisierung.

Was ist Website-Personalisierung?
Unter Website-Personalisierung versteht man die Erstellung maßgeschneiderter Erlebnisse für Besucher. Statt allen die gleiche Website zu zeigen, präsentiert eine personalisierte Website dynamisch individuell relevante Inhalte, die den persönlichen Vorlieben und Interessen des Nutzers entgegenkommen.
Website-Personalisierung basiert auf den Daten, die über den jeweiligen Nutzer vorliegen. Dazu zählen seine früheren Einkäufe, sein Standort, sein Verhalten auf der Website oder an anderen Touchpoints usw.
Das Ziel der Personalisierung besteht darin, Kunden mit maßgeschneiderten Inhalten und attraktiven Angeboten so zufriedenzustellen, dass sie sich im Sinne Ihrer Geschäftsziele verhalten, also z. B. mehr Zeit auf Ihrer Website verbringen, sich für Ihren Newsletter anmelden oder einen Kauf tätigen. Die Zufriedenheit ergibt sich aus dem angenehmen Gefühl, als Person erkannt und zuvorkommend behandelt zu werden. Wie als Stammgast eines Restaurants, dem schon vor der Bestellung der Lieblings-Aperitif serviert wird.
Früher war Website-Personalisierung eine komplizierte, wenn nicht sogar unmögliche Aufgabe. Heute ist die umfassende Erfassung und Aufbereitung der benötigten Daten dank mächtiger Tools viel leichter als viele Marketer glauben. Es ist ohne Weiteres möglich, jede Stufe der Customer Journey dynamisch zu personalisieren, von Bannern über E-Mails bis hin zu Landing Pages. Aber an keinem anderen Touchpoint lohnt es sich so sehr, in Personalisierung zu investieren, als auf Ihrer Website.

Vorteil Nr. 1: Sie verstehen Kunden besser.
Effektive Website-Personalisierung funktioniert nur auf Basis tiefgehender Datenanalysen. Sie benötigen die Daten, um die Präferenzen und Vorlieben Ihrer Kunden zu verstehen. Nehmen wir als Beispiel das Segment der Sparfüchse: Kunden, die in Anbetracht Ihres bisherigen Surf- und Kaufverhaltens als ausgesprochene Schnäppchenjäger zu bezeichnen sind. Wenn Sie dieses Segment bereits beim Aufruf Ihrer Homepage identifizieren, können Sie direkt passende Produkte anbieten, nämlich die aktuell reduzierten. Indem Sie Muster im Verhalten Ihrer Kunden erkennen und sie entsprechend eingruppieren, können Sie entsprechende Buyer Personas definieren und optimierte Sales Funnels einrichten.

AutoScout24 hält für Suchmaschinen optimierte Landingpages für bestimmte Buyer Personas bereit. Wer nach “günstigen Autos” googelt, kommt nicht etwa auf die Homepage, sondern auf eine Seite mit Neuwagen für rund 10.000 Euro – natürlich mit Links zu entsprechenden Angeboten in der Datenbank. Ähnliche Landingpages hält der Autovermittler auch für andere Suchphrasen bereit, z. B. “Japanische Automarken”, “Cabriolets” und “günstige Kombis”.
Vorteil Nr. 2: Sie verbessern die Customer Experience.
Personalisierung ist ein zentraler Faktor zur Verbesserung der Nutzererfahrung auf der Website. Wenn Sie auf die Bedürfnisse und Wünsche Ihrer Nutzer eingehen, zeigen sich diese aktiver und bleiben länger. Außerdem steigt die Wahrscheinlichkeit, dass die Besucher nicht nur unverbindlich vorbeischauen, sondern auch tatsächlich etwas kaufen.

YouTube ist tatsächlich ein Musterbeispiel für die Kunst, User mit individuell passendem Content regelrecht zu “entführen”. Wer ein interessantes Video geschaut hat, bekommt sofort ein ähnliches vom gleichen Kanal oder zum gleichen Thema angezeigt. Aber auch andere Videos, die der Nutzer entweder schon einmal geschaut (und gelikt) hat oder bei denen die Wahrscheinlichkeit sehr hoch ist, dass sie auf Interesse stoßen. Mag sein, dass das Phänomen Binge Watching erst mit Netflix & Co. seinen Namen bekam, aber den Boden bereitet hat definitiv YouTube.
Solcherart durch gezielte Inhalten versorgte, angefütterte und gebundene Leads lassen sich natürlich auch viel leichter in zahlende Kunden verwandeln als brandneue Besucher Ihrer Website. Konkret: Die Wahrscheinlichkeit, dass sich so entwickelte Interessenten zahlungspflichtige Streaming-Angebote von YouTube annehmen (und nicht etwa zu Wettbewerbern abwandern), ist sehr hoch.

Vorteil Nr. 3: Sie spielen relevantere Produkt- und Content-Empfehlungen aus.
Das beste Mittel für hohes Engagement (und gegen eine hohe Bounce-Rate) sind Produkte und Inhalte, die den jeweiligen User interessieren. Je größer die Menge historischer Daten zur Person, desto präziser können Sie mit Ihren Inhalten das Interesse des Besuchers fesseln.

