Website-Heatmap
Was ist eine Website-Heatmap?
Bei einer Website-Heatmap handelt es sich um ein Datenvisualisierungstool, das Unternehmen dabei hilft zu verstehen, wie bestimmte Webseiten abschneiden.
Einfacher ausgedrückt, ist eine Heatmap eine grafische Aufbereitung von Daten in Form eines Diagramms oder einer Karte, wobei verschiedene Farben für unterschiedliche Datensätze und Werte stehen.
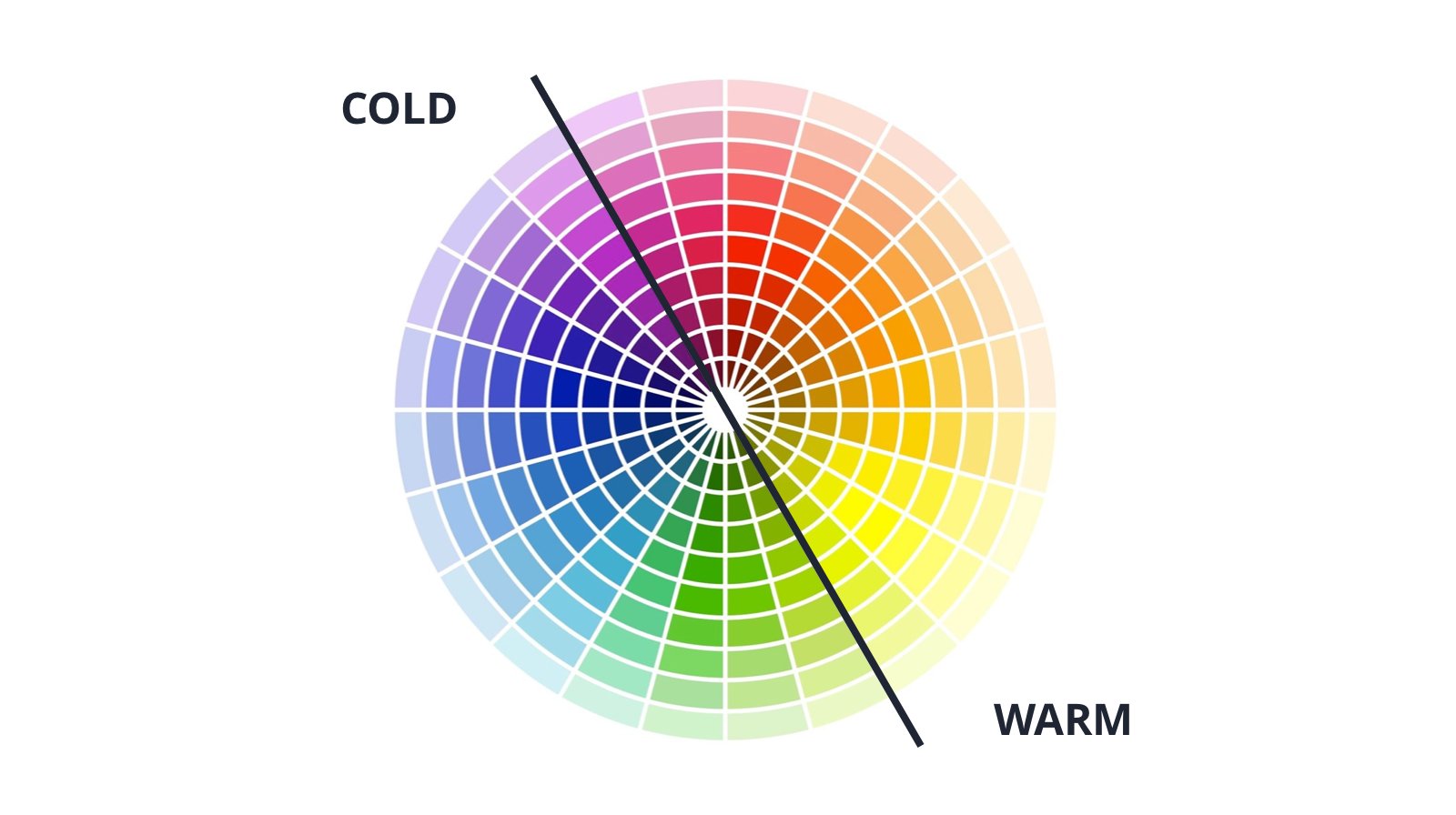
Website-Heatmaps verwenden ein Warm-Kalt-Farbschema, um die Leistung einer Webseite darzustellen, wobei die wärmste Farbe das höchste und die kälteste das niedrigste Besucherengagement anzeigt.

Die Farben zeigen die Intensität der Besucherinteraktion auf verschiedenen Abschnitten einer Seite an.
IEine Website-Heatmap ist die richtige Lösung, wenn Sie herausfinden möchten, welcher Abschnitt einer Webseite die höchste Besucheraktivität aufweist, wo Besucher am häufigsten klicken, ob Besucher auf die CTAs klicken oder nicht, ob sie bis ganz nach unten scrollen usw.
Website-Heatmaps sammeln alle Daten darüber, wie sich Besucher auf Ihrer Website verhalten, und helfen Ihnen, fundierte Optimierungsentscheidungen zu treffen. Zahlen können verwirren, aber Heatmaps stellen die Daten auf leicht verständliche Weise dar.

Arten von Website-Heatmaps
Es gibt 5 Haupttypen von Website-Heatmaps: Heatmaps, Clickmaps, Scrollmaps, Mouse-Tracking-Heatmaps und Eye-Tracking Heatmaps.
Heatmap
Heatmaps helfen Ihnen, aus ihren Daten Erkenntnisse über das Nutzerverhalten zu gewinnen, sodass Sie Ihre Website an die Erwartungen der Besucher anpassen können. Sie stellen visuell dar, wie gut es verschiedenen Seiten Ihrer Website gelingt, den Besuchern ein gutes Erlebnis zu verschaffen und deren Fragen zu beantworten. Nutzen Sie das kostenlose, KI-gestützte Heatmap-Tool von VWO, um zu verstehen, wie Besucher wahrscheinlich mit Ihrer Seite interagieren.
Clickmap
Clickmaps zeigen, welche Teile Ihrer Webseite wie oft angeklickt werden. Neben der visuellen Darstellung, welche Elemente Ihrer Webseite am beliebtesten sind, helfen Clickmaps auch dabei, Navigationslücken auf Ihrer Webseite zu identifizieren.
Mit Clickmaps können Sie Klicks auf diese Elemente erfassen:
- Bilder: Verfolgen Sie die Klicks auf die Bilder auf Ihrer Website, um herauszufinden, auf welche die Besucher am häufigsten klicken. Hinterlegen Sie dann relevante Links entsprechend den Erwartungen Ihrer Besucher. Führen Sie sich das Szenario vor Augen, dass Besucher beim Stöbern in Ihrem Shop auf Produktbilder klicken und erwarten, auf eine Seite mit Produktbeschreibungen weitergeleitet zu werden. Ist kein Link dahinter, passiert nichts. Dies kann zu Verwirrung führen und Reibungsverluste verursachen. Mithilfe von Clickmaps können Sie solche Muster erkennen und datengestützte Änderungen vornehmen.
- Links: Verwenden Sie Clickmaps, um festzustellen, wo Besucher bestimmte Links erwarten, und platzieren Sie diese entsprechend. Angenommen, Sie haben Clickmaps auf einer Ihrer Seiten eingerichtet und über einen bestimmten Zeitraum laufen lassen. Dann stellen Sie fest, dass Ihre Besucher nach dem Durchblättern verschiedener Seiten, um zur Homepage zurückzukehren, meist auf einen Abschnitt oder ein Element geklickt haben, das keinen Link dorthin enthält. Schlussfolgerung: Die Struktur Ihrer Seite entspricht nicht den Erwartungen Ihrer Besucher und sollte daher geändert werden.
- CTA: Verwenden Sie Clickmaps, um festzustellen, ob die Besucher auf den Haupt-CTA klicken oder durch andere Elemente abgelenkt werden. Identifizieren Sie all diese Ablenkungen und platzieren Sie Ihren CTA an der beliebtesten Stelle Ihrer Webseite.
- Navigation: Überprüfen Sie die Navigierbarkeit Ihrer Website mithilfe von Clickmaps und verbessern Sie die Benutzerfreundlichkeit (UX). Wenn Ihre Besucher z. B. auf der Warenkorbseite den Button „Weiter“ klicken, erwarten sie möglicherweise, dass sie genau zu der Seite zurückkehren, auf der sie waren, als sie ein Produkt in den Einkaufswagen gelegt haben. Gelangen sie hingegen zum nächsten Schritt im Bestellvorgang, entspricht die Navigation auf Ihrer Website nicht den Erwartungen Ihrer Besucher und sollte angepasst werden.
Scrollmap
Scrollmaps sind visuelle Darstellungen des Scrollverhaltens Ihrer Besucher. Sie zeigen an, wie weit die Nutzer auf einer Seite nach unten scrollen und in welchen Abschnitten sie die meiste Zeit verbringen. Sie verraten, wie viele Nutzer bis zum Ende einer Seite gescrollt und wie viele nur etwa 50 % einer Seite angesehen haben. Oder auch, an welchen Stellen Besucher eine Seite verlassen haben.
Tipp: Platzieren Sie auf Basis des Scrollmap-Berichts die wichtigsten Elemente der Webseite in den Bereichen, in denen sich die Besucher am längsten aufhalten.
Scrollmaps visualisieren nicht nur Daten in verschiedenen Farben, sondern weisen auch die Anzahl der Nutzer in Prozent aus, die auf Ihrer Webseite nach unten gescrollt und jene, die das nicht getan haben. So können Sie feststellen, ob wichtige Inhalte ignoriert werden.
Verwenden Sie Scrollmaps, um:
- die ideale Länge einer Seite zu berechnen, über die hinaus Besucher nicht nach unten scrollen. Stellen Sie fest, ob Besucher die Inhalte unterhalb des direkt sichtbaren Bereichs erreichen oder nicht. Erkennen Sie sogenannte „False Bottoms“, also optische Elemente, die das Ende einer Seite suggerieren, obwohl darunter noch Inhalte kommen.
- zu ermitteln, wo die Besucher die meiste Zeit verbringen und an welchen Stellen sie das Interesse verlieren.
- den am besten geeigneten Bereich zu finden, in dem wichtige Informationen oder Elemente wie CTAs platziert werden sollten.

Mouse-tracking-heatmap
Mouse-Tracking-Heatmaps (auch bekannt als Hover-Maps, Attention-Maps, Move-Maps) zeigen die Bereiche an, über die Besucher den Mauszeiger am häufigsten bewegen.
