What is a hero image?
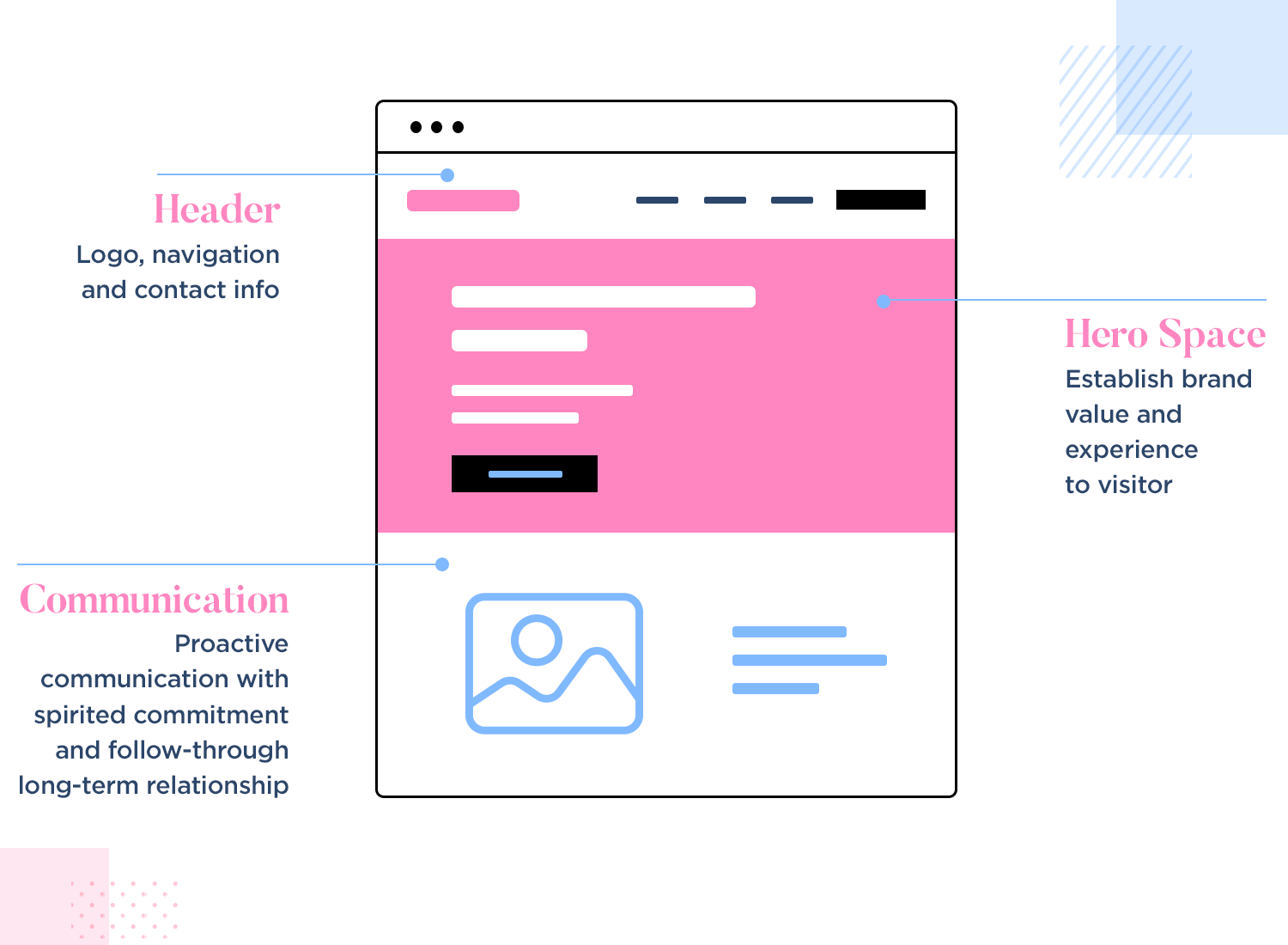
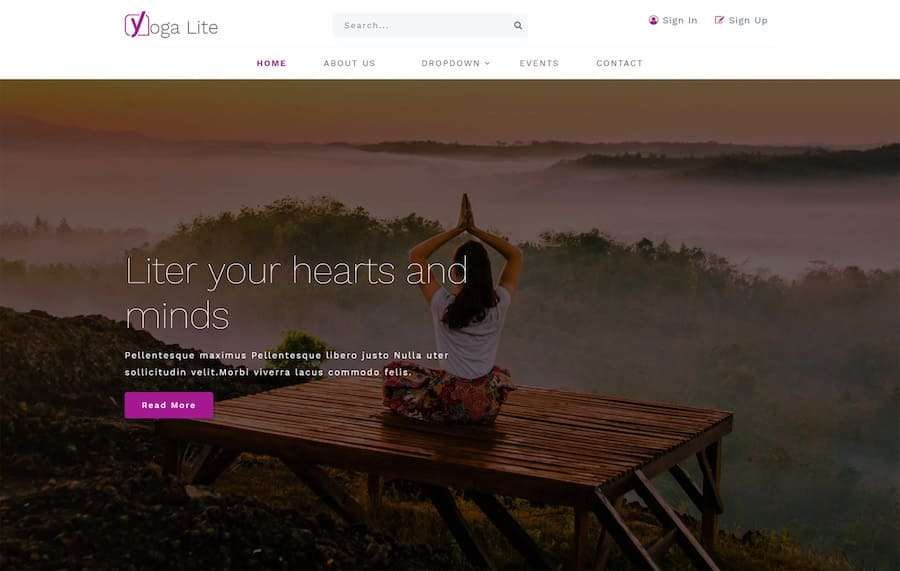
The term “hero image” in web design refers to a large, attention-grabbing picture with text typically shown in the above-the-fold area of the webpage, directly beneath the website header.
Typically, a hero image takes up practically the whole pre-scroll full-width area on the page. The other layout components (call-to-action button, text, etc.) are placed in the header and on or adjacent to the hero image to create a unified and harmonious visual composition.
The hero image may be either stationary or interactive (videos and animations). It could be a theme picture of technology, a structure, a landscape, or even an abstract model or piece of art. The fundamental goal is to establish a rapid visual, emotional, and educational connection with the consumer through a picture that immediately attracts their attention. The idea is not to explain the complete topic, but rather to introduce it in such a way that readers will stop scrolling and click to read more.
The hero image serves as an introduction for:
- Online publications of every kind, including news, entertainment, and sports.
- Product websites for everything from surfboards to software.
- Movie, television, or music record marketing.
- Websites related to hotels and hospitality.
- Event sites.
- Life and style blogs.
- Consultants and advertising firms.

Importance of hero image
The hero image is a vital component of web design and has several functions and benefits on a website.
Impress and attract visitors
The strength of visual perception is activated from the very first second as there is little time to pique a website visitor’s interest in fresh offers or to surprise a returning visitor. The possibility to quickly attract users’ attention is provided by the hero image.
Knowledge and information
In general, humans process and interpret visuals considerably more quickly than words. This implies that in addition to being an aspect of attractiveness, the hero image also serves as an educational component of the page by conveying a brief visual message about the content.
Enhanced navigation
A hero image that is appropriately composed may improve navigation and draw more focus to the call-to-action button.
Provoke feelings in visitors
The emotional context of the user experience plays a significant part and enhances the human-likeness of interaction between both the webpage and its visitor. Hero pictures are a tried-and-true method for evoking the appropriate feelings in viewers through images, forms, and colors, and for creating the right mood from the very first moments of a conversation.
Aesthetic pleasure
Undoubtedly, the website’s services and performance come first. People do, however, also want something eye-pleasing. Aesthetics matter a lot in light of the fierce online competition and the growing popularity of aesthetics as a component of a good user experience which is satisfied with the help of a hero image.
Various graphics used for hero images
The visuals used for the hero image and the narrative they convey are determined by the objectives of the homepage and the nature of the website as a whole. It may be breaking news that customers need to see right away, a graphic that captures the essence or advantages of a deal or piece of information, a new publication that demands the greatest attention, and so on. Hero images are frequently used on e-commerce websites to highlight best-selling items, discounts and promotional offers, essential services, or hot bargains.