Eventim kann die Genre-Vorlieben seiner Nutzer anhand der zuvor gekauften Konzerttickets rechts klar erkennen. Außerdem weiß der Dienstleister, wo der User lebt. Allein diese Datenquellen reichen aus, um relevante Veranstaltungen in der Datenbank zu qualifizieren und anzuzeigen: Konzerte der richtigen Stilrichtung (z. B. Hardrock), zur richtigen Zeit (im Laufe der nächsten 12 Monate) und am richtigen Ort (im Umkreis von ca. 50 Kilometern rund um den Wohnort).
Vorteil Nr. 4: Sie sparen Ihren Kunden Zeit.
Website-Personalisierung verhindert ungezielte Kundeninteraktionen. Natürlich gibt es die Kunden, die einfach aus Langeweile auf Ihrer Website landen und kein akutes Kaufinteresse hegen. Aber die große Mehrheit kommt auf Ihre Homepage mit einer recht deutlichen Vorstellung vom Wunschprodukt und ohne Lust auf große Umwege.
Wenn Sie auf Basis bereits erfasster Daten eine Idee davon haben, was gesucht wird, beispielsweise aufgrund der letzten Suche, dann zeigen Sie exakt dieses Produkt sowie einige vergleichbare Alternativen zur Auswahl. Aber auch wenn Ihnen dieses Wissen fehlt, können Sie dem Besucher durch eine clevere Nutzerführung eine exzellente Customer Experience bieten – und auf kürzestem Weg zum Abschluss geleiten.

Deichmann ist ein gutes Beispiel für eine elegante Methode, die User selbst an ihrer korrekten Segmentierung mitarbeiten zu lassen. Statt einen bunten Salat aus Schuhen aller Kategorien zu präsentieren und dem User die langwierige Aufgabe zu überlassen, in diesem Durcheinander das gesuchte Produkt zu finden, setzt der Schuhhändler auf einen glasklaren Prozess. Erst wählt der User das Geschlecht (sowie indirekt das Alter), anschließend kommen ausgewählte Highlights aus den üblichen Kategorien (Sneaker, Sportschuhe, Wanderschuhe etc.). Der Weg zum Schuh als spielerisches Hüpfen von einer kinderleichten Entscheidung zur nächsten – bis zum Ziel.
Vorteil Nr. 5: Sie senken die Absprungrate.
Die Absprungrate (Bounce Rate) gehört zu einer der wichtigsten Kennzahlen, um die Leistung Ihrer Website zu beurteilen. Sie beziffert den prozentualen Anteil der Besucher, die nach dem Aufruf Ihrer Website keinen internen Link klicken und auch sonst keine Aktivität mehr zeigen, sondern einfach wieder verschwinden. Eine niedrige Absprungrate heißt: Ihre Inhalte sind relevant, es lohnt sich für den Besucher zu bleiben. Eine hohe Absprungrate besagt genau das Gegenteil und wirkt sich daher negativ auf das Ranking Ihrer Website aus. Denn Google ist darauf bedacht, seinen Nutzern möglichst relevante Links anzubieten (und damit die eigene Treffergenauigkeit unter Beweis zu stellen).

Auf Buyer Personas zugeschnittene Landingpages helfen, schnelle Absprünge zu verhindern. Der Mobilfunk-Discounter Klarmobil bietet solche Landingpages an, z. B. passend zur Suche nach “Beste Smartphones 2022”. Diese Seite, Nr. 1 in den organischen Google-Ergebnissen, besticht mit einem übersichtlichen und klar strukturierten Ranking sowie kurzen Beschreibungen, verständlichen Empfehlungen und direkten Links zum Shop. Sowohl Nutzer, die sich erst einmal nur informieren möchten, als auch jene, die direkt Nägel mit Köpfen machen wollen, werden bedient. Die Wahrscheinlichkeit, dass ein User versehentlich zu dieser Seite gelangt und schnell wieder abspringt, ist sehr gering.
Vorteil Nr. 6: Sie können effektivere CTAs ausspielen.
Call-to-Actions (CTAs) sind Handlungsaufforderungen. Sie sollen User zu einer sofortigen Reaktion bewegen, etwa zum Kauf des zuvor beschriebenen Produkts oder zur Abgabe von Kontaktinformationen, um bestimmte Services (z. B. Newsletter) zu erlangen. CTAs bestehen in der Regel aus wenigen Worten im Imperativ (“Jetzt kaufen”, “Melden Sie sich an” o. ä.) und werden hervorgehoben, um besonders gut sichtbar zu sein.
CTAs mit einer persönlichen Note konvertieren meist noch besser als generische Handlungsaufforderungen. Denkbar sind z. B. Inhalte, die auf den speziellen Standort des Users bezogen sind. So lässt sich auch die Sprache anpassen. Noch präziser kann die Ansprache erfolgen, wenn Sie den User identifizieren und einem bestimmten Segment zuordnen können. So könnten Sie z. B. Sparfüchse mit einem Extra-Rabatt (“Jetzt kaufen und 10% sparen”) eher zum Kauf lenken.
Laut HubSpot kann die Personalisierung von CTAs und des umgebenden Contents die Leistung von Websites um 202 % steigern.

Alcott hat eine besonders effektive Form personalisierter Handlungsaufforderungen in seinen Shop eingebaut – und das ohne besonders großen Dateneinsatz. Hat der Kunde bereits zwei Teile in seinen Warenkorb gelegt, erscheint automatisch auf jeder weiteren Produktseite der Hinweis, dass es beim Kauf von drei Kleidungsstücken 50 % Rabatt auf das günstigste gibt. Dieser Hinweis erscheint in leuchtendem Rot und zieht damit auf der recht clean gestalteten Seite die Aufmerksamkeit direkt auf sich. Außerdem befindet sich dieses Rabattangebot unmittelbar neben dem Button “In den Warenkorb”. Bei so einem Anreiz muss der User schon sehr willensstark sein, um der Verlockung zu widerstehen, ein weiteres Produkt zu kaufen.