Sie können Mouse-Tracking-Heatmaps einsetzen, um:
- zu ermitteln, in welchen Bereichen sich die Besucher am häufigsten aufhalten. Dort sollten Sie wichtige Inhalte wie CTAs, notwendige Werbung usw. platzieren.
- Erkenntnisse darüber zu sammeln, wohin ein Besucher auf Ihrer Website schaut, indem Sie analysieren, wo der Mauszeiger innehält und wo er sich schnell bewegt.
Bemerkenswerterweise neigen Besucher oft dazu, mit dem Mauszeiger über Bereiche zu fahren, die sie entweder fesseln und interessieren oder aber verwirren. Aus diesem Grund können Mouse-Tracking-Heatmaps bei der Identifikation der Bereiche helfen, in denen die Besucher am meisten und am wenigsten Zeit verbringen.
Das trifft jedoch nicht immer zu, insbesondere bei Online-Nachrichtenseiten. Das liegt an den so genannten „Parkern“. Parker sind Besucher, die ihren Mauszeiger an einer Stelle belassen, unabhängig davon, was sie lesen, in welchem Abschnitt sie sich befinden oder ob sie überhaupt auf den Bildschirm schauen. Beachten Sie also die Möglichkeit, dass Parker Ihre Mouse-Tracking-Heatmaps beeinträchtigen und so Daten verfälschen. Eine Möglichkeit, dies zu vermeiden, ist die Segmentierung nach Besuchsdauer.
Beispiel: Der Artikel auf Ihrer Nachrichtenseite mit den meisten Besuchern hat eine Lesezeit von 6 Minuten. Wenn Sie einen zusätzlichen Puffer von 4 Minuten einräumen, können Sie die Besucher so segmentieren, dass nur diejenigen berücksichtigt werden, die weniger als 10 Minuten auf der Seite verbringen. Auf diese Weise beziehen Sie nur die Daten der Nutzer in Ihre Analyse ein, die den Artikel tatsächlich gelesen haben, und eliminieren die Datenverschmutzung durch Parker.
Eye-tracking heatmap
Mouse-Tracking-Heatmaps und Eye-Tracking-Heatmaps werden oft verwechselt. Eye-Tracking-Heatmaps basieren auf der Fixationsdauer und der Häufigkeit, mit der ein Element von einem Besucher betrachtet wird. Dazu werden die Bewegungen der Augäpfel verfolgt. Die für Besucher attraktivsten Elemente einer Seite stellt eine Eye-Tracking Heatmap in Form von „heißen“ und „kalten“ Punkten dar.
Der Mensch neigt dazu, dem Sehen den Vorzug vor allen anderen Sinnen zu geben. Genau das kann sich für viele Unternehmen nützlich sein. Ein Online-Shop kann z. B. sehr davon profitieren, wenn er herausfindet, worauf die Besucher beim Aufrufen der Website am meisten achten. Das Wissen, welche Abschnitte den Besuchern am meisten ins Auge fallen und welche Elemente dort platziert werden sollten, können Unternehmen in datengestützte Änderungen an ihrer Website übersetzen. So bedienen sie die Erwartungen der Besucher. Heatmaps für das Eye-Tracking sind besonders nützlich, um festzustellen, wie ansprechend bestimmte Bilder auf einer Website sind.
Sie können Eye-Tracking-Heatmaps verwenden, um:
- zu ermitteln, wo die Besucher auf Ihren Seiten am meisten nach Informationen suchen.
- zu entdecken, ob der Blick der Besucher durch ein (visuelles oder textliches) Element auf der Seite abgelenkt wird.
- das Blickverhalten der Besucher zu erfassen und in Folge alle wichtigen Inhalte und Bilder an den aufmerksamkeitsstärksten Stellen der Seite zu platzieren.
Warum sollten sie Website-Heatmaps einsetzen?
Herkömmliche oder quantitative Nutzeranalyse-Tools sagen Ihnen nur, wie viele Besucher auf Ihre Seite kamen und wie viele davon konvertierten. Sie geben aber keine Antwort darauf, was genau während dieser beiden Schritte geschah und zu diesen Aktionen führte. Dazu bedarf es eines tieferen Verständnisses für die Qualität dieser Interaktionen. Nehmen wir an, ein Shop verzeichnet täglich etwa 1.000 neue Besucher, von denen etwa 20 zu Neukunden konvertieren. Um zu verstehen, warum die verbleibenden 980 Besucher genau das nicht tun, müsste das Management die verschiedenen Gründe für die zahlreichen Nicht-Käufe kennen. Dafür kann es viele Gründe geben: Besucher konnten den Button „In den Warenkorb“ nicht finden, hielten die Versandinformationen für missverständlich oder die Anmeldung für zu langwierig und kompliziert usw. Solche Informationen lassen sich mit qualitativen Analysetools wie Heatmaps leicht ermitteln. Heatmaps sind eine stetig sprudelnde Quelle von Insights. Sie zählen zu den leistungsstärksten und effizientesten Diagnosetools, mit dem Sie eine Fülle von Erkenntnissen darüber gewinnen können, wie Besucher mit Ihren Seiten interagieren. Diese Einsichten können Sie nutzen, um das Engagement Ihrer Website zu verbessern und eine intelligentere Benutzeroberfläche zu gestalten.
- Messen sie die performance ihrer website: Heatmaps stellen mit verschiedenen Farben unterschiedliche Leistungsniveaus dar und liefern so Hinweise auf die wichtigsten Probleme Ihrer Website. Mit Clickmaps, die das Klickverhalten der Besucher nachverfolgen, Scrollmaps, die die optimale Seitenlänge bestimmen, und Mouse-Tracking-Heatmaps, die zeigen, wohin ein Besucher beim Betrachten Ihrer Webseite den Mauszeiger lenkt, können Sie leicht feststellen, wie ansprechend Ihre Website ist und wie gut sie das Interesse der Besucher festhält.
- Vereinfachen sie numerische daten: Wie bereits erwähnt, ergänzen Heatmaps die durch Zahlen erzeugte Hypothese und stellen Daten auf leicht verständliche Weise dar. Anhand des Farbschemas können Sie mit einem Blick feststellen, welche Teile Ihrer Website gut funktionieren, welche Abschnitte verbesserungswürdig sind und welche Abschnitte komplett neugestaltet werden müssen.
Nehmen wir an, Sie besitzen einen Shop und möchten eine Heatmap für Ihre Produktseite einrichten, um zu sehen, wie gut sie die Fragen Ihrer Besucher beantwortet. Sie wählen eine Stichprobengröße von 3.000 Besuchern und einen Stichprobenzeitraum von 2 Wochen und starten die Heatmap. Im Anschluss erhalten Sie eine grafische Darstellung der Leistung Ihrer Produktseite. Schauen Sie sich einfach die Farbkonzentration an und analysieren Sie die Leistung und das Engagement-Potenzial der einzelnen Abschnitte weiter. Würden Sie die gleiche Übung mit Daten aus Quellen wie GA und Tools wie Excel durchführen, bräuchten Sie mehr als doppelt so viel Zeit, um alle Daten zu sortieren, die die Leistung der einzelnen Abschnitte anzeigen. Außerdem erhöht die manuelle Eingabe aller numerischen Daten das Risiko von Fehlern und Datenverfälschungen. - Lesen Sie die Gedanken Ihrer Besucher: Sie können Ihre gesamte Website umgestalten ohne die Performance zu verbessern, wenn Sie an den Erwartungen Ihrer Besucher vorbeidesignen. Heatmaps helfen Ihnen dabei, sinnvolle Änderungen vorzunehmen, denn sie verraten Ihnen die Erwartungen der Besucher. Anders ausgedrückt: Website-Heatmaps helfen Ihnen, die Gedanken Ihrer Besucher zu lesen und entsprechende Optimierungen vorzunehmen.
Vielleicht wenden Sie ein, dass auch Formulare und Umfragen diesen Zweck erfüllen können. Aber denken Sie einen Moment über all die Feedback-Formulare und Umfragen nach, die Sie im Laufe Ihres Lebens ausgefüllt haben. Sind Sie sicher, dass Sie objektiv gewesen sind, speziell bei der Beantwortung persönlicher Fragen oder Fragen zu Themen, mit denen Sie sich seit langem beschäftigen? Heatmaps umgehen diese Voreingenommenheit, denn Ihre Besucher kommen mit der Erwartung auf Ihre Website, bestimmte Dinge an bestimmten Stellen zu finden. Diese beiden Parameter prägen gemeinsam das Surfverhalten Ihrer Besucher. Und Heatmaps verfolgen genau dies und geben Ihnen unbeeinflusste, aussagekräftige und verwertbare Insights. - Optimieren Sie die Conversion Rate Ihrer Website: Alle oben genannten Vorteile tragen dazu bei, Ihre Website in der bestmöglichen und intelligentesten Version zu optimieren. Jeder Besucher, der auf einer Heatmap erfasst wird, bedeutet zusätzliche verwertbare Insights für die Optimierung Ihrer Website.
Dieses Beispiel verdeutlicht, wie Heatmaps zur allgemeinen Website-Optimierung beitragen. Bei jedem Online-Unternehmen beginnt die Reise der Besucher auf der Homepage (es sei denn, sie landen über externe Links, Anzeigen usw. direkt auf einer Produkt- oder Angebotsseite). Ob sie ein Produkt kaufen, einen Newsletter abonnieren, ein Formular ausfüllen oder die Seite ohne Aktion wieder verlassen, entscheidet sich oft auf der Homepage. Nehmen wir an, Sie besitzen einen Shop und möchten sehen, wie die Besucher auf Ihre Homepage reagieren. Sie richten also eine Heatmap für 2 Wochen ein leiten ein Sample von 3.000 neuen Besuchern darauf. Die Heatmap läuft erfolgreich für den Stichprobenzeitraum und gibt Ihnen eine Fülle von Einblicken in das Besucherverhalten. Nachdem Sie sich die so erstellte Heatmap angesehen haben, stellen Sie fest, dass es einige Abschnitte auf Ihrer Homepage gibt, die besonders viele Besucher angezogen haben, und zwar jene ganz oben: das Hero Image, der Titel und die Produktbewertungen. Außerdem stellen Sie fest, dass nicht viele Besucher bis zum unteren Ende der Homepage scrollen, wo sich aber der wichtigste CTA Ihrer Homepage befindet: „Abonnieren Sie unseren monatlichen Style Guide“.
Jetzt, da Sie all diese Erkenntnisse haben, sind sie von Nutzen, abgesehen davon, dass Sie wissen, was Besucher über Ihre Website denken? ABSOLUT JA!
