Heatmaps: definición y ejemplos para tu tienda online
Los heatmaps son una herramienta indispensable para determinar y mejorar el rendimiento de tu tienda online en el mundo competitivo del comercio digital. En la batalla por el tráfico, el engagement y la conversión, saber qué elementos están funcionando y cuáles no es crucial. En este artículo aprenderás qué son los mapas de calor, qué tipos hay y cómo crearlos.

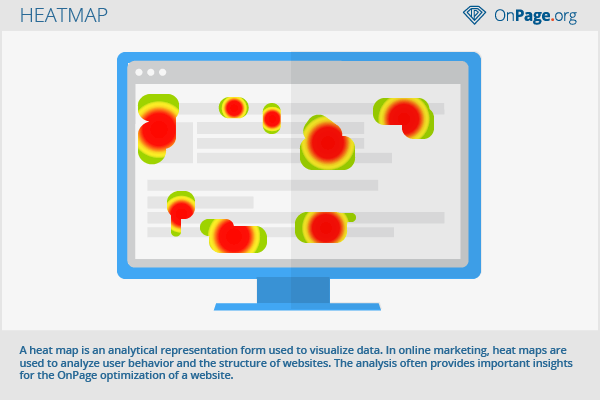
¿Qué es un Heatmap?
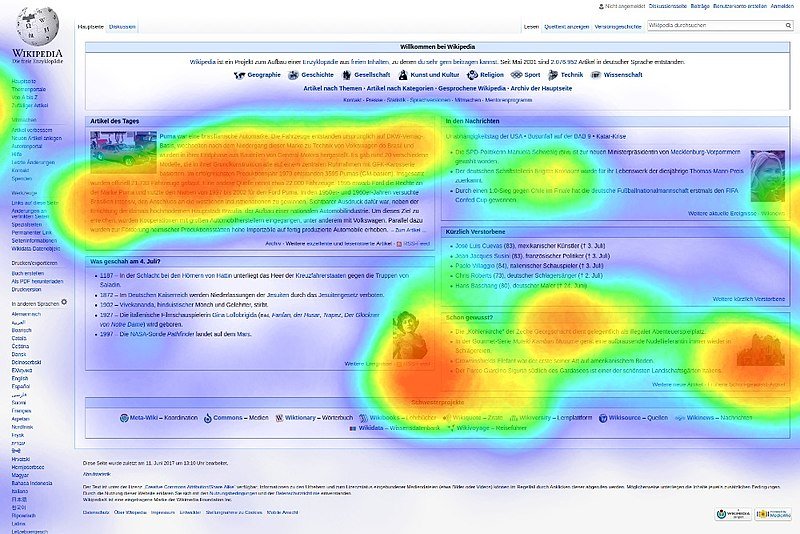
Un heatmap es una representación visual del comportamiento de los usuarios que hace visible gráficamente el rendimiento de una página web. Un heatmap presenta los datos en forma de diagrama o mapa, con diferentes colores que representan conjuntos de datos y valores.
Suele utilizarse una combinación de colores cálidos y fríos. Los colores cálidos representan una zona de una página web que atrae mucho la atención. Los colores fríos atraen menos atención y las zonas sin color, ninguna. Gracias a esta representación, podrás ver a primera vista qué elementos funcionan bien y cuáles menos.

¿De dónde vienen los Heatmaps?
La idea del mapa de calor es antigua. Según Wikipedia, los urbanistas de París ya coloreaban los mapas en el siglo XIX para poder contrastar mejor los datos estadísticos de los distintos distritos de la ciudad. Así que el concepto está probado y comprobado.
En esencia, los heatmaps no son más que análisis de clusters. Este término se utiliza para describir procedimientos que ayudan a descubrir y visualizar similitudes en grandes conjuntos de datos. Las similitudes concretas en los mapas de calor consisten en que los usuarios se comportan de la misma o casi la misma manera en relación con un determinado objeto. Por ejemplo, al visitar una tienda online, muchos visitantes miran primero la misma imagen, hacen clic en el mismo enlace o se desplazan hasta cierta altura. Los heatmaps representan gráficamente estas similitudes, lo que facilita el reconocimiento de patrones, la formulación de hipótesis basadas en datos y la optimización de páginas web justificada.