The hero image may use any of the following graphic types
Photos
The main advantage of photos is that they help users make the connection between the content they view online and the physical objects and real people that inhabit it.
When utilized on a website, it creates strong associations and might express the desired mood in an audience-appropriate style. Photos in your online user interface allow you to blend reality and aesthetics helping in maintaining the essential style while appealing to your target audience’s emotions.
On eCommerce websites, where the concept “you get what you see” is critical to success, photographs are the primary visual display tool of the items.
Illustrations
Custom graphics are now a popular web design trend for a range of website purposes, including hero images. Custom graphics, which may be created in a variety of designs, efficiently aid in the rapid comprehension of the information on a website or screen. Additionally, they strengthen visual uniqueness and improve the aesthetics and elegance of websites, blogs, and landing pages.
3D Graphics
3D graphics which are visuals produced by converting 3D wireframe models into 2D images have become another sort of online visual that is expanding in popularity. One of their biggest advantages for web design is that many of them feature lifelike effects. Well-done 3D graphics are very appealing, fashionable, and convincing, so they may have a significant influence on the appearance and conversion rates of websites even though producing pictures of this type requires specialized expertise, is expensive, and takes a lot of time. They are now widely used in hero images as a result.
This website shows some inspiring examples of using various graphics in the hero images.
Types of hero images options available
It might be challenging to decide on the ideal hero image for your website. The banner picture you choose will change based on whether you’re promoting a product, a service, or just content. Videos may also be utilized to give comprehensive information about your business.
It is hard to tell for sure which one would work best, but the best course of action is to eliminate some alternatives and then A/B test them to see which one performs best. To help you understand what you can accomplish with the various hero image formats, here are a few examples:
Emphasis on the product
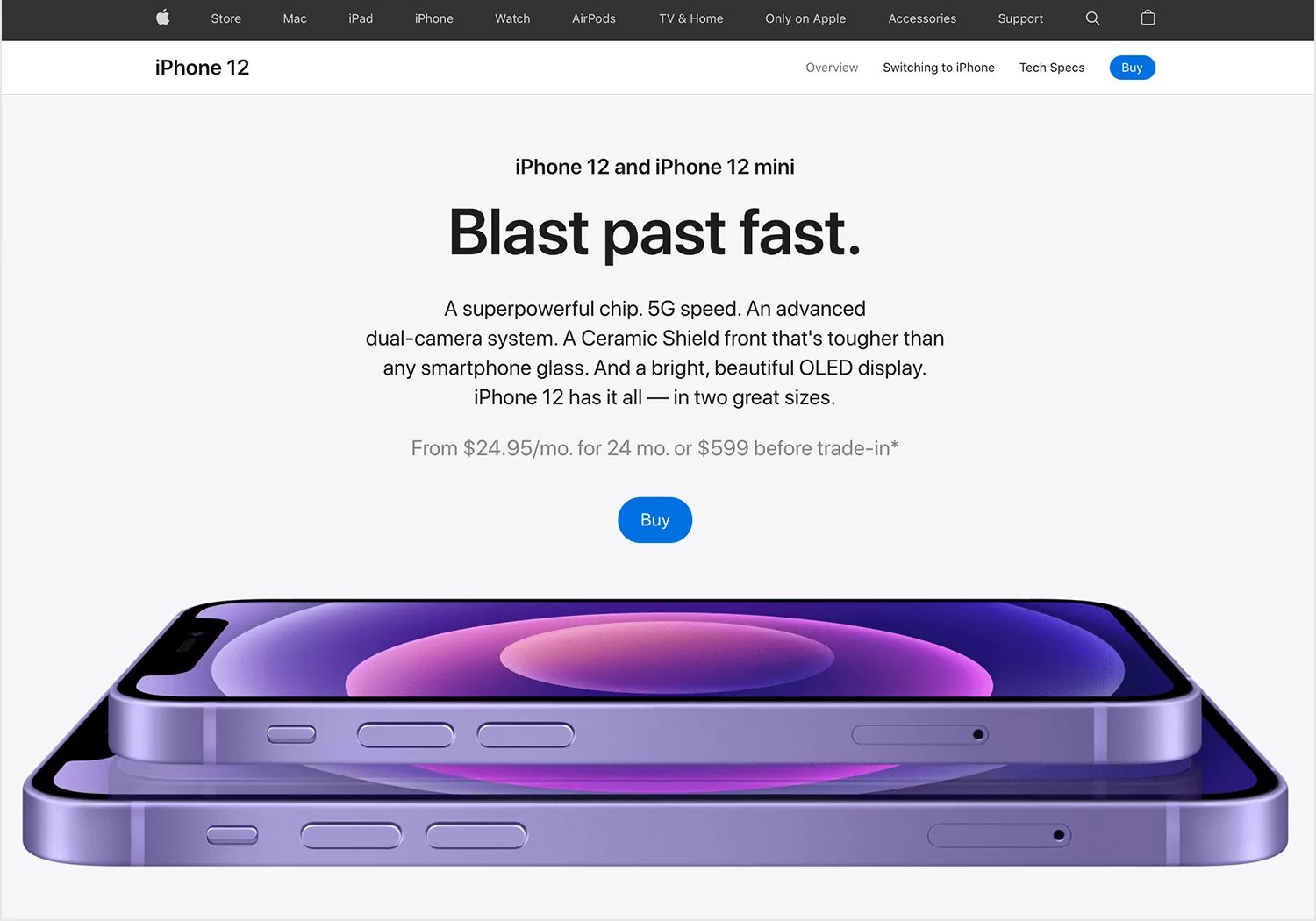
Sometimes the greatest choice for a hero picture is to display a straightforward, high-res photograph of your product coupled with some brief description. Apple’s website is a great example of how to use product photos to attract visitors. Additionally, they employ a slider to show several of their products.

Highlight benefits
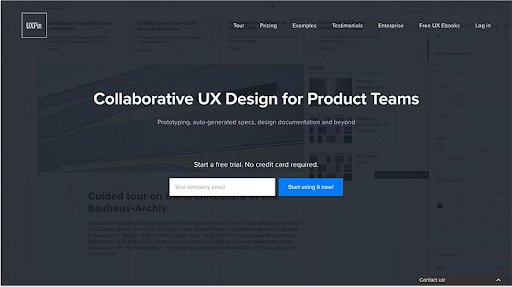
For businesses that provide services, a hero image that emphasizes a USP or value proposition is a wise choice. For example, on their website, UXPin offers users the opportunity to immediately begin using their service by overlaying their USP over a fading, dynamic hero image.

Image source: yourstory
Basic representation
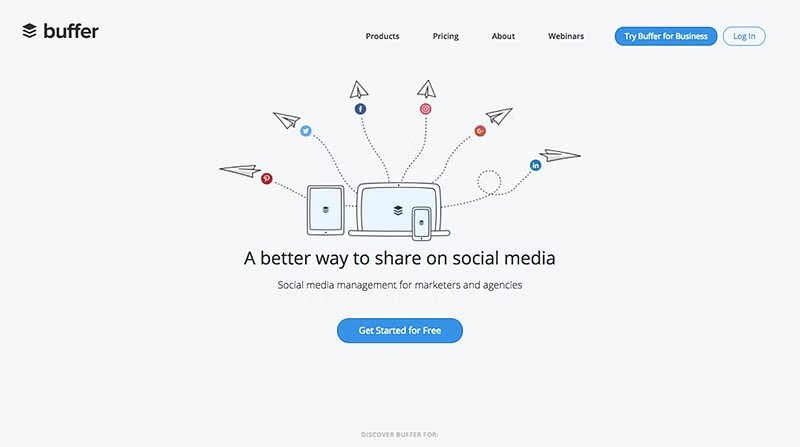
You may explain your company’s offerings to visitors with a straightforward, basic image without overloading them with details. You can make it work by adding a clear CTA and a clear copy to it. Check out the Buffer homepage to see this in action.

The human element
It goes without saying that including actual people in your visual material helps to build credibility and trust with viewers.