-Zu Conversion-Rate-Optimierung–
Da Sie nun wissen, dass das Hero Image, der Titel und die Produktbewertungen die meiste Aufmerksamkeit auf sich ziehen, können Sie daran arbeiten, diese Elemente zu verbessern und dort auch andere wichtige Informationen unterzubringen. Sie können z. B. die Position des primären CTA auf Ihrer Homepage ändern und ihn im direkt sichtbaren, aufmerksamkeitsstarken Bereich platzieren. Diese Änderungen kommen den Erwartungen Ihrer Besucher entgegen. Sie Homepage wird benutzerfreundlicher und trägt somit zur Steigerung der Conversion Rate Ihrer Website bei.
Heatmaps sind Teil eines umfassenderen Programms, nämlich der Conversion-Rate-Optimierung (CRO). Im CRO-Rahmen sind Heatmaps qualitative Forschungstools, die Einblicke in das Besucherverhalten geben und auf deren Grundlage Sie Änderungen an Ihrer Website vornehmen können. Sie erstellen Heatmaps, analysieren die Ergebnisse, entwickeln Varianten, testen sie im Vergleich zum Original und setzen die erfolgreichste Version ein. Mit Hilfe der durch Heatmaps gewonnenen Erkenntnisse können Sie sowohl kleine Änderungen vornehmen, wie z. B. die Platzierung von CTAs oder die Seitenlänge, als auch große Änderungen, wie z. B. die Neugestaltung bestimmter Seiten bis hin zum Relaunch der kompletten Website.
| Ohne Website-Heatmap | Mit Website-Heatmap |
| Sie durchschauen das Engagement der Besucher mit Ihren Seiten nicht. | Sie können das Engagement der Besucher mit Ihren Seiten in Echtzeit verfolgen. |
| Sie ändern Ihre Website auf Basis von Bauchgefühlen und Vermutungen. | Sie ändern Ihre Website auf Basis von Daten zum Besucherverhalten, die von einer Website-Heatmap generiert werden. |
| Sie geben sich mit der Information zufrieden, dass Besucher nicht konvertieren. | Sie gehen den Ursachen auf den Grund, warum Besucher nicht konvertieren. |
| Sie haben keine Erkenntnisse über das Surfverhalten und die Erwartungen bestimmter Segmente Ihrer Zielgruppe. | Sie gewinnen umfassende Daten und tauchen tief in das Surfverhalten bestimmter Segmente Ihrer Zielgruppe ein. |
| auf Basis branchenüblicher Best Practices, die für Ihre Website geeignet sein können oder auch nicht. | Sie ändern das Design für eine bessere UX und eine intelligentere Benutzeroberfläche auf Basis direkter Erkenntnisse über das Besucherverhalten. |

So entdecken Sie Conversion-Chancen mit Heatmap-Insights
Alle oben beschriebenen Arten von Website-Heatmaps liefern Ihnen Einblicke in das Besucherverhalten auf einer Webseite. Wenn Sie aber Website-Heatmaps mit anderen CRO-Tools kombinieren, erhalten Sie eine breite Palette von Insights für die Durchführung erfolgreicher CRO-Kampagnen.
Während Ihnen Google Analytics alle relevanten Zahlen auf einem Dashboard zur Verfügung stellt, können Sie mit dem Googles Page Analytics-Tool eine Heatmap erstellen, die Echtzeit-Klickdaten einer Webseite in Prozent visualisiert. So schließen Sie die Lücke zwischen der quantitativen und qualitativen Analyse Ihrer Besucherdaten. Diese Funktion ist auf Klickdaten beschränkt.
Website-Heatmaps liefern datengestützte Erkenntnisse für iterative A/B-Tests. Tools wie VWO ermöglichen Heatmaps für die A/B-Testvarianten, um die Testhypothese zu validieren. Diese nahtlose Kommunikation zwischen zwei CRO-Tools ermöglicht Ihnen, wichtige Geschäftsentscheidungen auf Basis von Tests zu treffen.
Sitzungsaufzeichnungen sind ein weiteres nützliches CRO-Tool, das Einblicke in die individuellen Nutzererfahrungen auf einer Website gewährt. Durch die Kombination von Sitzungsaufzeichnungen mit Heatmaps sehen Sie, wo die Besucher klicken (und wo nicht) und wie sie mit den Elementen Ihrer Website interagieren.
On-Page-Umfragen liefern Ihnen Insights über die Besucher, anhand derer Sie die UX Ihrer Website verbessern können. Durch gezielte Fragen erkennen Sie die Elemente auf Ihrer Website, die kognitive Belastung und Reibung verursachen. Heatmaps helfen Ihnen u. a. dabei, Designprobleme Ihrer Umfrageformulare zu identifizieren. Wenn Sie Heatmaps mit Umfragen kombinieren, können Sie das Verhalten der Besucher auf Ihrer Website messen und sie in Umfragen nach Hindernissen fragen.
Wie funktioniert eine Website-Heatmap?
Jetzt, da Sie die Vorteile der Verwendung von Heatmaps kennen, haben Sie sicherlich eine Menge Ideen und Hypothesen, die Sie durch Daten zum Besucherverhalten validieren möchten. In diesem Abschnitt erfahren Sie Schritt für Schritt, wie Sie Website-Heatmaps auf einer Ihrer Seiten einrichten und Ihre Hypothesen überprüfen können.
- Ziel(e) definieren: Wenn Sie eine Seite erstellen, hat diese immer ein Endziel. Und jedes Unternehmen steht vor Hürden auf dem Weg zu diesem Ziel. Bevor Sie sich für den Einsatz einer Website-Heatmap entscheiden, müssen Sie einen Problembereich identifizieren, für den Sie Daten zum Besucherverhalten benötigen. Sobald Sie den Problembereich identifiziert haben, können Sie entscheiden, welche Art von Heatmap Sie verwenden möchten. Ein weiterer wichtiger Grund, warum Sie zu Beginn Ihres Heatmap-Einsatzes immer ein Ziel festlegen sollten, ist, dass sich Ihre Analyse aus Ihren Zielen ableiten sollte.
Wenn Sie z. B. ein B2B-Saas-Unternehmen sind, dann möchten Sie vielleicht eine Website-Heatmap verwenden, um Ablenkungen auf der Anmeldeseite zu erkennen. Wenn Sie eine Nachrichtenseite betreiben, möchten Sie vielleicht Scrollmaps verwenden, um die optimale Länge Ihrer Artikel zu ermitteln. Oder wenn Sie einen Shop betreiben, können Sie mit Clickmaps herausfinden, wo die Besucher auf Ihrer Homepage am häufigsten klicken. Nach der Identifizierung des Problembereichs und der Festlegung eines Ziels beginnt der Prozess der Erstellung von Website-Heatmaps. - Richtiges Tool auswählen: Der zweite Schritt besteht in der Auswahl des Tools mit den notwendigen Funktionen, um alle Ihre Fragen zu beantworten. Mit der steigenden Nachfrage nach Website-Heatmaps sind auch viele Heatmapping-Tools aufgetaucht. Nicht alle bieten die gleichen Möglichkeiten. Das optimale Tool sollte es Ihnen erlauben, Ihren Musterverkehr anzupassen, die Nutzer auf Basis der aktuellen Geschäftsanforderungen zu segmentieren und Ihnen ermöglichen, frei in die gewonnenen Daten einzutauchen – und das alles, ohne Ihr Budget zu sprengen. Informieren Sie sich auf Websites wie G2Crowd und TrustRadius, die Unternehmenssoftware anhand verifizierter Rezensionen bewerten.

- Heatmap einrichten: Der dritte Schritt besteht darin, das ausgewählte Tool einzurichten und mit der Datenerfassung zu beginnen. Zunächst müssen Sie die Seiten festlegen, auf denen die Heatmap erstellt werden soll. Eine Aufzeichnung auf der gesamten Website ist nicht sinnvoll, da Sie dann von einer Riesenwelle nutzloser Daten überschwemmt werden.
Wählen Sie Seiten mit hohem Traffic aus, die von kritischer Bedeutung für den Geschäftserfolg und ausreichend vielfältig für die Analyse sind.
Bei einer E-Commerce-Website wären das z. B. die Homepage, die Warenkorbseite, die Produktseite und die Zahlungsseite. Anstatt Heatmaps für Einzelseiten einzurichten ist auch denkbar, eine Mischung aus Homepage, Rubrikseite und Produktseite zu testen, da sich deren Performances gegenseitig beeinflussen.
Zweitens müssen Sie die Art der Heatmap auswählen, die Sie für die Untersuchung des Besucherverhaltens verwenden möchten. Welche Art von Heatmap Sie wählen, hängt immer von dem/den von Ihnen festgelegten Ziel(en) ab:
| Ziel | Art der Website-Heatmap |
| Ermittlung der idealen Länge einer Webseite | Scrollmap |
| Identifizierung der Bereiche, in denen sich die Besucher am häufigsten/seltensten aufhalten | Mouse-Tracking-Heatmap |
| Identifizierung von Verlinkungsmöglichkeiten, die Besucher erwarten | Clickmap |
| Prüfung der Navigierbarkeit der Website | Heatmap and Clickmap |
| Identifizierung von Hürden in Anmeldeformularen und dergleichen | Clickmap und Mouse-Tracking-Heatmap |
| Ermittlung der idealen Länge einzelner Content-Elemente | Scrollmap |
| Prüfung, ob kritische Elemente wie CTAs genügend Aufmerksamkeit erhalten | Clickmap und Mouse-Tracking-Heatmap |
| Ermittlung, inwiefern sich der primäre CTA einer Seite in den beliebtesten Bereichen befindet | Heatmap and Clickmap |
| Prüfung, ob Bilder auf Ihrer Seite die Besucher von der Conversion ablenken | Eye-Tracking-Heatmap, Clickmap, und Heatmap |
Sobald Sie die Seiten festgelegt haben, die Sie analysieren möchten, können Sie für sie Heatmaps einrichten. Jedes Tool fordert Sie auf, einen Smartcode auf der zu analysierenden Seite zu installieren, um eine Heatmap zu erstellen. Dieser Smartcode ermöglicht es dem Tool, Klicks und Bewegungen zu verfolgen.
Allerdings reicht die Einrichtung nicht aus, um aufschlussreiche Heatmap-Daten zu sammeln. Um aussagekräftige Daten zu sammeln, müssen Sie eine Stichprobengröße und einen Stichprobenzeitraum festlegen, die für Ihren gesamten Traffic repräsentativ sind, da die gesammelten Daten sonst nur die halbe Wahrheit widerspiegeln. Ihre Stichprobengröße sollte Besucher aus allen möglichen Segmenten umfassen, die die Leistung Ihrer Website beeinflussen. Idealerweise sollte Ihr Stichprobenzeitraum alle Wochentage abdecken und externe Einflussfaktoren (z. B. Ferien, Feiertage) berücksichtigen.
