Heatmaps for UX: Quantifying Interaction for Better Website Experiences
One of the many questions that User Experience designers want to answer with considerable certainty is – “Which areas of my interface do people engage with emotionally or cognitively, more than others?”
If UX research paper linguistics is not your flavor of the day, allow me to keep it simple – “Where do people look at, in your interface?”
Heatmaps hold the key to much of that deceptively simple question. Put simply, heatmaps are a rich visual interpretation of responses triggered by interacting with digital systems. A typical characteristic of the visual interpretation is the abstraction of large swathes of this interaction data in actionable quant – elements with most clicks, pages with deepest scroll depths and interface areas with the highest density of mouse movements, to name a few.
Download Free: Website Heatmap Guide
This quantification has powerful ramifications for UX teams. By means of this article, we attempt to decode a few interpretations and their practical applications for better usability.

Image Source: Talkroute
Leverage Every Click, Pause, and Scroll for Your UX Design
There are 2 types of data that can help you find a solution to the aforementioned dilemma: quantitative data and qualitative data.
Quantitative data is gathered using research tools like Google Analytics (GA). The problem with relying on quantitative data alone is that even though it can give you a performance number against each metric that you track, it, however, fails to provide any insight into the reason behind the performance – good or bad. For example, if a visitor churned when moving from stage A to stage B in their journey, quantitative data will only tell you that they churned and not why they churned. And this is where website heatmap, a qualitative UX research tool that tracks and visualizes visitors’ on-site or on-page behavior, comes into the picture.
The first thing to keep in mind when designing an interface or when designing for better UX is that this process is a continuous one – there is no one final, fixed design that will work forever. People change their choices and often modify their needs. This, coupled with the n number of updates on every digital platform, calls for continuous design iterations and hence, makes the exercise of gathering, analyzing and leveraging user interaction data ever more important. And what better way to achieve this than leveraging the power of a robust website heatmap tool. Heatmaps tell you exactly what works and what doesn’t, and also provides actionable data, so the changes you make are data-backed.
Additionally, website heatmaps offer 5 different types of data collection and visualization methods, namely heatmap, clickmap, scrollmap, eye tracking heatmap, mouse tracking heatmap. Each click, scroll, cursory hover, gaze shift, gaze frequency data gathered using the various types of website heatmap empowers you to test and optimize the main design elements of your website like CTA buttons, navigation, images, text, and the overall layout. Let’s now see how each heatmap equips you with actionable data that can help you optimize the user experience your website delivers:
CTA Buttons
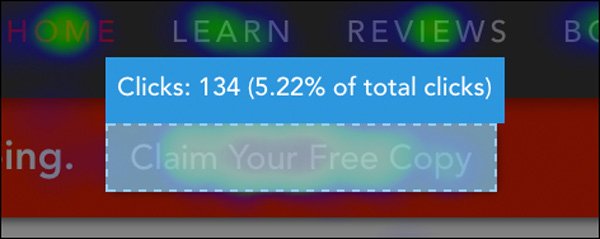
CTA buttons are one of the major elements on both a website and an app, and having clear CTAs with optimized copy and placement can make all the difference to its UX, and ultimately conversions. For visitors to have a seamless experience, the copy of your CTA should be self-explanatory in terms of what the button is about, and it should be placed in a way that visitors and users do not have to struggle to locate it.
Using heatmaps, UX designers and analysts can identify if the main CTAs are indeed getting traction or not, identify elements on the page is getting clicked on if not the CTA, if the CTA copy is compelling enough or not, if the CTAs below the fold are getting enough attention or not, and much more. For instance, SaaS demand generation teams can quickly scan through their resource page’s heatmap to see if the CTA with the download link to their blockbuster ebook that cost them thousands of Dollars and a whale of their time is getting clicks or not.

And all these insights can be unearthed by studying the on-site behavior of existing visitors, thereby eliminating the need for investing in acquiring new traffic.
Navigation
Flawed navigation with multiple friction ares or one that does not match visitor expectations calls for an experience breakage and hence a bad UX. When visitors have to struggle to find what they came looking for on your website or when the navigation flow demands higher cognitive load on the part of the visitors, frustration ensues, leading to visitors dropping off without converting.
Heatmaps can help you track and analyze visitors’ navigational patterns so that you can construct a navigation map that matches visitor expectations. Website heatmaps also equip you with data that helps identify missing/broken links as well as redundant ones that affect the overall navigation of your digital property.
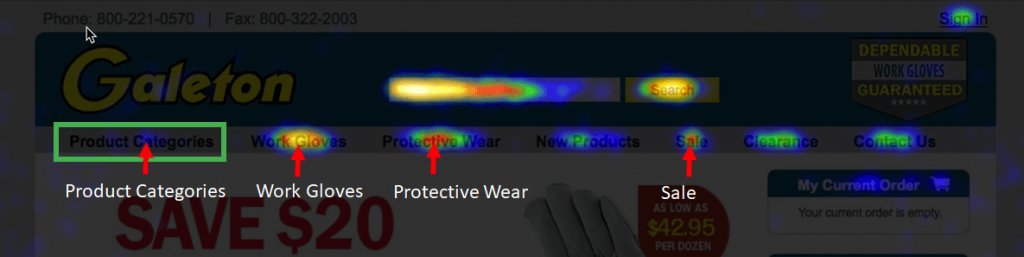
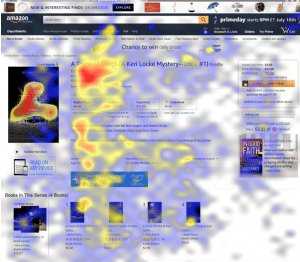
For instance, an eCommerce website’s UX team can analyze their homepage’s heatmap to ascertain the discoverability of the navigation bars and icons on it and analyze the ease with which visitors are able to move from point A in their journey to point B as well as identify potential distractions.