Vorteil Nr. 7: Sie steigern die Kundentreue.
Website.Personalisierung bedeutet auch, Bestandskunden zu erkennen, zu begrüßen und zuvorkommend zu behandeln. Je intensiver Sie sich derart um Ihre Kunden kümmern, desto höher ist die Wahrscheinlichkeit, dass sie Ihrer Marke treu bleiben und noch lange, lange Umsatz bescheren.
Es gibt zahlreiche Wege, die Kundentreue zu steigern. Die namentliche Begrüßung eingeloggter User auf der Homepage ist eine davon: “Hallo Tim, schön, dass Du wieder da bist”. Sehr einfach, sehr effektiv. Der Kunde fühlt sich gesehen und freundlich empfangen.
Guter Service ist auch ein wichtiger Faktor. Bekommt der Kunde bei Problemen auf unkomplizierte Weise persönlichen Support oder muss er sich durch FAQs klicken, die mit seinem Fall nichts zu tun haben? Ist die kostenlose Rücksendung von doch nicht gewollten Produkten möglich? Gibt es ein Treueprogramm, in dessen Rahmen ich Punkte sammeln und gegen attraktive Prämien eintauschen kann? Moderne Kunden sind anspruchsvoll. Sie werden diese und weitere Services sicher nicht explizit einfordern. Sie stimmen einfach an der Kasse ab, indem sie Händler bevorzugen, die in puncto Service maximalen Einsatz zeigen.

Amazon ist ein Musterschüler, wenn es darum geht, Kundentreue aufzubauen und zu erhalten. Die Verführung zum Erstkauf gelingt dem E-Commerce-Riesen dank gigantischer Auswahl sowie attraktiven Preisen und Lieferbedingungen in der Regel recht einfach. Ist dieser Schritt erst getan, entfalten die Machine-Learning-Ressourcen ihre Power. Auf Basis der Browser- und Transaktionsdaten sorgt Amazon dynamisch und in Echtzeit für optimale Produkt- oder Inhaltsempfehlungen und steigert so Engagement und Conversion. Die Retourenabwicklung ist vorbildlich. Und dank flankierender Services wie z. B. Alexa (Hardware) und Prime (Video-on-Demand) braucht im Prinzip niemand zusätzliche Anbieter. Amazon kann ja alles!
Vorteil Nr. 8: Sie erzielen mehr Conversions.
Personalisierte Homepages, Landingpages und Produktseiten erzielen mehr Conversions als solche mit uniformen Inhalten. Laut Accenture geben 91 % der Verbraucher an, dass sie eher bei Marken einkaufen, die ihnen Angebote und Empfehlungen machen, die für sie relevant sind. Dieses Ergebnis ist alles andere als überraschend, sondern deckt sich mit allen Erfahrungswerten und entspricht auch der intuitiven Logik: Natürlich nehmen User Produktangebote eher an, wenn sie zu ihren generellen Vorlieben oder dem aktuellen Bedarf passen.

Booking.com versteht sich vortrefflich darauf, Vorschläge zu machen, die man kaum ablehnen kann. Auf der Homepage schlägt die Online-Reiseagentur Destinationen vor, die der User zuletzt auf der Suche nach Unterkünften eingegeben hat. Entsprechend hoch ist die individuelle Relevanz der Vorschläge – und in Folge die Bereitschaft, auch direkt mit der Buchung fortzufahren.
Tools für Website-Personalisierung
Website-Personalisierung funktioniert nur auf Basis von Daten. Ihre Website-Besucher hinterlassen bei jeder Aktivität Datenspuren. Sie wissen, welches Gerät und welchen Browser sie verwenden, an welchem Ort sie zugreifen und ob es sich um einen neuen oder wiederkehrenden Besucher handelt. Eventuell verfügen Sie sogar über Verhaltensdaten von Drittanbietern. Um diesen Datenschatz aber auch heben und nutzen zu können, benötigen Sie leistungsfähige Tools.
Mit VWO Personalize können Sie diese und weitere Daten verwenden, um personalisierte Erlebnisse zu erstellen. Diese Lösung bringt verschiedene Datenattribute wie browserbasierte Eigenschaften, Website-Engagement, Daten zum Surfverhalten, hochgeladene Attributlisten und Daten von Drittanbietern (sowohl nativ als auch API-basiert) auf einer Plattform zusammen. Sie können diese Attribute nutzen, um einen Datensee zu befüllen und damit einzigartige Customer Experiences zu erschaffen.
Nutzen Sie die kostenlose Testversion oder fordern Sie eine Demo bei unseren Produktexperten an, um das ganze Potenzial von VWO Personalize kennenzulernen.
Fazit: Website-Personalisierung ist ein Must