Wenn Sie mit den ersten 3 Schritten fertig sind, starten Sie die Website-Heatmap, damit sie für Sie so viele aufschlussreiche Daten wie möglich sammelt.

Wenn Sie auf Ihren Seiten Heatmaps einrichten, sollten Sie die Besucher über die Cookies informieren, die das anonymisierte Klickverhalten für die Analyse der Website-Leistung verfolgen, und ihre Zustimmung einholen. So verletzen Sie keine Vorschriften, die zum Schutz der Daten und der Privatsphäre Ihres Publikums erlassen wurden.
- Analyse der Heatmap-Daten: Der vierte Schritt ist die Analyse der gesammelten Daten. Dies ist der wichtigste Schritt im gesamten Prozess von Website-Heatmaps. Das häufigste Problem von Marketern bei der Analyse einer Website-Heatmap: Sie wissen nicht, wo sie anfangen sollen.
Die Analyse der Daten unterscheidet sich je nach Art der eingesetzten Website-Heatmap: - Heatmap: Mithilfe einer Heatmap erhalten Sie einen Überblick über die Abschnitte und Elemente auf Ihrer Seite mit der größten und der kleinsten Aufmerksamkeit. Sie können Heatmaps verwenden, um die beliebtesten Abschnitte einer Seite zu ermitteln, um Ablenkungen zu identifizieren, die Besucher davon abhalten, auf den Haupt-CTA auf Ihrer Homepage zu klicken usw. Es ist einfach, eine Heatmap zu erstellen, aber wenn Ihre Analyse mangelhaft ist, liefert sie Ihnen keine aussagekräftigen Erkenntnisse.
Nehmen wir an, Sie haben gerade die gesamte Website neugestaltet. Um zu sehen, wie die Besucher darauf reagieren, setzen Sie eine Heatmap auf die Homepage. Sie legen eine Stichprobengröße von 1.000 Besuchern fest und beginnen mit der Datenerhebung für einen bestimmten Zeitraum. Anschließend analysieren Sie die gesammelten Daten. 500 Besucher reagierten positiv auf das neue Design und konvertierten. Ohne weitere Nachforschungen setzen Sie also die Version mit einer Conversion Rate von 50 % als endgültiges Design ein.
Die Analyse ist erfolgreich und abgeschlossen, richtig? - ern kann, sollten Sie tiefer eintauchen und nach dem Warum fragen. Warum sind die anderen 50 % der Besucher wieder verschwunden? Was fällt an diesem Segment auf usw.
Der beste Weg zu Antworten auf solche Fragen führt über die Analyse der von einer Heatmap generierten Daten in Form von Segmenten. Da Sie Ihre Stichprobenbesucher nicht segmentiert haben, ist Ihnen entgangen, dass von den 500 Besuchern, die konvertiert haben, 400 neue Besucher waren und 100 wiederkehrende Besucher. Hätten Sie Ihre Stichprobe in neue und wiederkehrende Besucher unterteilt, hätten die Heatmap-Daten Ihrer Website gezeigt, dass 80 % der neuen Besucher gut auf das neue Design reagierten und konvertierten, während nur 20 % der wiederkehrenden Besucher das neue Design ansprechend fanden.
Nachdem Sie nun erfolgreich festgestellt haben, dass zurückkehrende Besucher mit der Neugestaltung nicht zufrieden waren, können Sie eine Umfrage erstellen, um von diesem Segment zu erfahren, was genau sie von der Conversion abgehalten hat.
Ein solch tiefgreifendes Verständnis der Besucher ist nur möglich, wenn Sie bei der Analyse tief in das individuelle Verhalten der Segmente und Personas eintauchen. Segmentieren Sie die Besucher einer Seite nach Herkunft, Gerätetypen oder nach zuvor besuchten Domains usw.
Tipp: Kombinieren Sie Ihr Website-Heatmap-Tool mit anderen qualitativen und/oder quantitativen Forschungsinstrumenten, um tiefere und verlässliche und verwertbare Erkenntnisse zu gewinnen.
Clickmap: Mit einer Clickmap erfassen Sie die Anzahl der Klicks auf jedes Element oder jeden Abschnitt Ihrer Webseite. Sie können auch die Klicks eines Abschnitts mit denen eines anderen oder mit denen der gesamten Seite vergleichen.
Für ein B2B-SaaS-Business sind qualitativ hochwertige Leads extrem relevant. Die wichtigste Quelle für diese Leads sind Formulare: Anmeldeformulare, Formulare für Demoanfragen, Formulare für Gated Content und so weiter. Wenn Sie zwei Formulare auf derselben Seite haben, können Sie mit Hilfe von Clickmaps die Anzahl der Klicks auf beide verfolgen und vergleichen. Wenn Sie auf einer der beiden Landingpages Ihrer Kampagne das Formular mit einem Video kombiniert haben, können Sie mithilfe von Clickmaps feststellen, ob das Video die Besucher vom Ausfüllen des Formulars ablenkt, indem Sie die Anzahl der Klicks auf beiden Seiten vergleichen. Zusätzlich können Sie auch ein Video-Heatmap-Tool verwenden, um die Wirkung des Videos zu verstehen.
Mithilfe von Clickmaps können Sie die Klicks auf Formularfelder nachverfolgen, um festzustellen, ob es ein Feld gibt, auf das die Besucher mehrfach klicken. Viele Klicks sind ein Indiz dafür, dass Ihre Frage nicht klar ist und Besucher deshalb so viele Fehler im gleichen Feld machen. Diese Erkenntnisse können Sie dann zur Optimierung Ihres Formulars nutzen.
Bei der Analyse von Clickmap-Daten für ein beliebiges Ziel ist es wichtig, tote Klicks zu beachten. Zu viele tote Klicks auf ein bestimmtes Element bedeuten, dass die Besucher vielleicht genau dort eine Funktion erwarten, wo es keine gibt. Wenn es z. B. zu viele tote Klicks auf das Hero Image Ihrer Website gibt, denken die Besucher vielleicht, dass sie auf die Homepage gelangen. Diese Erkenntnis kann Ihnen dabei helfen, fehlende Links dort einzufügen, wo Ihre Besucher sie erwarten.
Scrollmap: Wenn sie korrekt ausgeführt und analysiert werden, können Scrollmaps Ihnen helfen, die ideale Länge Ihrer Webseite zu ermitteln. Die wichtigste Kennzahl eines Verlags kann z. B. die Steigerung der Leserschaft sein, indem mehr Menschen dazu gebracht werden, sich für den monatlichen Newsletter anzumelden. Die richtige Analyse von Scrollmaps kann Ihnen helfen, die beste Position für das entsprechende Anmeldeformular zu finden. Der Vergleich von Daten, die von zwei verschiedenen Quellen gesammelt wurden, hilft stets, neue Erkenntnisse zu gewinnen, die die getrennte Betrachtung nicht zu Tage gefördert hätte.
So kann Ihnen die Scrollmap sagen, dass die meisten Besucher bis zum unteren Ende der Seite scrollen, wo sich Ihr Haupt-CTA befindet, während die Clickmap auf derselben Seite zeigt, dass die Bereiche am Ende der Seite die wenigsten Klicks erzielen. Durch die Kombination und anschließende Analyse der beiden Datensätze erkennen Sie das Kernproblem: Die Besucher scrollen zwar bis ganz unten, klicken aber nichts in diesem Bereich. Das kann heißen, dass die Botschaft im unteren Bereich nicht deutlich genug ist, um die Besucher zum Klick auf den CTA zu bewegen. Oder dass die Seite so lang ist, dass Besucher das Interesse verlieren und den CTA gar nicht mehr wahrnehmen.
Ausgehend von Ihrem Ziel können Sie viele Hypothesen aufstellen und die Erkenntnisse der Scrollmap nutzen, um das Problem einzukreisen.
Tipp: Kombinieren Sie Scrollmaps mit anderen Arten von Heatmaps, um verborgene Erkenntnisse zu gewinnen.
Mouse-Tracking-Heatmap: Durch die Verfolgung der Mausbewegungen identifizieren Sie die Bereiche, über die die Besucher am häufigsten bzw. am seltensten mit dem Zeiger fahren. Mit Mouse-Tracking-Heatmaps können Sie das kollektive Besucherverhalten erfassen, visualisieren und verstehen. Es wird aufgezeichnet, wie die Besucher ihre Maus benutzen, wohin sie sich bewegen, welchen Weg sie nehmen, um dorthin zu gelangen, wo sie waren, und an welcher Stelle sie die Website verlassen. Durch die Analyse der Mausbewegungen können Sie u. a. den besten Platz für Anzeigen oder irrelevante Abschnitte ermitteln und auch feststellen, welche andere inhaltliche Struktur Besucher wünschen.
Nehmen wir als Use Case eine Mouse-Tracking-Heatmap einer Reiseseite, um besser zu verstehen, wie sie zur Optimierung der Conversion Rate beitragen kann. So können Sie mit Hilfe der Mausverfolgung das Formularfeld aufspüren, mit dem Besucher übermäßig viel Zeit verbringen oder bei dem sie besonders oft abspringen. Gelingt Ihnen das, so haben Sie ein Kernproblem gefunden. Wenn Sie das Buchungsformular optimieren, senken Sie die Absprungrate und steigern die Conversion Rate.
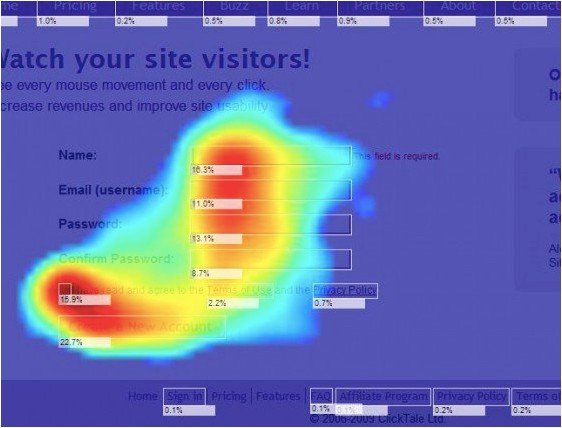
Mouse-Tracking-Heatmaps können auch für B2B-SaaS-Unternehmen nützlich sein, um Lecks in ihren Formularen zu finden und diese zu beheben. Sehen Sie sich das folgende Bild an:

Wie Sie sehen können, hebt die Heatmap alle Bereiche hervor, in denen die Besucher am häufigsten und am seltensten mit der Maus verweilen. Mithilfe solcher Erkenntnisse können Sie das Surfverhalten der Besucher auf Ihren Formularseiten und den Formularen selbst verfolgen und die notwendigen Änderungen vornehmen, um die Abbruchrate zu verringern.