In fact, the above heatmap is from a test that Galeton ran on its website’s navigation bar. Testing ideas based on the insights collected using heatmaps, Galeton optimized their navigation and witnessed a 14% increase in sitewide conversion rate.
Images and Text
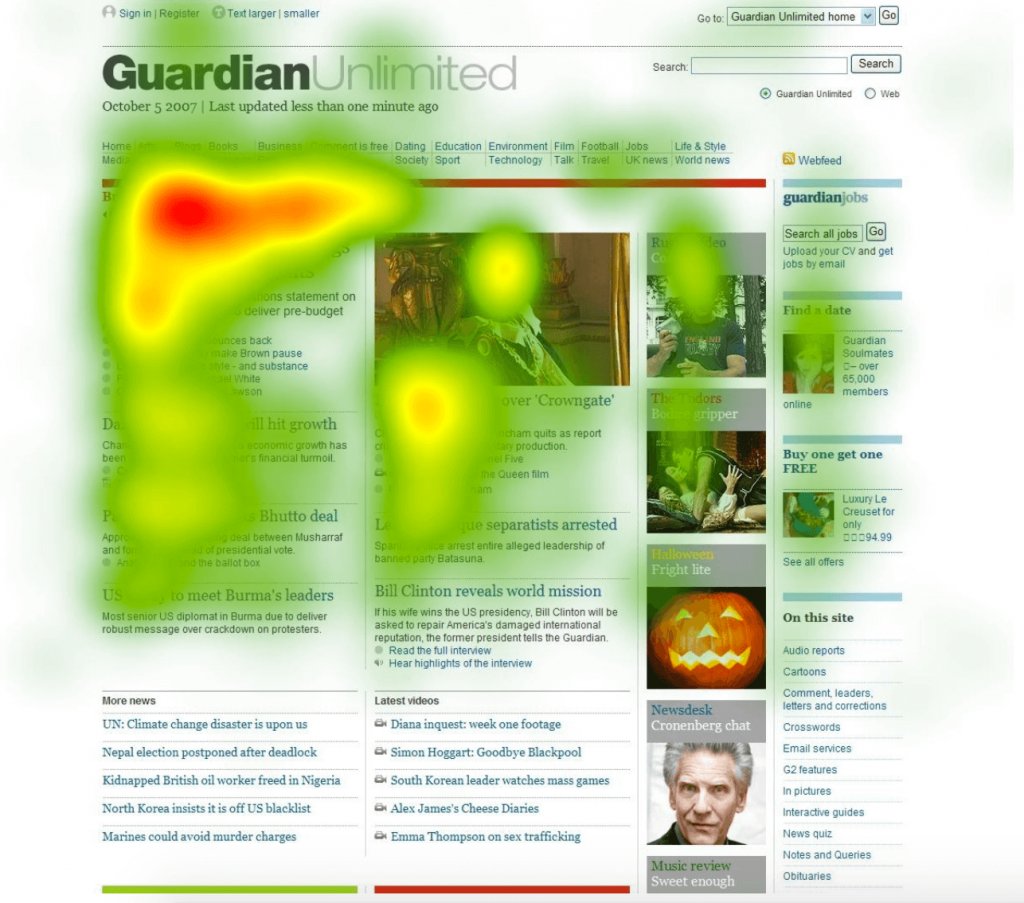
Images and text comprise the major part of a website’s design. The challenge here arises when these two elements are not at their most optimized forms in terms of conversion driving quality and placement.
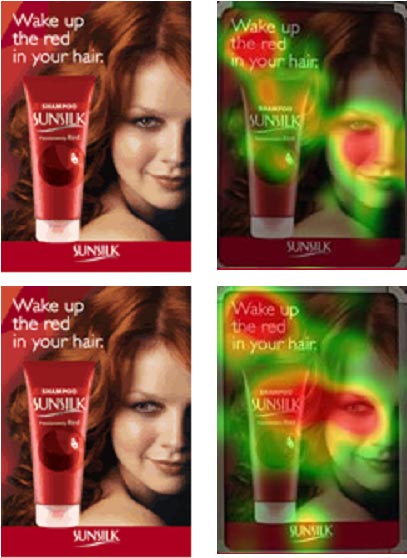
Using heatmaps, you can identify the most popular section of a web page and place the most critical text and images in those sections. Using mouse tracking heatmap, you can follow the movement pattern of visitors’ cursor and discover if the copy is confusing based on the cursor’s hovering pattern. Using clickmaps, you can identify areas where users click the most, where they expect a certain image to be, identify images that are expected to be hyperlinked, and more. Using eye tracking heatmaps, you can gather data on visitors’ gaze length and frequency and find out where visitors are looking at the most, which images catch their attention, which text makes them linger around longer, and so on.