Bildquelle: absolit
Personalisierung spielt im Marketing zweifellos eine wachsende Rolle. Aber noch gibt es viel Ausbaupotenzial. Das ist einerseits eine gute Nachricht. Denn noch haben Sie die Chance, Wettbewerber mit maßgeschneiderten Inhalten abzuhängen. Andererseits gilt das natürlich auch für Ihre Wettbewerber, wenn diese schneller sind als Sie. Zögern Sie also nicht zu lange.
]]>
Was ist eine Customer Journey?
Bevor wir zur Methode kommen, sollten wir das Objekt, die Customer Journey, definieren. Unter Customer Journey versteht man die Summe aller Interaktionen eines Kunden mit der Marke von Anfang bis Ende.
Stark vereinfacht lässt sich eine Customer Journey linear beschreiben, also vom Erstkontakt (z. B. über ein Google-Ad) über eine Annäherung (z. B. via Website) bis zum Kauf. Kommt der Kunde nicht wieder, ist dessen Customer Journey damit vorbei.
In der Realität sind Customer Journeys häufig wesentlich komplexer. Kunden bewegen sich auf die Marke zu und entfernen sich wieder. Es gibt „Beziehungspausen“. Aber es gibt auch gezielte Impulse (z. B. durch Werbung), um das Engagement zu steigern.
In der Regel wird die Customer Journey in mehrere Phasen unterteilt, z. B. dreistufig (vor dem Kauf, Kauf, nach dem Kauf). Bekannter ist allerdings die fünfstufige Variante: Awareness, Überzeugung, Kauf, Wiederholung, Kundenbindung. Weiter unten gehen wir darauf genauer ein.
Unabhängig vom Modell bleibt aber festzuhalten, dass es sich beim Verhältnis von Kunde und Marke um ein Verhältnis handelt, die ein Unternehmen aktiv beeinflussen und verbessern kann. Eine Voraussetzung für den Erfolg dieser Anstrengungen ist das korrekte Verständnis für die Wege, die Kunden nehmen – was uns zum eigentlichen Thema Customer Journey Mapping führt.
Was ist eine Customer Journey Map?
Eine Customer Journey Map ist eine grafische Darstellung aller Wege, die Kunden zurücklegen, wenn sie über Touchpoints und Kanäle (Social Media, Chats, E-Mail usw.) mit Ihrer Marke in Verbindung treten. Analog dazu beschreibt Customer Journey Mapping den Prozess bis zur fertigen Visualisierung der Kundenreise. Um Wege und deren Bedeutung nachzuweisen und Veränderungen quantifizieren zu können, sollte Customer Journey Mapping stets datenbasiert sein.
Die Customer Journey Map dokumentierst die Handlungen des Kunden. Aus dem erfassten Verhalten lässt sich sowohl ein tiefes Verständnis seiner Bedürfnisse aber auch der Herausforderungen und Hürden auf dem Weg zu seinem Ziel ableiten. Damit zählt Customer Journey Mapping zu den wichtigsten Methoden der Kundenanalyse, speziell im E-Commerce.

Wozu dient eine Customer Journey Map?
Führungskräfte können Customer Journey Mapping nutzen, um typische Kundenprobleme zu verstehen und so das Nutzererlebnis generell zu verbessern oder gruppenspezifisch anzupassen.
Obwohl eine Customer Journey Map viele verschiedene Formen annehmen kann, besteht sie normalerweise aus einer Infografik. Das Ziel ist immer dasselbe – den Unternehmen zu helfen, ihre Kunden besser zu verstehen.
Was sind die Unterschiede zwischen einer Customer Journey und einem Sales Funnel?
Die Begriffe „Customer Journey“ und „Sales Funnel“ sind verwandt, aber nicht gleich.
Der Sales Funnel (dt. Verkaufstrichter) stellt dar, wie zahlreiche User in einige Leads und einige Leads in wenige Kunden verwandelt werden. Mit jedem Schritt sinkt die Zahl der Kontakte, aber deren Qualität steigt. Diesen linear-vertikalen Prozess aus Sicht des Unternehmens zu streamlinen und möglichst viele echte Kontakte zu zahlenden Kunden zu konvertieren – das ist die Aufgabe.

Die Customer Journey beschreibt das größere Bild, also den gesamten Weg einer Person vom ersten Kontakt zur Marke über den ersten Kauf und alle Folgekäufe bis zum Ende der Kundenbeziehung. Dabei geht es explizit darum, die Perspektive des Kunden einzunehmen, Bedürfnisse zu verstehen, Hürden zur Seite zu räumen, wirksame Maßnahmen zur Steigerung des Engagements und der Kundentreue zu entwickeln usw. Im Fokus stehen dabei nicht Individuen (wie beim Sales Funnel), sondern eher um eine schematische Darstellung von Durchschnittswerten, um Personengruppen, Prototypen oder Personas (oder auch Buyer Personas). Es geht um die Art und Weise, wie Sie erwarten und/oder beabsichtigen, dass bestimmte Typen von Kunden überzeugt und bei der Stange gehalten werden können.
Sales Funnel spielen insbesondere im B2B-Bereich eine große Rolle, denn es geht tendenziell um niedrige Kundenzahlen, höherwertige Produkte und damit eine viel geringere Rate von Folgekäufen sowie (häufig) um den Einsatz von Vertriebsmitarbeitern und viel „Handarbeit“ im Kundenkontakt. Customer Journeys kommen eher im B2C-Bereich zum Einsatz, wo häufiger große Kundenzahlen, geringwertigere Produkte sowie hohe Umschlags- und Wiederkaufsquoten anzutreffen sind. Gerade im E-Commerce fallen eine Menge Daten an, die sich segmentieren und zur Optimierung von Customer Journeys heranziehen lassen.
Warum sollten Sie eine Customer Journey Map erstellen?
Customer Journey Mapping ist eine strategische Maßnahme, da sie auf eine umfassende Erfassung und Analyse von Kundenerwartungen abzielt und das Potenzial für eine wesentliche Verbesserung der Customer Experience mitbringt. Aufgrund dieser großen Bedeutung und der zahlreichen Möglichkeiten der Erkenntnis und Optimierung können wir hier lediglich die wichtigsten Vorteile nennen:
- Sie erkennen die Chancen auf Verbesserung der Nutzerführung. Mit Hilfe der Visualisierung sehen Sie die Customer Journey, die allein anhand der Daten nur schwer zu überblicken ist. Woher kommen die Kunden? Wonach suchen sie? Wohin gehen sie zuerst, wohin anschließend? Und an welchen Stellen stoßen sie offenbar auf Barrieren? Ohne besondere Expertise in Datenanalyse erkennen Sie nun, wo Abkürzungen im Prozess schneller zur Conversion führen oder größere Probleme eben diesen Abschluss verzögern oder verhindern.
- Sie gleichen die Erwartungen Ihrer Kunden mit den tatsächlichen Erfahrungen ab. Wenn etwa ein Kunde aufgrund einer Suche nach einem ganz bestimmten Produkt auf Ihrer Website landet, aber ohne Kauf wieder verschwindet, haben Sie offenbar seine Erwartungen nicht erfüllt. Woran es gehakt hat, dazu liefert Ihnen die Customer Journey Map handfeste Hinweise.