Eye-Tracking-Heatmap: Wie bei allen anderen Arten von Heatmaps können Sie mit Hilfe von Eye-Tracking-Heatmaps die Benutzerfreundlichkeit (UX) und die Benutzeroberfläche (UI) Ihrer Website drastisch verbessern. Sehen Sie sich diesen Screenshot an:

Dies ist eine Anzeige für ein Parfüm von Dolce & Gabbana mit Hollywood-Star Scarlett Johansson. Vielleicht denken Sie beim Betrachten: „Wow! Das ist die perfekte Werbung für unsere neue Parfümlinie“. Sehen Sie sich nun die Heatmap an, die zu dieser Anzeige erstellt wurde:

Auf der Heatmap können Sie deutlich erkennen, dass die Besucher vom Gesicht der Schauspielerin abgelenkt werden und nicht auf das beworbene Produkt schauen. Anstatt dem Produkt einen Mehrwert zu verleihen und Besucher dazu zu bringen, es auszuprobieren, überschattet in diesem Layout das Testimonial die Produktabbildung. Würden Sie dieses Anzeigendesign für Ihr Produkt noch einmal verwenden? Ohne Eyetracking-Heatmaps werden Sie häufig den Fehler begehen, vorhandene Designs und Ideen zu kopieren, ohne dass Daten Ihre Entscheidung stützen. Die korrekte Analyse von Heatmap-Daten liefert hingegen verwertbare Erkenntnisse, die Ihnen dabei helfen, genau zu verstehen, ob Designs funktionieren oder nicht. Und die Ihnen helfen, Änderungen vorzunehmen, die sowohl den Erwartungen der Besucher entsprechen als auch Ihren Zielen dienen.
- Validierung der Analyse durch Experimente: Wie oben erläutert, hängt die Analyse einer Heatmap vom verfolgten Ziel und der Art der eingesetzten Heatmap ab. Sobald Sie mit der Analyse der Heatmap fertig sind, stellen Sie Vermutungen an, wie Sie Ihre Ziele erreichen können. Angenommen, Sie stellen nach der Analyse der Clickmap auf Ihrer Homepage fest, dass die meisten Besucher auf einen Text geklickt haben, der nicht einmal der primäre CTA Ihrer Seite ist. Und der primäre CTA der Seite erhielt weniger als 20 % der gesamten Klicks. Daraus schließen Sie, dass sich Ihr CTA in einem Bereich befindet, der von den Besuchern kaum beachtet wird. Um die Conversion Rate zu verbessern, sollten Sie den CTA in den Bereich verlegen, in dem sich der Text befindet, auf den am häufigsten geklickt wird.
Nachdem Sie auf Basis Ihrer Heatmap-Daten eine Vorgehensweise festgelegt haben, können Sie die Ergebnisse mit verschiedenen Methoden validieren. Eine der gängigsten Methoden ist das A/B-Split-Testing. Sobald Sie entschieden haben, dass der CTA in der Hoffnung auf mehr Conversions in den Bereich mit häufigen Klicks verlegt wird, können Sie durch A/B-Tests mit der ursprünglichen Version überprüfen, ob Ihre Hypothese stimmt.
Tipp: Eine fehlerhafte Analyse führt zu fehlerhaften Schlussfolgerungen.
Wie erstellt man Heatmaps?
Mit Google Sheets/Excel und Google Analytics können Sie Heatmaps erstellen, um Ihre Datensätze für Einblicke in das Besucherverhalten aufzuschlüsseln. Integrierte Tools wie VWO Heatmaps erlauben Ihnen die Erstellung von Heatmaps, anhand derer Sie die Leistung Ihrer Website im Hinblick auf Ihre CRO-Bemühungen untersuchen können. Sie müssen lediglich einen kleinen Codeschnipsel namens Smartcode in Ihre Website einfügen, schon analysiert VWO-Heatmaps Millionen von Engagement-Daten und zeigt sein großes Potenzial als Tool zur Verhaltensvisualisierung.
Wann sollten Sie eine Website-Heatmap einsetzen?
Wenn wir über Research sprechen, gibt es zwei Arten von Methoden: quantitative Forschung und qualitative Forschung. Quantitative Forschungstools wie Google Analytics (GA) erzeugen Daten, die Ihnen mit Zahlen helfen. Diese Daten sagen Ihnen, wie viele Besucher auf Ihre Website kamen, wie viel Zeit sie auf ihr verbrachten, wie viele Besucher konvertierten, wie hoch die Bounce Rate ist usw. Wenn Sie konkrete numerische Fakten über die Leistung Ihrer Website wünschen, erfüllen quantitative Daten diesen Zweck sehr gut.
Was passiert, wenn Sie hinter die Zahlen schauen wollen? Wie können Sie verstehen, warum Besucher so viel Zeit auf Ihrer Website verbringen, warum bestimmte Besucher konvertieren und andere nicht, warum die Bounce Rate Ihrer Website so hoch ist? Quantitative Daten beantworten das „Was?“, aber nicht das „Warum?“. Nur qualitative Daten verraten Ihnen, warum Ihre Website so funktioniert, wie sie funktioniert.
Unternehmen aus allen Branchen haben eines gemeinsam: Sie wollen ihre Besucher verstehen und ihre Websites auf Basis dieser Erkenntnisse anpassen. Heatmaps helfen dabei fast immer. Ganz gleich, wie groß oder klein die Anforderung ist, Heatmaps verraten Ihnen die Gründe für das Besucherverhalten. Und wenn Sie die umfassende Experimentier-Suite von VWO an Ihrer Seite haben, wird die Aufgabe umso einfacher.
Ein B2B-Unternehmen hat vielleicht mit einer geringen Anzahl von Leads zu kämpfen, ein Online-Shop mit einer hohen Abbruchquote, ein Medien- und Unterhaltungsunternehmen mit einem schwindenden Publikum, ein Verlag mit einer geringen Leserschaft und einer niedrigen Aborate usw. Die Liste der Probleme, mit denen Unternehmen konfrontiert sind, ist endlos.
Heatmaps sind sehr nützlich, wenn Sie die Interaktion Ihrer Besucher mit einer Seite verfolgen wollen. Sie zeigt die Performance jedes Abschnitts auf Ihrer Webseite unter verschiedenen Aspekten. Es gibt keine fixen Regeln für den Einsatz von Heatmaps. Das Tool ist so vielseitig, dass es in jeder Lage sinnvoll ist, in der Antworten aus Sicht der Besucher erforderlich sind. Es ist daher eine gute Praxis, Heatmaps für alle Ihre Analysen zu verwenden, unabhängig vom Umfang des Projekts. Sie sind so intuitiv und nützlich, dass Sie selbst für die kleinsten Einblicke, die Sie in das Verhalten Ihrer Besucher benötigen, zum Einsatz kommen sollten. Um besser zu verstehen, wann Sie Heatmaps an den Start bringen sollten, lassen Sie uns einige spezifische Anwendungsfälle betrachten:
- Redesign für eine intuitivere Benutzeroberfläche: Ob geringfügige Designänderung oder komplette Überarbeitung – wenn Sie etwas neugestalten, möchten Sie, dass die neue Version besser ist als die letzte. Außerdem kann die Neugestaltung einer Website langwierig und teuer sein, sodass Sie vor dem Relaunch alle Ihre Hypothesen aus der Nutzerforschung testen und überprüfen sollten. Eine Möglichkeit, um sicherzustellen, dass Sie bei der Neugestaltung Ihrer Website auf dem richtigen Weg sind, ist die Verwendung von Heatmaps. Wie bereits erwähnt, gibt es nichts, was Ihnen mehr über Ihre Besucher verrät als qualitative Tools wie Heatmaps.
Mit Heatmaps finden Sie heraus, wie sich verschiedene Elemente auf Ihrer Seite (z. B. Platzierung des Inhalts, Farben, CTA-Text usw.) auf das Besucherverhalten auswirken. Sobald Sie diese Erkenntnisse gewonnen haben, können Sie sie nutzen, um Ihre Website gewinnbringend neu zu gestalten und eine intuitivere und intelligentere Benutzeroberfläche zu schaffen, die sowohl das Engagement der Besucher als auch die Conversion Rate erhöht. - Senkung der Bounce Rate: Ihre Website mag viel Traffic generieren, aber was tun, wenn die Absprungrate ebenso hoch ist? Wissen Sie, was die Besucher dazu bringt, Ihre Website ohne Conversion zu verlassen? Lassen Sie Heatmaps die Antwort finden. Heatmaps helfen Ihnen, Ablenkungen auf Ihrer Website zu identifizieren, das Layout und die Platzierung von Inhalten zu optimieren, Navigationslücken zu beheben und die richtigen Inhalte so zu platzieren, dass die Absprungrate sinkt und sowohl Engagement als auch Conversion Rate steigen.
- Beseitigung von Navigationslücken: Oft entspricht die Navigation Ihrer Website nicht den Erwartungen Ihrer Besucher. Wenn Besucher das Gesuchte nicht dort finden, wo sie es erwarten, führt dies zu einer schlechten Nutzererfahrung. Verwenden Sie Heatmaps, um die Wünsche Ihrer Besucher zu erkennen und die Navigation entsprechend zu strukturieren. So erhöhen Sie auch Ihre Conversion Rate.
- Steigerung der Anmeldezahlen: Für ein B2B-Saas-Unternehmen sind Anmeldungen (sei es für eine Demo, einen kostenlosen Test oder einen Newsletter) die wichtigste Quelle für Leads. Wenn Besucher keine Aktionen durchführen, die den Pool qualifizierter Leads erweitern, ist es vielleicht an der Zeit, Ihr Formular und dessen Platzierung zu überdenken.
Nehmen wir zum Beispiel an, die Hauptquelle Ihres B2B-Saas-Unternehmens für gute Leads ist Ihr Formular für kostenlose Tests. Gehen wir weiter davon aus, dass sich das entsprechende Formular im aktuellen Design ganz unten auf der Homepage befindet. Beim Blick auf die GA-Daten stellen Sie fest, dass die Conversion Rate Ihrer Website trotz zahlreicher Besucher nicht gerade beeindruckt. Also beschließen Sie, eine Scrollmap für die Seite zu erstellen. Nach Ende des Testteitraums sehen Sie sich die fertige Scrollmap an und stellen fest, dass über die Hälfte Ihrer Besucher das Formular zur Beantragung eines kostenlosen Tests gar nicht gefunden haben, da sie nicht bis zum Ende der Seite gekommen sind. Sie können nun eine Heatmap erstellen, um die beliebtesten Abschnitte Ihrer Seite zu ermitteln, und das Anfrageformular genau dort platzieren, um eine maximale Besucheraktivität zu erzielen. - Durchführung von A/B-Tests: Wenn Sie A/B-Tests durchführen wollen, sollten Sie unbedingt Heatmaps verwenden. A/B-Tests können dazu beitragen, Ihre Conversion Rate zu erhöhen und zu verhindern, dass Ihr Unternehmen jeden Tag mit Problemen zu kämpfen hat. Dies gilt jedoch nur, wenn die A/B-Tests datengestützt sind. Allen Ihren A/B-Testing-Kampagnen sollte eine gute qualitative Analyse des Besucherverhaltens auf Ihrer Website vorausgehen.