Tipos de Heatmaps
Existen muchos tipos de heatmaps. La elección depende de varios factores. Por ejemplo, las posibilidades de recopilación de datos, el ratio pertinente, los objetivos, la forma de visualización deseada, etc. A continuación presentamos los tres tipos de heatmaps más importantes para las tiendas online.
Los Clickmaps representan los clics sobre los elementos de una página web. Los elementos en los que se hace clic con más frecuencia se muestran en colores más cálidos, los elementos en los que se hace clic con menos frecuencia en colores más fríos. Estos elementos incluyen imágenes, enlaces y botones de llamada a la acción (CTA). Los clickmaps revelan qué elementos reciben más atención. Por otro lado también muestran si existen carencias en la navegación de una página web. Por ejemplo, si muchos usuarios hacen clic en una foto de producto que no está enlazada, tienes una razón justificada para añadir un enlace. Los usuarios esperan acceder a determinados contenidos haciendo clic en la imagen, por ejemplo, una descripción detallada del producto o más imágenes. Los clickmaps también pueden revelar si un CTA está colocado en el lugar adecuado o más bien alejado de la atención del usuario.

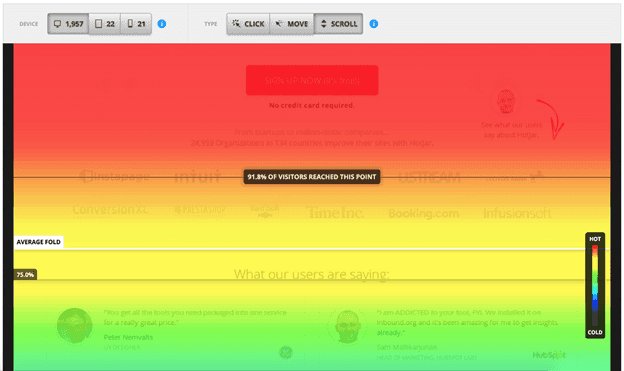
Los Scrollmaps muestran cómo los usuarios de una tienda online se desplazan hacia arriba y hacia abajo y en qué secciones de la página permanecen. Esto nos permite saber cuántos usuarios han visto la página por completo o solo parcialmente. También podemos observar qué secciones de la página cautivan a los visitantes y cuáles les hacen rebotar.
Con la ayuda de los mapas de desplazamiento, puedes determinar la longitud óptima de una página y alinear mejor las secciones individuales para alcanzar la conversión; por ejemplo, moviendo el CTA central a la zona de la página que goza de más atención.

Los Eye-Tracking Heatmaps (seguimiento de ojos) colorean las zonas de la página que realmente se miran. Para ello, el dispositivo observa el movimiento de los ojos de un usuario. Los elementos que los usuarios miran con frecuencia y durante mucho tiempo se colorean de forma más cálida. Este tipo de heatmap es muy útil a la hora de analizar el comportamiento de búsqueda de los visitantes y relacionarlo con el objetivo de conversión de una página. El resultado de un análisis de una página de producto de una tienda online podría ser, por ejemplo, que los elementos que llaman la atención (imágenes, vídeos, etc.) distraen a los usuarios y, por tanto, les impiden comprar. Los heatmaps de seguimiento de ojos a menudo se confunden con los de seguimiento del ratón. Los primeros se basan en los movimientos oculares, mientras que los segundos capturan el movimiento del ratón e infieren los movimientos oculares a partir de ellos. La hipótesis es que los ojos siempre siguen al ratón.