Stir up feelings
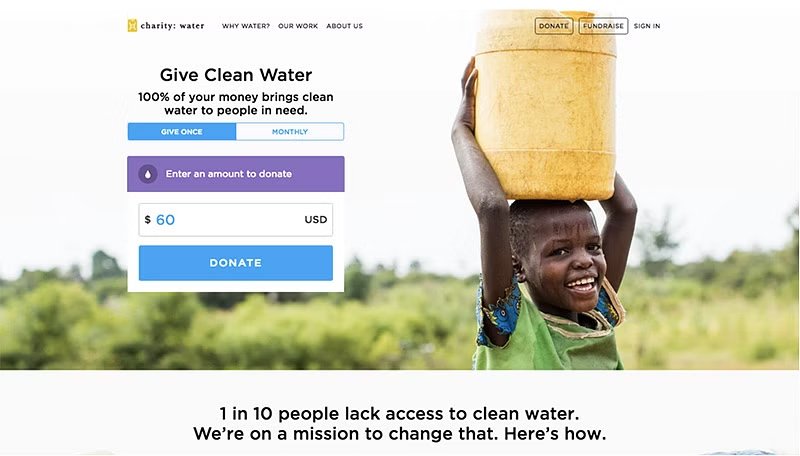
There is a greater likelihood that visitors will comply with your request to do a certain action if you can leverage your hero image to make them feel. A non-profit organization called Charity: Water uses donations to provide clean drinking water in impoverished nations. Their hero illustrations amply demonstrate the beneficial effects of a gift.

Best practices for hero images
Trends are merely a small component in developing a strong hero image. The remainder of the magic is based on time-tested design principles. You can create a hero image that resonates with your audience by adhering to these best practices
Size and placement
Follow the below-mentioned tips:
- The hero picture must be centered.
- The text must be simple to read.
- It must appear amazing on all types of screens.
- The image ought to fill the window.
- Follow the below size guidelines
- The optimal size for a full-screen hero image is: 1,200 pixels wide and with a 16:9 aspect ratio
- The optimal resolution for a banner hero image is 1600 x 500 pixels.
- The optimal resolution for a mobile hero picture is: 800 x 1,200 pixels
- Test out JPG and PNG files to see which speeds up page loading.
Balance and harmony
If the hero image doesn’t complement the rest of the style, visitors will quickly become distracted by poor design and leave the website instantly. The aesthetic coherence can be maintained by paying close attention to the fonts, sizes, colors, navigation, graphics, and content.
When creating an idea for a hero image, it might be good to look at your brand identity and principles. It would be a bad idea for visitors to become uninterested before getting to the important part of the content.
Logical organization
An efficient organization is a necessary component of a harmonious design. Your hero image content should be arranged in a logical structure, with each element building on the one before it. This is essential for synchronizing photos to copies.
Ensure that your message is understood and that your graphics support it. It’s useful to create a basic wireframe of how your hero image will be arranged on the page.
Original graphics
Although stock photographs are an essential component of content marketing, it is ideal to incorporate unique visuals since they could support achieving marketing objectives more successfully. You may engage your imagination by using Canva to create unique hero images or by finding ideas on Behance.
Continuity and consistency
What is the most challenging aspect of creating engaging visuals? Marketing professionals say it’s producing them consistently. Establish a schedule for creating visuals, and add it to your marketing budget if you need to.
Redesigning your outdated graphics may be a good option if time is of the essence. It’s an innovative technique to get things done quickly, effectively, and efficiently.
Conclusion
A stunning hero picture draws visitors in and tempts them to linger and browse the website.
Hero images significantly affect how people perceive your brand, internet traffic, and conversion because they are the primary point of interaction customers have with it.
To summarize, it is clear that hero images offer a versatile and extensive toolkit for site designers. They have significant potential to improve the website’s usability and attractiveness, motivating people to learn more. It’s now time to put your newly acquired information to use and build a hero image that captures viewers’ attention right away. To be sure that your hero image works, A/B test a few versions using VWO quickly and easily. Take an all-inclusive free trial with VWO to get started.