Ihr aktuelles Design bringt keine Besucher, also wissen Sie, dass Sie es ein wenig optimieren oder komplett ändern müssen. Wie entscheiden Sie sich? Heatmaps helfen. Mit Heatmaps können Sie den Grund dafür herausfinden, warum Ihr aktuelles Design nicht die gewünschten Conversions erzielt. Sie können sowohl aufmerksamkeitsstarke als auch aufmerksamkeitsschwache Bereiche identifizieren und auf dieser Grundlage eine Variante für Ihren A/B-Test erstellen.
Abgesehen von den oben genannten geschäftlichen Anforderungen gibt es für verschiedene Seiten und Elemente einer Website auch unterschiedliche Anwendungsfälle für Website-Heatmaps. Wie sie Heatmaps einsetzen, hängt von Ihren Zielen ab. Schauen wir uns ein paar Beispiele an, wie Website-Heatmaps zur Steigerung Ihrer Conversions beitragen können:
- Startseite: Ihre Homepage ist das, was Ihre gesamte Website zusammenhält. Jede Seite Ihrer Website verzweigt sich von ihr aus. Sie prägt auch die Art und Weise, wie Besucher Ihre Marke wahrnehmen. Ihre Homepage vermittelt den ersten Eindruck von Ihrer Marke. Wenn sie nicht gut gestaltet ist und die Erwartungen der Besucher nicht erfüllt, ist die Wahrscheinlichkeit größer, dass Ihre Besucher die Seite verlassen, anstatt sich tiefer in den Konversionstrichter hineinzubewegen.
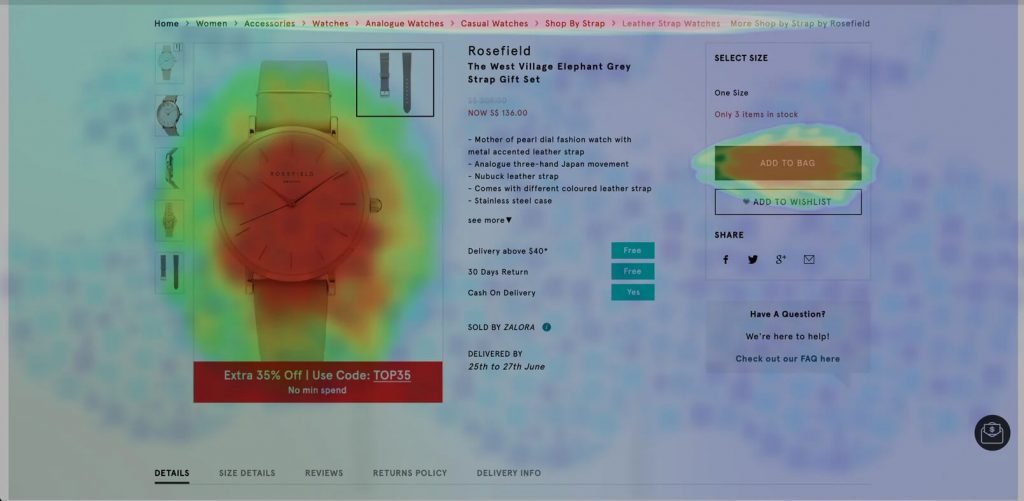
Mit Clickmaps können Sie feststellen, wo die Besucher auf Ihrer Homepage am häufigsten klicken. Sie können auch Scrollmaps einsetzen, um die optimale Länge Ihrer Homepage zu finden. Mit der ständigen Überwachung durch Heatmaps können Sie leicht die beliebtesten Abschnitte Ihrer Homepage ermitteln und wichtige Inhalte und CTA in diesen Abschnitten platzieren. - Produktseite: Ihre Produktseite entscheidet darüber, ob die Besucher Artikel in ihren Warenkorb legen oder nicht. Wenn Ihre Produktseite nicht informativ genug ist, keine qualitativ hochwertigen Produktbilder enthält oder die Größentabelle zu schwer zu finden ist, werden die Besucher Ihre Website ohne Kauf verlassen. Sie können Website-Heatmaps verwenden und so nachvollziehen, wie die Nutzer auf Ihren Produktseiten navigieren, ob sie Schwierigkeiten beim Finden der Größenangaben haben, wie sie nach Angeboten suchen und vieles mehr. Ein Beispiel: Sie beschließen, auf der Produktseite Ihres Shops eine Heatmap zu erstellen. Nach Abschluss des Probezeitraums analysieren Sie die Daten.
Beim Betrachten der Heatmap stellen Sie fest, dass viele Nutzer auf das Produktbild geklickt haben. Ihr bestehendes Design sieht nicht vor, dass sich das Bild beim Anklicken vergrößert. Die Heatmap verrät Ihnen also, was die Nutzer von Ihrer Produktseite erwarten. Somit erfahren Sie, wie Sie Ihre Produktseite optimieren können, um die Wünsche der Besucher zu erfüllen und die UX Ihrer Website zu verbessern.

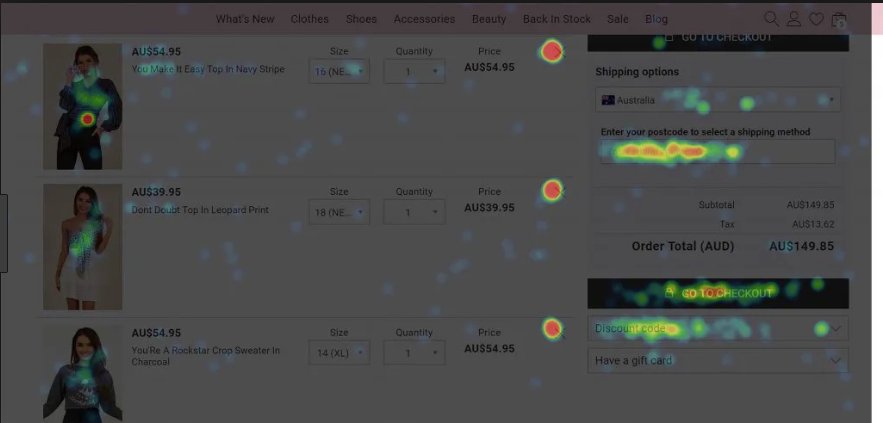
Checkout-Seite: Die Kassenseite ist die letzte in Ihrem Konversionstrichter. Daher ist es absolut wichtig, dass die Besucher auf dieser Seite alle notwendigen Informationen finden. Wenn dies nicht der Fall ist, springen die Besucher ab, suchen woanders nach den fehlenden Informationen und kehren womöglich nie wieder zurück. Eine Website-Heatmap kann Ihnen helfen, all diese fehlenden Informationen zu identifizieren, indem sie das Nutzerverhalten nachzeichnet.
Beispiel: Ihre GA-Daten besagen, dass die meisten Besucher mit Produkten im Warenkorb ihren Kauf auf der Kassenseite abbrechen. Sie beschließen, eine Heatmap zu erstellen. Nach Analyse der gesammelten Daten stellen Sie fest, dass viele Besucher auf das Feld „Gutschein einlösen“ geklickt und dann Ihre Website verlassen hat, um nie wieder zurückzukehren.
Aufgrund dieser Erkenntnis können Sie nun die Hypothese aufstellen, dass das Hinzufügen einer Dropdown-Liste mit allen anwendbaren Gutscheincodes oder das automatische Ausfüllen des Feldes bei rabattberechtigten Kunden dazu beitragen wird, die Abbruchrate zu verringern und die Zahl der Einkäufe zu erhöhen.
Blogs und andere Ressourcenseiten: Wenn Sie herausfinden wollen, wie lang Ihre Blogs, Fallstudien, Artikel und anderen Inhalte optimalerweise sein sollten, helfen Ihnen Heatmaps weiter. Scrollmaps geben Aufschluss darüber, wie weit die Nutzer auf einer Seite nach unten scrollen, wie viele Besucher 50 %, aber nicht 100 % einer Seite durchgescrollt haben usw. Mithilfe von Scrollmaps können Sie Ihre Inhalte optimieren und deren Länge dem Besucherverhalten entsprechend planen.
Call to action (CTA): Der CTA ist auf Ihrer Webseite der Ort, an dem die eigentliche Aktion stattfindet. Wenn Sie den falschen Text, die falsche Farbe oder den falschen Bereich für die Platzierung des CTA wählen, beeinträchtigt dies die Conversion Rate Ihrer Website. Setzen Sie eine Website-Heatmap ein, um die beliebtesten Abschnitte Ihrer Webseite zu ermitteln und den CTA dort zu platzieren. Oder um zu erfahren, ob die Besucher überhaupt bis ganz nach unten scrollen und damit den Bereich mit Ihrem CTA erreichen.
Häufige Fehler beim Einsatz von Website-Heatmaps
Man könnte meinen, dass Heatmaps eine so schnelle und einfache Möglichkeit zur Auswertung des Besucherverhaltens auf einer Seite ermöglichen, dass Fehler ausgeschlossen sind. Stimmt nicht! Lassen Sie sich überraschen, welche Patzer bei der Einrichtung und Nutzung von Heatmaps häufig vorkommen.
- Stichprobengröße: Marketer vergessen oft, dass Heatmaps wie jedes andere statistische Instrument behandelt werden sollten und sie eine für die gesamte Zielgruppe repräsentative Stichprobengröße wählen sollten.
Achten Sie bei der Auswahl der Stichprobengröße darauf, dass sie weder zu groß noch zu klein ist. Andernfalls ist die Stichprobe nicht repräsentativ und der Heatmap-Bericht unnütz. Die Stichprobengröße hängt nicht nur von Ihrem Ziel ab, sondern auch von anderen Faktoren. Sie können die richtige Stichprobengröße für Ihre Heatmap anhand der folgenden Parameter berechnen:- Tatsächlicher monatlicher Traffic: Gesamter monatlicher Traffic der Seiten, für die Sie Heatmaps erstellen möchten.