¿Cómo se optimiza una tienda online con Heatmaps?
Las tiendas online son páginas web orientadas a la venta con un objetivo claro: conducir a los visitantes de la forma más eficaz posible a la compra. Por lo tanto, el uso de heatmaps para analizar el comportamiento de los usuarios y optimizar el embudo de conversión merece la pena. Porque el resultado es el siguiente: mayor tasa de conversión, más volumen de negocio, mayores beneficios.
Veamos algunos ejemplos del uso de heatmaps en tiendas online.
Las Landing Pages son las páginas web a las que llega un cliente potencial después de hacer clic en un resultado de búsqueda (en Google o similar) o en un anuncio (por ejemplo, un banner). En la página de aterrizaje, se supone que el usuario debe realizar una determinada acción previamente definida, por ejemplo, suscribirse a un boletín o comprar un producto.
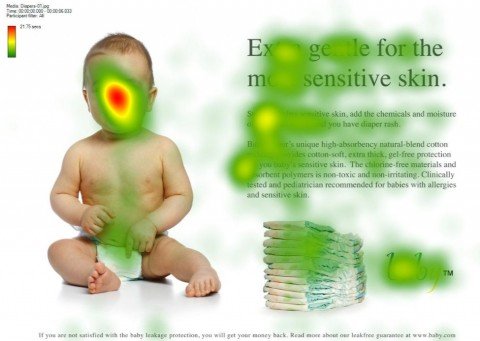
En este ejemplo, un proveedor de pañales examinó su página de aterrizaje. Un eye-tracking Heatmap mostró un resultado muy claro: la foto del bebé, especialmente su carita, absorbía casi toda la atención. Prácticamente nadie prestó atención a los «protagonistas»: el pañal y la marca del proveedor. Al parecer, el llamativo era demasiado bueno – que también puede pasar.

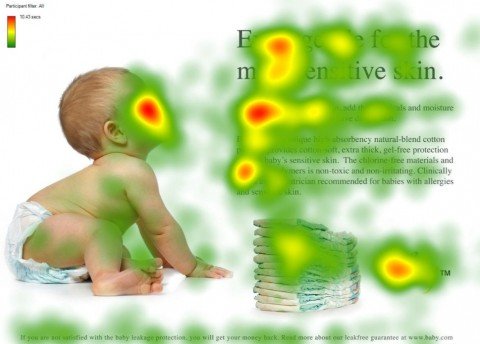
El proveedor cambió la imagen. Cambió la dirección de la mirada del bebé, alejándola del usuario y dirigiéndola hacia el título y el texto publicitario. De este modo, el bebé dirigía la atención del visitante hacia el mensaje del proveedor. Este efecto quedó demostrado por un nuevo heatmap.

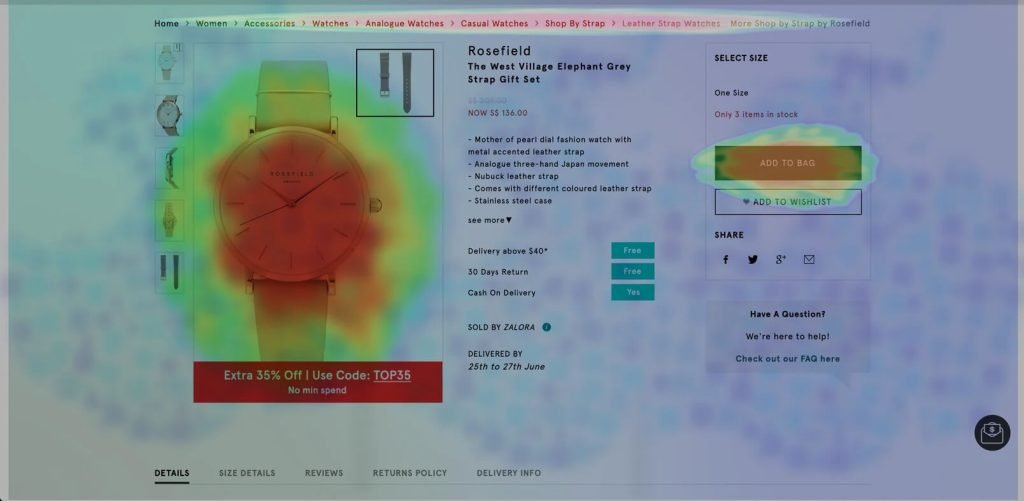
Las Páginas de Producto facilitan toda la información necesaria para la decisión de compra de tus usuarios. A menudo, los usuarios ya vienen con la firme intención de comprar y hace tiempo que están convencidos. Aún así, es esencial que la página de producto haga todo lo posible por no desviar al interesado de su intención, sino que le guíe rápidamente hasta la conclusión de la compra. Con información completa, buenos argumentos y una presentación atractiva del producto.