For instance, the above image shows the heatmap of 2 different ad versions of the same product. A quick comparison of the two heatmaps can tell designers and marketers that in the second design where the endorser is looking directly at the product, the latter attracts more visitors as compared to the first design. Even the copy in the second design gets more traction than in the first design.
The list of use cases can go on, but the bottom line is that website heatmaps help you unravel the dynamic and ever-changing universe of visitors’ needs and behavioral trends.
Page Length
Nobody likes scrolling endlessly on their phones or desktops looking for something on one single website. This being said, every business is different, with each of their websites flaunting unique goals. Hence, the page length always depends on the goal/s that particular web pages or websites aim to achieve.
Scrollmaps can be of ginormous assistance when determining the page length for your website

For instance, using scrollmaps, blogging and publishing websites can identify the sections of a page where visitors are scrolling to the most, pinpoint the fold beyond which visitors don’t bother scrolling or which witnesses highest number of bounce-offs, gauge the readability or traction that the below-the-fold content warrants, discover false floor, and much more. They can ascertain the ideal length for their blogs and articles by leveraging such actionable insights that website heatmaps arm them with.
Download Free: Website Heatmap Guide
Overall Page Layouts
Testing every element in silos and ensuring that each of them works does not necessarily mean that each of these elements works together as well.
You may have a world-class product or service, you may even have the best copy written for its website, and the most appropriate images shortlisted. This does not automatically mean that all of these will work together – your copy may be compelling, but the image next to it may hijack all the eyes; your product page may be splendid in terms of product images and specifications, but the CTA button may be hard to find; you may also strike the right balance between the various elements on your page but too many folds prevent most visitors from reaching the main CTA at the bottom – the list can go on.

By highlighting the most and least popular sections of a page, by equipping you with actionable insights on possible experience breakages, website heatmaps help you place important information in the most popular sections and design the perfect layout for high converting landing pages, homepage, checkout page, product page, and so on.
How Heatmaps Came to Dictate UX in Omnichannel Experiences?
There is no second-guessing that the credit for the dominance of website heatmaps when it comes to designing for a stellar UX majorly goes to the incomparable, quality insights on visitors’ on-site behavioral trends that they arm marketers and UX designers with. But, there is another element at play here that appears to be slowly becoming a major contributor to this dominance, namely omnichannel experience.
The aggregate experience that a website delivers to each visitor, across devices is an omnichannel experience.
That being said, we live in an age where each individual can own a desktop, a mobile phone, a tablet, or any other device all at the same time. And they use all of these devices to browse through different websites and sometimes, the same website using different devices. In a conundrum like this, where there is no certainty about which device a visitor starts their journey on, and on which they end it, it becomes imperative that the interface be designed in such a manner that each element is in its most optimized form (as far as visitor expectations are concerned) and is consistent in delivering a good user experience throughout the journey, across devices.

Delivering a good omnichannel experience to each visitor has become everything now, and this is why website heatmaps have gained a further impetus into assuming a pivotal position in the entire UX designing process. With its ability to track and visualize user behavior data on each device type individually as well as the ability to create aggregate heatmaps of data from all devices combined, website heatmaps empower you to collect, visualize, and analyze data from multiple devices in a way that best suits your roadmap to achieving your UX goals.
Conclusion
That website heatmaps became an analytical frontrunner in the entire process that goes behind designing for spectacular UX comes as no surprise. When combined with A/B testing, its ability to enable marketers and designers to step into their target audience’s and visitors’ shoes to test and build the website experience from the latter’s POV makes website heatmap a highly valuable and indispensable analytics tool. With the entry of testing in the picture, the Heatmap-UX duo only got stronger. It is only a matter of time that like CRO and UX/UI, website heatmaps will come to assume central positions in other fields of the online world as well.
Understand visitor behavior analysis in detail with this video.
FAQs on Heatmaps for UX
Heatmaps help UX professionals by enabling them to figure out the areas of maximum user engagement either on their website or their app interface.
Heatmaps can be used to collect data on any type of element- Dynamic or static. UX professionals can leverage the insights collected through heatmaps to optimize the main elements such as CTAs, navigation, images, headings and sub-headings and page length.







![How to Ensure You Have the Best Website Heatmap Tool in Your Corner? [2023]](jpg/feature-image_how-to-ensure-you-have-the-best-website-heatmap-tool-in-your-corner_a8d0.jpg?tr=h-600)