- Fehlerspanne: Die von Ihnen festgelegte Fehlerspanne gibt an, wie stark Ihre Forschungsergebnisse vom tatsächlichen Bild der Gesamtbevölkerung abweichen können.
- Konfidenzniveau: Ihre Annahme in Prozent, dass die von Ihnen gewählte Stichprobe ein bestimmtes Ergebnis erzielen wird.
Wenn Ihre Website stark frequentiert wird, können Sie die Stichprobengröße für Ihre Heatmap anhand der folgenden Formel von Scott Smith leicht festlegen:
(Z-Wert)² x Standardabweichung (1-Standardabweichung)/(Fehlerspanne) = n²
Wobei,
Der Z-Wert entspricht dem von Ihnen gewählten Konfidenzniveau. Sie können im Internet leicht Tabellen finden, in denen die Z-Werte für die gängigsten Konfidenzniveaus aufgeführt sind.
| Konfidenzniveau | Z-Wert |
| 99% | 2,58 |
| 95% | 1,96 |
| 90% | 1,65 |
| 85% | 1,44 |
| 80% | 1,28 |
Bei der Standardabweichung handelt es sich um den Grad der Abweichung zwischen dem Mittelwert eines Datensatzes und den einzelnen Datenpunkten des Datensatzes.
Sie können auch Online-Stichprobenberechner verwenden, um Berechnungsfehler zu vermeiden. Ein solcher Online-Stichprobenberechner wird vom Umfrageportal SurveyMonkey angeboten.
- Traffic-Typ: Abgesehen von der Stichprobengröße ist es auch wichtig, falschen Traffic zu vermeiden. So haben Unternehmen aller Branchen immer zwei Arten von Besuchern auf ihren Websites: neue oder erstmalige sowie alte oder wiederkehrende. Die Parameter zur Erfassung des Verhaltens von Erstbesuchern und Folgebesucher sind jedoch sehr unterschiedlich. Ein Folgebesucher reagiert möglicherweise ganz anders auf die Botschaften auf Ihrer Website als ein Erstbesucher. Oder ein Folgebesucher kommt auf Ihre Website, weil er eine andere Information sucht als ein Erstbesucher.
Wie die Größe der Stichprobe hängt auch der richtige Typ Datenverkehr von Ihrem Ziel ab. Stellen Sie sich vor, Sie möchten die Anzahl der Wiederholungskäufe in Ihrem Shop steigern. Damit Ihr ausgewählter Traffic repräsentativ ist und die Heatmap aussagekräftige Erkenntnisse liefert, sollten Sie nur Folgebesucher als Zielgruppe auswählen. Wenn Ihr Ziel darin besteht, die Benutzerfreundlichkeit Ihrer neuen Website zu testen, sollten Sie die Besucher in neue und wiederkehrende Besucher unterteilen, damit die endgültigen Daten für beide Segmente gelten.
Es ist von entscheidender Bedeutung, dass Ihr Heatmapping-Tool die Segmentierung Ihrer Besucher entsprechend Ihrer Geschäftsanforderungen erlaubt.
- Stichprobenzeitraum: Achten Sie bei der Erstellung einer Heatmap auf Ihrer Website auf den Zeitraum, für den Sie sie erstellen. Beachten Sie dabei die folgenden Punkte:
- Ihr Stichprobenzeitraum sollte unter Berücksichtigung externer Faktoren wie Feiertage, Ferien, Verkaufszeiten, Wochenenden usw. festgelegt werden.
- Ihr Stichprobenzeitraum sollte verschiedene Käuferverhaltensweisen berücksichtigen.
Wenn Sie die oben genannten Punkte bei der Festlegung des Stichprobenzeitraums nicht berücksichtigen, laufen Sie Gefahr, dass Ihr Heatmap-Bericht nicht repräsentativ ist. Ein Beispiel: Sie besitzen einen Shop und starten eine Woche vor Weihnachten eine Heatmap für eine Ihrer Seiten. Glauben Sie, dass die erzeugten Ergebnisse für das ganze Jahr repräsentativ sein werden? Nein, mit allerhöchster Wahrscheinlichkeit nicht. Das Kaufverhalten an Festtagen oder zu bestimmten Anlässen unterscheidet sich deutlich vom Rest des Jahres.
Ein weiteres Beispiel für eine Heatmap: Nehmen wir an, Sie richten Ihr Tool so ein, dass es Daten über die ersten 5.000 Besucher auf Ihrer Homepage erfasst. Was passiert, wenn es in den ersten 2-3 Tagen die 5.000er-Marke erreicht? Die Datenerfassung stoppt. Wenn Ihr Stichprobenzeitraum an einem Freitag beginnt und am Sonntag endet, werden alle Besucher, die wochentags auf Ihre Website kommen, ignoriert.
- Verschmutzte Daten: Marketer sind stets auf schnelle Ergebnisse aus. In einigen Fällen mag dies von Vorteil sein, in anderen nicht. Wenn es um Heatmaps geht, beeinträchtigt Ungeduld die Qualität der generierten Daten. Dies gilt vor allem für Unternehmen, für die der Einsatz von Tools wie Heatmaps neu ist. Wenn Sie wiederholt einen Blick in eine Heatmap werfen oder Schlussfolgerungen daraus ableiten, bevor der Stichprobenzeitraum vorbei ist, verunreinigen Sie Ihre eigenen Heatmap-Daten.
Beispiel: Sie haben eine Heatmap auf Ihrer Homepage eingerichtet. Nach zwei Tagen stellen Sie fest, dass sich ein riesiger roter Farbklecks um das Hero Image gebildet hat, das keinen Link enthält. Sie wollen nun wissen, warum dieses Element so viele Besucher anzieht und bitten Ihre Kollegen um eine Erklärung. Auf der Suche gehen Ihre Kollegen auf die Homepage, durchstöbern sie, klicken auf das Hero Image und verschmutzen so Ihre Heatmap-Daten.
Stellen Sie sicher, dass alle IPs innerhalb Ihres Unternehmens blockiert sind, um jegliche Datenverschmutzung zu vermeiden.
- Übereilte Schlussfolgerung: Einer der häufigsten und schädlichsten Fehler besteht darin, einen frühen Trend als endgültiges Ergebnis zu betrachten und die Heatmap zu beenden, bevor der Stichprobenzeitraum vorbei ist.
Nehmen wir zum Beispiel an, Sie richten auf einer Ihrer Webseiten eine Heatmap ein und legen zwei Wochen als Stichprobenzeitraum fest. Am Ende der ersten Woche sehen Sie sich die Daten an und stellen fest, dass viele Besucher auf einen Abschnitt ohne Links anstatt auf den primären CTA geklickt haben. Ohne das Ende der zweiten Woche abzuwarten, nehmen Sie Änderungen vor und setzen sie um.
Wenn Sie Änderungen auf Basis von Annahmen vornehmen, gefährden Sie die Gültigkeit Ihres Heatmap-Reports. Wenn Sie zu früh eine Schlussfolgerung ziehen, entgehen Ihnen möglicherweise wichtige Erkenntnisse, die die Heatmap liefern kann.
Sie sollten nie Rückschlüsse ziehen, bevor der Stichprobenzeitraum abgelaufen ist.
- Isolierte Maßnahme: Die Heatmap ist kein isoliertes Tool zur Datenerfassung. Sie als solches zu behandeln, ist einer der häufigsten Fehler. Heatmaps sollten stets als Teil eines größeren Datensatzes eingesetzt werden, z. B. in Kombination mit Webanalysetools wie Google Analytics (GA), Sitzungsaufzeichnungen usw. So können Sie die von Ihnen vorgeschlagenen Änderungen und die von Ihnen gesammelten Daten mit Querverweisen versehen und bestätigen.
Beispiel: Sie schauen sich die Daten Ihrer Heatmap an und haben den Verdacht, dass sie aus irgendeinem Grund verunreinigt wurden. Wie wollen Sie Ihren Verdacht bestätigen oder die Zahlen überprüfen, wenn Sie kein anderes Tool zur Datenerfassung verwenden?
Mit anderen Tools neben einer Heatmap stehen Ihnen mehrere Optionen zur Verfügung, um Ihre Daten und Schlussfolgerungen zu validieren. Außerdem hilft es Ihnen, die richtigen Entscheidungen zu treffen.
- Wrong tool: Falsches Tool: Aufgrund der wachsenden Beliebtheit von Heatmaps gibt es heute viele kostengünstige (und sogar kostenlose) Tools auf dem Markt. Allerdings sind nicht alle gleich gut. Achten Sie auf Heatmap-Tools, die Ihnen mehrere Einstellungsmöglichkeiten bieten. Informieren Sie sich gründlich und wählen Sie das Tool aus, mit dem Sie die Besucher anhand mehrerer Parameter segmentieren, die Besucheraktivitäten aufzeichnen, Optionen für das Besucher-Feedback anbieten können usw.
Was sind die Herausforderungen beim Einsatz von Website-Heatmaps?
Unabhängig davon, wie intuitiv oder einfach ein Tool ist, bringt es immer auch eine Reihe von Herausforderungen mit sich. Aber diese Herausforderungen lassen sich meistern. Heatmaps sind in der Theorie einfach, aber in der Praxis komplex. Sehen wir uns einige der häufigsten Herausforderungen an, die mit der Verwendung von Heatmaps einhergehen:
- Dynamisches URL-Tracking: Qualitative Forschungstools sind das Mittel der Wahl, wenn man das Besucherverhalten verstehen will. Sie gewähren Einblicke auf leicht verständliche, grafisch-visualisierte Weise in verschiedenen Formen wie Scrollmaps, Clickmaps usw. Bei dynamischen Seiten liefern Heatmaps nicht ganz so zuverlässige Einblicke in die Details des Besucherverhaltens. Aber solche tiefgreifenden Analysen sind besonders wichtig, gerade wenn jedem einzelnen Nutzer ein personalisierter Service geboten werden soll. Diese Herausforderung stellt sich in allen Branchen, denn selbst die kleinsten Unternehmen haben heute für die meisten Seiten ihrer Website eher dynamische als statische URLs. Die meisten Webseiten sind heute dynamisch, mit expandierenden Menüs, mehreren Animationen, Pop-ups usw. Die Lösung: dynamische Heatmaps.
Anders als statische Heatmaps können dynamische Heatmaps problemlos auf dynamischen Seiten wie der Warenkorb-Seite, der Bestellseite, dem Kundenprofil usw. aufgezeichnet werden. Sie ermöglichen tiefe Einblicke in die Interaktion jedes einzelnen Besuchers mit der Seite, z. B. was seine Aufmerksamkeit erregt, was er von bestimmten Abschnitten erwartet und an welcher Stelle er die Seite verlässt. Da dynamische Seiten dynamische URLs haben, können sie nicht mit normalen Website-Heatmaps analysiert werden. Dafür brauchen Sie dynamische Heatmaps. Sie liefern tiefe Einblicke in das Browserverhalten Ihrer Besucher.