El ejemplo de arriba muestra un clickmap de una página de producto de un reloj. En seguida se aprecia que muchos usuarios han hecho clic en la imagen del producto. Al parecer, esperaban que la imagen se ampliara para verla con más detalle. Lamentablemente, la tienda online no ofrecía esta función. El mapa de clics muestra que, a pesar de todo, muchas personas interesadas añadieron el reloj a su cesta de la compra. Pero, ¿quién sabe cuántos de ellos se echaron atrás poco antes de comprar debido a este pequeño malentendido?
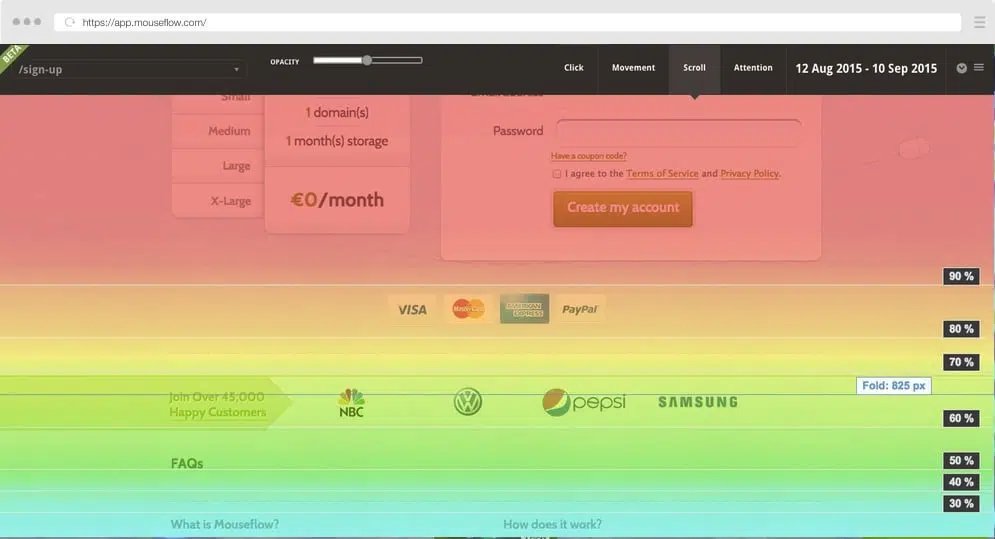
Las Páginas de Checkout son las cajas de cobro virtuales. Aquí, el cliente elige su medio de pago preferido, introduce la dirección de entrega y facturación y confirma su pedido o reserva final. Esta última etapa del embudo de ventas es fundamental, porque muchos clientes abandonan el proceso de compra en este punto: entre uno y dos tercios, según el estudio. Existen muchas razones: gastos de envío desconocidos hasta ahora, plazos de entrega demasiado largos, formularios complicados, falta de optimización para smartphones (y, por tanto, mala experiencia de usuario), poca información, demasiada información, pero también información en el lugar equivocado.

Recuerda, los scrollmaps muestran, entre otras cosas, la posición en una página web hasta la que se desplazan los usuarios. El ejemplo muestra que muchos detalles relevantes no son vistos por una proporción considerable de usuarios. Las opciones de pago siguen siendo vistas por el 80 %, las referencias conocidas sólo por el 60 % y las preguntas frecuentes sólo por la mitad. No tiene por qué, pero puede ser problemático. Es importante que la información crucial para completar la compra se coloque en la zona más visible de la página de pago. Cuanto más hacia abajo tengan que desplazarse los clientes potenciales para encontrarla, menos probable será que se fijen en ella.
¿Cómo se crea un Heatmap?
Existen muchas herramientas para crear heatmaps. Para visualizar tus datos de análisis web, Google Sheets/Excel y Google Analytics son buenas opciones.
Si deseas obtener información más detallada, necesitas soluciones más avanzadas. Con herramientas integradas como VWO Heatmaps, puedes comparar directamente el rendimiento de tu página web con los objetivos de tu programa de optimización de la tasa de conversión. Para ello, basta con insertar en tu página web un pequeño fragmento de código llamado Smartcode. Así, VWO Heatmaps puede evaluar el nivel de engagement total de tus usuarios y visualizar los datos de tal forma que recibas sugerencias de valor para mejorar tu página web de forma continua.