- Sie erkennen, wie sich die verschiedenen Buyer Personas beim Übergang vom Interessenten zum Kunden unterscheiden. Ihre Kunden und deren Erwartungen sind nicht alle gleich. Die einen wollen schnurstracks zum Kauf, andere lieben es, in Ihrem Angebot zu stöbern. Um keine Umsatzpotenziale zu verschenken, sollten Sie Ihre verschiedenen Kundentypen kennen und jeweils passende Wege zum Ziel vorsehen.
- Sie entdecken Analytics-Lücken. Die umfassende Abbildung der Kundenwege in einer Customer Journey Map kann auf Anhieb vollständig sein. Wahrscheinlicher ist aber, dass Sie „Sprünge“ entdecken, Lücken im Tracking, die sie dann schließen können. Des Weiteren können zusätzliche Daten auch neue Targeting-Möglichkeiten auftun.
- Sie können Ihre Content-Marketing-Strategie besser an die Erwartungen der Kunden anpassen. Jede Station einer Customer Journey sollte – abhängig von Produkt und Zielgruppe – mit spezifischen Inhalten versehen sein. Um die Aufmerksamkeit potenzieller Kunden zu gewinnen, sind unterhaltsame Inhalte notwendig. Später im Sales Funnel punkten Marken eher mit informativem und hilfreichem Content.
- Sie überprüfen, ob die Customer Journey logisch aufgebaut ist. Folgen die einzelnen Stationen Customer Journey den Erwartungen und Erfahrungen des Kunden auf dem Weg zum Abschluss? Kann er diese Stationen leicht und nacheinander passieren? Eine Customer Journey Map macht konzeptionelle Schwächen sichtbar.
- Sie stellen die Nutzer in den Mittelpunkt der Unternehmensstrategie. Stichwort: Customer Centricity. Indem Sie die Customer Journey und damit indirekt das optimale Kundenerlebnis zum wichtigsten Maßstab Ihres Handelns machen, verbessern Sie nicht nur qualitative Kennzahlen wie die Kundenzufriedenheit und quantitative Kennzahlen wie die Conversion Rate. Mehr noch: Die ständige Kontrolle über die Customer Journey Map lässt Sie auch Veränderungen schneller entdecken und reagieren. Anders formuliert: Sie treffen bessere Entscheidungen.
- Sie erhalten ständige Inspiration. Das Tracking der Wünsche, Gefühle und Probleme der User liefert immer neue Ideen für fundierte Optimierungs- und Kommunikationsinitiativen.
Der größte Vorteil besteht einfach darin, dass Sie Ihre Kunden besser verstehen. Je präziser Sie die Wünsche und Erwartungen Ihrer Kunden einschätzen können, desto effektiver können Sie die User Experience optimieren.
Wie sieht eine Customer Journey Map aus?

Eine Customer Journey Map ist eine Art Tabelle oder Matrix mit einer horizontalen und einer vertikalen Achse. Auf der horizontalen Achse trägt man die Phasen des Kundenlebenszyklus ein, auf der vertikalen das Verhalten des Kunden sowie passende Reaktionen Ihrerseits. Gehen wir die Punkte Schritt für Schritt durch.
Horizontal
- Awareness (Bewusstsein): Das Ziel in der ersten Phase der Customer Journey besteht darin, Aufmerksamkeit auf das Produkt zu lenken. Ein Interessent verspürt den Bedarf und soll sich des Angebots einer Marke als mögliche Lösung des Problems bewusstwerden.
- Consideration (Überzeugung): Nachdem sich der Interessent in der Breite informiert hat, geht es nun um die Eingrenzung der Alternativen. In dieser Phase spielen vertiefende Produktinformationen mit stichhaltigen Verkaufsargumenten, Testberichte, Preisvergleiche, Rezensionen u. ä. eine große Rolle.
- Kauf (Purchase): Der Interessent hat sich dazu entschieden zu konvertieren. Wichtig ist, dass der Prozess bis zum Abschluss so einfach und reibungslos wie möglich verläuft, damit der Kunde in spe nicht doch noch abspringt.
- Wiederholung (Retention): Nach dem Kauf ist vor dem Kauf. Um den Einmalkäufer zum Wiederholungskäufer bzw. Stammkunden zu entwickeln, bedarf es gezielter Maßnahmen der Kundenbindung. Zufriedenheit mit dem Produkt ist die Voraussetzung, aber auch Kundenservices helfen sehr dabei, einen nachhaltig positiven Eindruck beim Kunden zu hinterlassen.
- Kundenbindung (Advocacy): Im besten Fall entwickelt sich der Kunde zum überzeugten und treuen Markenbotschafter, der nicht nur selbst gerne immer wieder bei Ihnen einkauft, sondern auch anderen dazu rät, z. B. persönlich, aber auch über Social Media oder seinen Blog.
Vertikal
- Kundenverhalten: In die erste Zeile der Customer Journey Map gehören die Aktionen des Kunden in jeder einzelnen Phase. Beispiel: „Suche nach Akkuschraubern, Klick auf Google-Ad“ unter Awareness; „Besucht Produktseite“ und „Besucht Produktseite eines anderen Modells“ unter Consideration; „Legt Produkt in den Warenkorb“, „Wählt Zahlmethode – funktioniert mit seiner Kreditkarte nicht“ und „Wählt andere Zahlmethode“ unter Purchase usw.
- Touchpoints: Die zweite Zeile führt alle relevanten Berührungspunkte zwischen Kunde und Marke auf: Anzeigen und Banner, Homepage und Produktseite, Warenkorb und Checkout-Seite usw.
- Gefühle: Wie freudig bzw. ärgerlich erlebt der Kunde jede einzelne Phase der Customer Journey? Vereinfach lässt sich das mit Emojis und/oder einer steigenden/fallenden Linie visualisieren. Kann z. B. ein Kunde seine Kreditkarte nicht zur Zahlung nutzen, bringt ein Smiley mit den Mundwinkeln nach unten den Ärger darüber zum Ausdruck. Gefühle allein aus Daten zu erfassen ist nicht trivial. Qualitative Nutzerinterviews liefern in diesem Punkt sehr wertvolle Insights.
- Gains: Für maximale Klarheit sollten hier die spezifischen Ziele des Kunden beschrieben sein. Welchen Fortschritt erwartet der Kunde in dieser Phase zu erzielen? Was soll im optimalen Fall erreicht werden?
- Pain Points: Hier gehören die Probleme/Hürden hin, die den Gains im Wege stehen. Braucht der Kunde zu viele Klicks, um das gesuchte Produkt zu finden? Unterstützt die Checkout-Seite nicht alle Kreditkarten? Oder fallen die Lieferkosten überraschend hoch aus? Das sind die Baustellen in der Customer Journey.
- Lösungen: In dieser Zeile stehen die Lösungsvorschläge zu den Pain Points. Im Hinblick auf die Probleme beim Checkout könnten z. B. die Zahlungsoptionen klarer kommuniziert und erweitert werden.
- Verantwortlich: Ganz einfach – wer im Team/Unternehmen kümmert sich um die Lösung? Klare Aufgabezuteilung ist ein Muss, wenn Verbesserungen zeitnah umgesetzt werden sollen.