Cómo encontrar la herramienta de Heatmaps adecuada
No todas las herramientas de heatmaps son iguales. Y no todas son igual de buenas. No es tan fácil encontrar una solución que cumpla todos tus requisitos. Te recomendamos que prestes atención a estos parámetros a la hora de elegir el mejor software de heatmaps:
- Facilidad de uso: incluso los principiantes con conocimientos técnicos mínimos deberían ser capaces de entender y utilizar el programa sin problemas. Porque es agotador tener que pedir ayuda al servicio informático para cada detalle.
- No alterar la velocidad: El código del software de heatmaps debe ser lo suficientemente ligero como para que la velocidad de carga de tu página web no disminuya. Cuanto más código de terceros tengas instalado en tu página web, más lenta será. Una página web lenta puede ser muy frustrante y es probable que tus clientes abandonen sin convertir . Es esencial evitar este efecto.
- Heatmaps dinámicos: La herramienta también debe ser capaz de detectar el comportamiento en páginas dinámicas como la página del carrito de la compra, la página de pedidos, el perfil del cliente, etc. Son las páginas que se encuentran detrás de las inscripciones o las páginas totalmente individuales, como la cesta de la compra, las que proporcionan los datos más valiosos, ya que se encuentran al final del embudo de conversión. Ahí es donde se obtienen los conocimientos más profundos, ahí es donde el potencial de optimización es mayor.
- Datos a nivel de elemento: las buenas herramientas de heatmaps no sólo registran el comportamiento a nivel de página, sino también a nivel de elemento. El seguimiento y análisis de los clics en elementos específicos permite analizar mejor los diseños web. También permite utilizar mejor la herramienta en dispositivos con diferentes tamaños y resoluciones de pantalla.
- Captura de clics en elementos ocultos: Asegúrate de que la herramienta también capture los clics en elementos ocultos activados por acciones de hover y clic. Pueden ser menús desplegables, barras de navegación desplegables, etc.
- Segmentación: Una buena herramienta de heatmaps permite segmentar a los visitantes para poder comparar el comportamiento de los distintos grupos. Esto permite identificar a los visitantes con el mismo patrón de comportamiento y desarrollar soluciones adecuadas.
- Compartir/descargar para colaborar: asegúrate de que la herramienta te permite descargar los informes y tiene opciones para compartirlos. Esto garantizará una mejor colaboración dentro del equipo y con expertos externos.
- Adaptabilidad: las herramientas de heatmaps deben ser ágiles. Deben ser capaces de adaptarse a los constantes cambios de la infraestructura digital (tamaños de pantalla, dimensiones de visualización, sistemas operativos, funciones y aplicaciones, etc.). De lo contrario, la herramienta que elijas puede resultar ineficaz rápidamente.
Antes de que empieces a buscar la solución adecuada, nos gustaría darte un consejo: Prueba el nuevo generador de heatmaps basado en IA de VWO. Basándose en una gran cantidad de datos empíricos, esta herramienta te indica la forma más probable en que los visitantes interactúan con tu página web y te envía un informe visual por correo electrónico. Pruébalo – ¡gratis!
Conclusión
Los Heatmaps son una herramienta excelente para visualizar las interacciones de los usuarios con tu tienda online. Obtendrás numerosos conocimientos que podrás utilizar para optimizar paso a paso todas las etapas de tu embudo de ventas. Mueve el contenido importante a lugares a los que los usuarios prestan atención. Cambia o elimina los elementos que distraigan del objetivo de conversión. Reconoce las expectativas de los usuarios y asegúrate de que se cumplan.
¿Te parece interesante? Entonces compruébalo tú mismo. Prueba VWO Heatmaps gratis o solicita una demostración.