In der Regel dürfte es der Realität entsprechen, dass nicht alle Kunden einem bestimmten Typ entsprechen. Je heterogener Ihr Kundenstamm ist, desto sinnvoller ist die Erstellung mehrerer Customer Journey Maps – für jede Buyer Persona eine eigene. Denn verschiedene Zielgruppen interagieren mit Ihrer Marke aus verschiedenen Gründen und auf verschiedene Art und Weise. Wenn Sie sowohl Liebhaber von Luxusgütern als auch Sparfüchse mit Faible für Rabatte erreichen möchten, müssen den unterschiedlichen Problemen, Gefühlen und Medienpräferenzen Rechnung tragen, um erfolgreich zu sein.
Apropos Verschiedenheit: Natürlich sollten auch Customer Journey Maps den ganz eigenen Anforderungen Ihres Unternehmens angepasst werden. Möglicherweise möchten Sie ja zusätzliche Zeilen einfügen, z. B. KPIs, um die Effekte von Optimierungsmaßnahmen zu messen. Oder Sie müssen keine Verantwortlichkeiten klären, da Sie die anstehenden Aufgaben ohnehin nicht delegieren können. Anders formuliert: Customer Journey Mapping ist Maßarbeit, keine Konfektion.
Wie erstellt man eine Customer Journey Map?
Diese 6 Schritte geleiten Sie sicher und effizient zu einer Customer Journey Map, mit der Sie echte Fortschritte erreichen:
Schritt 1: Verknüpfen Sie die Customer Journey Map mit klaren Zielen.
Bevor Sie mit der Erstellung Ihrer Karte beginnen, sollten Sie sich ein klares Ziel setzen, denn ohne ein solches ist es schwierig zu beurteilen, ob die Customer Journey Map einen echten Einfluss auf Ihre Kunden und Ihr Unternehmen haben wird. Beantworten Sie folgende Fragen:
- Warum? – Ihre Beweggründe
- Was? – das Ziel, das Sie erreichen wollen
- Wer? – Ihre Zielgruppe
Schritt 2: Recherchieren Sie Ihre Buyer Personas und verstehen Sie deren Ziele
Mit Buyer Personas modellieren Sie Ihre idealen Kunden. Die Persona, auf der Ihre Customer Journey Map basiert, sollte so detailliert wie möglich sein.

Die wertvollsten und relevantesten Informationen, die Sie sammeln können, stammen von echten Verbrauchern, d. h. von Kunden, die mit Ihrem Unternehmen interagiert haben, oder von Interessenten, die einen Blick auf Ihre Produkte und Dienstleistungen werden. Sammeln Sie nützliche Kundeninformationen mit einer der folgenden Methoden:
- Feedback durch Fragebögen, Umfragen, Interviews usw.
- User-Tests
- Spezialisten für Kundenservice, die regelmäßig mit Kunden kommunizieren
Einige Fragen, die gestellt werden können, sind:
- Wie entdecken die Kunden Ihre Marke oder wie erfahren sie von ihr?
- Kaufen, erneut kaufen, abspringen – ob, wann und wie tun Kunden dies?
- Welche Erfahrungen machen die Nutzer Ihrer Website?
- Wie ist es um Ihre Fähigkeit bestellt, Probleme zu lösen? Wie gut ist Ihr Kundensupport?
Sobald Sie sich über die vielen Kunden-Personas und deren Interaktion mit Ihrem Unternehmen im Klaren sind, sollten Sie sich auf eine oder zwei von ihnen konzentrieren. Denn wenn Sie zu viele Personas in einer Customer Journey Map gruppieren, werden die Erfahrungen Ihrer Kunden auf der Karte nicht angemessen abgebildet.
Schritt 3: Definieren Sie alle Touchpoints.
Touchpoints sind Interaktionen zwischen einem Kunden und der Marke vor, während oder nach einer Transaktion. Dazu gehören Offline- und Online-Aktivitäten, Marketingmaßnahmen, persönliche Interaktionen und Telefongespräche.
Es ist wichtig, jeden möglichen Kontaktpunkt zwischen Ihren Kunden und Ihrem Unternehmen zu berücksichtigen. Auf diese Weise stellen Sie sicher, dass Sie keine Gelegenheit verpassen, die Bedürfnisse Ihrer Kunden zu erfassen und Anpassungen vorzunehmen, um sie zufrieden stellen.

Schritt 4: Bestimmen Sie die vorhandenen und die benötigten Ressourcen.
Nahezu jede Ressource, den in Ihrem Unternehmen zur Schaffung der Customer Experience eingesetzt wird, sollte in der Customer Journey Map abgebildet sein. Die Aufgabe besteht nun darin, die vorhandenen Ressourcen zu bewerten und die darüber hinaus benötigten zu identifizieren.
Mit Hilfe der Karte können Sie effektiv vorhersagen, wie sich neue Ressourcen und Tools auf Ihr Unternehmen auswirken und außerordentlich zur Wertschöpfung beitragen werden, indem Sie mit anderen Faktoren zusammenwirken. Auf diese Weise ist es viel einfacher, Entscheidungsträger von Ihren Plänen zu überzeugen.
Schritt 5: Analysieren Sie die Ergebnisse, indem Sie die Customer Journey selbst durchführen.
Solange Sie es nicht selbst versuchen, ist die gesamte Planung der Customer Journey nur eine theoretische Übung.
Folgen Sie dem Weg, den jede Ihrer Personas nimmt, indem Sie die Aktivitäten in den sozialen Medien, E-Mails und Online-Suchen genau überwachen. Die Analyse der Ergebnisse hilft Ihnen, Bereiche zu identifizieren, in denen die Bedürfnisse der Kunden nicht erfüllt werden. Das ist die Voraussetzung dafür, dass Sie Maßnahmen ergreifen können, die dafür sorgen, dass Ihre Marke positive Erfahrungen bietet und die Probleme Ihrer Kunden löst.
Schritt 6: Führen Sie die erforderlichen Verbesserungen durch.
Ihre Datenanalyse sollte Ihnen helfen, genau zu bestimmen, welche Art von Website Sie wollen. Anschließend können Sie Ihre Website so verändern, dass diese Ziele effizient erreicht werden, unabhängig davon, wie groß oder klein die Anpassungen sind. Da sie direkt mit den von den Kunden festgestellten Problemen zusammenhängen, können Sie mit Verbesserungen wie der Erstellung deutlicherer Call-to-Action-Buttons oder längeren Produktbeschreibungen experimentieren und diese testen, um ihre Wirkung zu maximieren.

Die besten Customer Journey Mapping Tools
Customer-Journey-Mapping-Lösungen erfassen sowohl quantitative als auch qualitative Informationen über die Interaktionen der Kunden mit Ihrer Website oder Ihrem Produkt, bereiten sie grafisch auf und verhelfen Ihnen zu einem tieferen Verständnis Ihres Zielmarkts. Die Tools liefern Ihnen Informationen über die Herkunft Ihrer Besucher (offline/online), Ihr Verhalten an den digitalen Touchpoints und Ihr direktes Nutzerfeedback.
Für eine ausgefeilte Customer Journey Map benötigen Sie zusätzliche Daten. Mit der richtigen Kombination von CJM-Lösungen können Sie Daten aus verschiedenen Touchpoints und Kanälen gewinnen. Es gibt drei Arten von Mapping-Tools, die dabei helfen, bessere Nutzererlebnisse zu schaffen, je nachdem, in welchem Abschnitt der Customer Journey sich ein Kunde befindet:
- Analyse-Tools
- Für Websites: Diese Tools liefern quantitative Statistiken zum Traffic sowie zu demografischen Parametern wie Absprüngen, Absprungraten, neuen und wiederkehrenden Nutzern sowie Conversion Rates.
- Für das Nutzerverhalten: Diese Tools liefern qualitative Erkenntnisse über die Interaktionen und das Verhalten der Nutzer (Verweildauer, angeklickte Schaltflächen, Ausstieg) auf der Website.
Beispiele: Google Analytics, Heap, VWO Insights.
- Visualisierungstools für Customer Journey Maps
Herkömmliche Customer-Journey-Mapping-Lösungen erstellen Flowcharts, die im Wesentlichen aus „digitalen Haftnotizen“ bestehen, die geteilt und in eine kollaborative Umgebung umgewandelt werden können – ideal für dezentral organisierte Teams. Beispiele: Whiteboard, Powerpoint, Smaply, LucidChart
- Feedback-Tools
Mit Hilfe von Voice-of-the-Customer (VoC)-Lösungen erfahren Sie in den Worten Ihrer Kunden, was sie von Ihrem Unternehmen und Ihre Produkte halten. Auf diese Weise sammeln Sie an einem Ort ungefiltertes, echtes Feedback zu jeder Phase der Customer Journey. Beispiele: Simplify, Clarabridge, InMoment
Beachten Sie, dass Ihre Customer Journey Map ein dynamisches, sich ständig weiterentwickelndes Dokument ist. Sie sollte sich zusammen mit Ihren sich ständig verändernden und entwickelnden Kunden kontinuierlich weiterentwickeln. Testen, überarbeiten und verbessern Sie Ihre Customer Journey Map mindestens einmal alle sechs Monate. Jedes Mal, wenn Sie wesentliche Änderungen an Ihrem Produkt oder Ihrer Dienstleistung vornehmen, sollten Sie auch die Customer Journey Map entsprechend anpassen.
VWO bietet eine Reihe mächtiger, über Jahre zu voller Reife entwickelter Tools an, mit denen sich die Customer Journey abbilden und daraus abgeleitete Erkenntnisse zur Optimierung der User Experience verwerten lassen.

Mit unserer Customer Data Platform VWO data360 sammeln und verknüpfen Sie Ihre Kundendaten in Echtzeit aus verschiedenen Touchpoints. Dabei entstehen integrierte und umfassende Profile, die Sie bei Bedarf mit zusätzlichen Informationen anreichern können. Mit Hilfe dieses Tools können Sie alle Kanäle überwachen, Experimente optimieren, Buyer-Journeys personalisieren und gezielte Marketing-Kampagnen antreiben.

Mit VWO Insights, unserer leistungsstarken und präzisen Verhaltensanalyse-Engine, identifizieren Sie Hürden und Chancen in den Kaufprozessen Ihrer Website-Besucher. Sie erhalten Informationen, wie sich Ihre Interessenten bewegen und an welchen Stellen und warum sie abspringen. Vorschläge für eine Test-Roadmap liefert das Tool gleich mit.

VWO Testing hilft Ihnen dabei, verschiedene Versionen Ihrer Website zu erstellen und zu testen. Über A/B-Tests finden Sie die Variante, die Ihre Conversion-Rate am stärksten steigert. Sie können zahlreiche Tests gleichzeitig durchführen und jeweils exakt auf bestimmte Kundensegmente zuschneiden.

Mit VWO Personalize können Sie datengetrieben Tausende personalisierter Customer Journeys erstellen. Das Tool integriert verschiedene Datenattribute wie browserbasierte Eigenschaften, Website-Engagement, Daten zum Surfverhalten, hochgeladene Attributlisten und Daten von Drittanbietern (sowohl nativ als auch API-basiert) und ermöglicht auf dieser Basis personalisierte und damit höchst überzeugende Erfahrungen.
Welche Typen von Customer Journey Maps gibt es außerdem?
- Experience Map: Bei der Experience Map (oder auch UX Customer Journey Map) handelt es sich um ein UX-Design-Tool, das die emotionalen Erfahrungen der Nutzer über die gesamte Customer Journey hinweg in den Mittelpunkt stellt – und das möglichst schon während der Entwicklung des Prototyps einer Website oder einer App, nicht erst während des laufenden Betriebs. Das Ziel ist aber im Großen und Ganzen das gleiche wie bei üblichen Customer Journey Maps: Reibungsverluste erkennen und beseitigen, bessere Erlebnisse ermöglichen. Zum Einsatz kommen insbesondere qualitative Methoden, wie z. B. Interviews.

- Day in the life: Bei dieser Methode bittet man die Nutzer um die Dokumentation ihres Tagesablaufs in Text, Bild und/oder Video. Wenn das Objekt eine Website oder eine App ist, spielt natürlich vor allem eine Rolle, was die Testperson vor, während und nach der Mediennutzung tut. Das Erkenntnisziel ist jeweils der Nutzungskontext, also z. B. wo, wonach und wovor der Zugriff erfolgt. Die Hypothese liegt auf der Hand: Das Umfeld bestimmt auch die Nutzererfahrung.
- Ist-Analyse (Current state analysis): Ist-Analysen (auch Ist-Prozess-Analysen) – eine Methode aus Managementschulen – machen Prozesse sichtbar, indem sie sie detailliert beschreiben und ggf. auch grafisch darstellen. Diese Beschreibungen gilt es um Anschluss auf Effektivität, Effizienz, Zuverlässigkeit und Kundenzufriedenheit hin zu untersuchen und zu bewerten. Ziel ist es, die Stärken, Schwächen, Chancen und Risiken der einzelnen Prozesse zu ermitteln.
- Soll-Analyse (Future state analysis): Quasi die Zwillingsschwester der Ist-Analyse – wie sieht der ideale Prozess aus und was muss passieren, damit sich der Ist-Zustand in den Soll-Zustand verwandelt? Hintergrund und Maßstab dieser Analysen sind vor allem interne Vorgaben, z. B. Unternehmensziele und KPIs. Während des transformativen Projekts werden Ist und Soll regelmäßig abgeglichen, um zu prüfen, inwiefern die Richtung der Veränderung stimmt.
Worin unterscheiden sich Customer Journey Maps für B2C und B2B?
Grundsätzlich ist das B2B-Journey-Mapping deutlich komplexer als die Erstellung von Customer Journey Maps für Endverbraucher. Im B2B-Bereich geht es in der Regel um hochpreisige Güter, teils um kritische Investitionsentscheidungen. Häufig sind mehrere Personen auf verschiedenen Hierarchieebenen an Kaufentscheidungen beteiligt. Das macht auch die Entscheidungswege deutlich länger und intransparenter. Während B2C-Käufe oft aus spontaner „Lust und Laune“ erfolgen und sich mit gezielten Marketing-Impulsen triggern lassen, gehen B2B-Kaufentscheidungen in der Regel detaillierte Informationsbeschaffung und – nicht zuletzt – intensive persönliche Beratung durch Vertriebsmitarbeiter voraus.
Was aber festzuhalten bleibt: Sowohl im B2C als auch im B2B treffen Menschen Kaufentscheidungen. Der Aufwand, sich dieser Zielgruppen anzunehmen, Personas zu bilden und optimale Customer Journeys zu entwickeln, lohnt sich also in beiden Fällen. Zwar mag die Mühe bei B2B-Kunden größer sein, aber dafür sind diese auch wesentlich wertvoller (Stichwort: Customer Lifetime Value).
Kostenlose Customer-Journey-Mapping-Tools
Natürlich kann niemand ernsthaft erwarten, dass ein kostenloser Service die gleiche Qualität und den gleichen Umfang hat wie ein bezahlter. Aber es gibt Unternehmen, die kostenlose Testversionen anbieten, mit denen Sie Ihre ersten Schritte in die Welt des Customer-Journey-Mappings gehen können. Einige dieser Anbieter verlinken wir hier:
]]>