Nehmen wir zum Beispiel an, Sie besitzen einen Shop und möchten das Surfverhalten Ihrer Besucher auf der Warenkorbseite verstehen. Sie richten eine dynamische Heatmap auf der Warenkorbseite ein und warten, bis die vorgegebene Zeit abgelaufen ist. Der so erstellte Bericht sieht in etwa so aus:
Der Screenshot der dynamischen Heatmap zeigt die Aktivitäten eines einzelnen Besuchers. Die roten Felder zeigen die Bereiche mit der höchsten und die hellblauen Felder jene mit der geringsten Interaktion an. Auf den ersten Blick sehen Sie eine hohe Aktivität auf dem ausgewählten Produktbild, auf der Schaltfläche „Abbrechen“, auf dem Postleitzahlenfeld, auf der Option „Rabatte“ und auf der Kassenseite. Anhand dieser Beobachtungen gewinnen Sie leicht ein tieferes Verständnis der einzelnen Besucher und können die Seite so optimieren, dass sie deren Erwartungen entspricht. Eine solch tiefgreifende Analyse ermöglichen nur dynamische Heatmaps.
- Datenanalyse: Heatmaps sind wunderschön mit ihren leuchtenden Farben und den leicht zu interpretierenden Daten. Aber diese Schönheit kann auch die enorm wichtige Frage verschleiern: Wo soll man anfangen? Heatmaps sind intuitiver und schneller als herkömmliche Methoden der Datenerfassung und -darstellung (wie z. B. in Excel). Aber auch Heatmaps bedürfen der korrekten Interpretation.
Eine Sache sollten Sie stets im Auge behalten: Die Analyse sollte von Ihren Zielen ausgehen und nicht umgekehrt. Wenn Sie mit der Analyse einer Heatmap beginnen, ohne sich Ziele zu setzen, werden Sie höchstwahrscheinlich nicht die Ablenkungen erkennen, die Besucher davon abhalten, zu Kunden zu werden.
Nehmen wir z. B. an, dass der primäre CTA auf der Homepage Ihres Verlags die Besucher auffordert, den monatlichen Newsletter zu abonnieren – „Abonnieren Sie unseren monatlichen Newsletter“. Der CTA befindet sich im nicht direkten Bereich Ihrer Homepage zusammen mit anderen wichtigen Informationen wie „Jetzt spenden“, „Kontakt“, „Praktikum“ usw. Sie sehen sich Ihre GA-Daten an und stellen fest, dass die Conversion Rate trotz guter Besucherzahlen sehr niedrig ausfällt. Also richten Sie eine Heatmap auf Ihrer Homepage ein. Ohne irgendwelche Ziele zu definieren, beginnen Sie mit dem Sammeln von Daten. Nach Ablauf des Probezeitraums beginnen Sie mit der Analyse. In dem Moment, in dem Sie die endgültige Heatmap sehen, werden Sie von einem Abschnitt angezogen, der am hellsten ist. Also beschließen Sie sofort, den primären CTA in diesen Bereich zu verlegen.
Da Sie vor der Erstellung der Heatmap keine Ziele definiert haben, sind Ihnen bestimmte Erkenntnisse entgangen. So hätte Ihnen eine Scrollmap auf der Seite gezeigt, dass die meisten Besucher nicht bis ganz nach unten scrollen und somit den primären CTA sowie alle anderen wichtigen Informationen, die dort platziert sind, verpassen. Vielleicht gelingt es Ihnen, durch Verlegung des CTA in den beliebtesten Bereich die Zahl der Newsletter-Abonnements zu steigern. Aber Sie lassen die anderen Probleme mit den anderen wichtigen Informationen außer Acht und verpassen weitere Möglichkeiten zur Optimierung.
Heatmap-Beispiele
Website-Heatmaps im E-Commerce
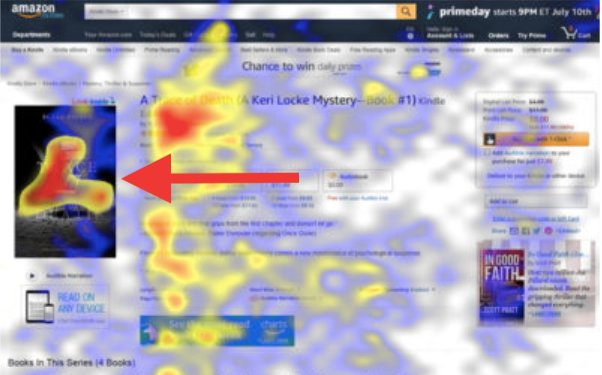
E-Commerce-Unternehmen nutzen Heatmaps, um ihre Umsätze zu steigern, weil sie ihnen dabei helfen, genau herauszufinden und zu analysieren, wie sich Besucher auf ihrer Website verhalten. Um den Einsatz in der Praxis zu verstehen, schauen wir uns das Beispiel einer Website-Heatmap vom Buchkauf bei Amazon an.
Auf der Heatmap können Sie leicht sehen, welche Bereiche auf der Seite die meiste Aufmerksamkeit erhalten:


Aus dieser Heatmap geht hervor, dass sich die aufmerksamkeitsstärksten Abschnitte mit dem größten Engagement am Anfang der Seite befinden. Eine weitere Beobachtung ist, dass die Besucher auch auf die Elemente „Kunden, die dies gekauft haben, haben auch gekauft“, „Gesponserte Produkte“ und „Bücher in dieser Reihe“ klicken:

Mithilfe von Erkenntnissen wie den oben genannten können Shops verwandte Produkte und wichtige Inhalte in den beliebtesten Bereichen platzieren und so die Conversion Rate erhöhen.
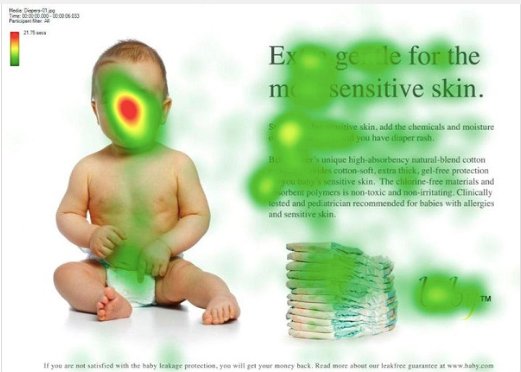
Um eine spezifischere Verwendung von Heatmaps im E-Commerce zu verstehen, schauen wir uns an, wie ein Shop für Babyprodukte Website-Heatmaps verwendet hat, um Ablenkungen zu identifizieren und diese zu seinem Vorteil zu nutzen. Hier die Heatmap, aufgezeichnet auf der Originalseite:

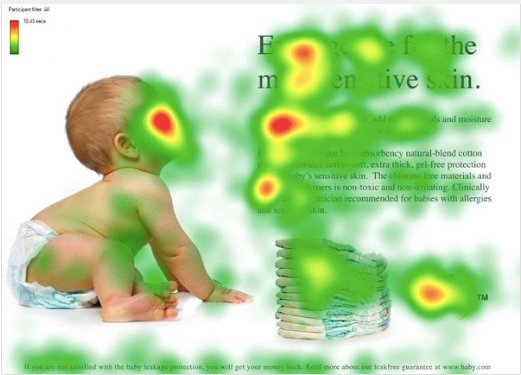
Die Analyse der Heatmap ergab, dass das Gesicht des Babys die meiste Aufmerksamkeit der Besucher auf sich zog, obwohl eigentlich die Botschaft und das Produkt auf der rechten Seite im Mittelpunkt hätten stehen sollen. Weitere Nachforschungen ergaben den Grund: Frauen, Babys und attraktive Menschen ziehen die Blicke der Besucher auf jeder Seite wie Magnete an. Auf Basis all dieser Erkenntnisse wurde das Design der Seite geändert, und dies ist die Heatmap des neuen Designs:

Bei der ersten Version lenkte das Gesicht des Babys die Besucher ab. Daher wurde das Sichtfeld des Babys auf das Produkt und die Botschaften gedreht. Die Heatmap des neuen Designs zeigt, dass das Gesicht des Babys zwar weiterhin Aufmerksamkeit erregt, die Besucher aber zunehmend auf den Inhalt und das Produkt auf der rechten Seite achten, indem sie der Sichtlinie des Babys folgen.
Optemeria steigerte seine Add-to-Cart-Rate um 34 % durch Website-Heatmaps zur Analyse des Surfverhaltens der Besucher.
Website-heatmaps in der Verlagsbranche
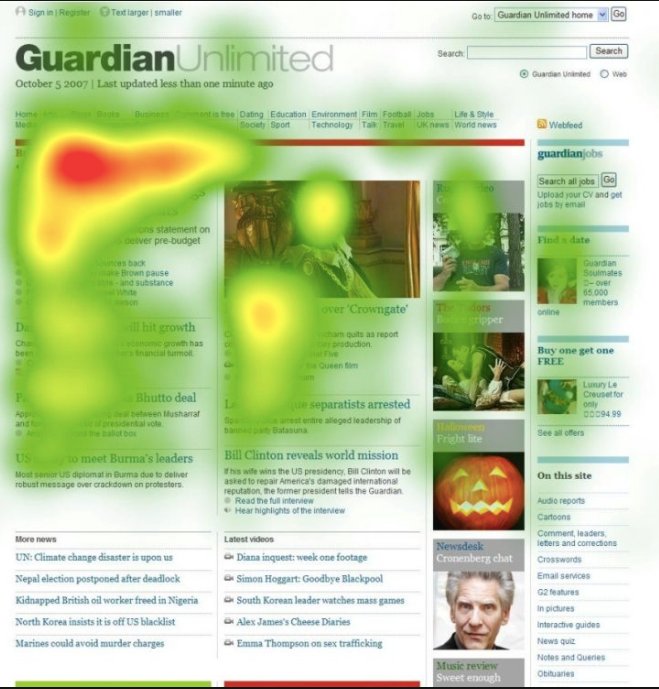
Verlage geben Newsletter, Zeitungen, Monatsmagazine usw. heraus. Unabhängig von der Art des Inhalts ist das Hauptziel immer die Steigerung der Leserschaft und der Abonnements für die verschiedenen Produkte. Tatsache ist, dass Menschen Ihre Artikel und digitalen Zeitungen nur dann lesen und abonnieren werden, wenn Ihr Beitrag einen Mehrwert bietet. Daher sollten Sie unbedingt nur die informativsten Beiträge, die das höchste Interesse auf sich ziehen, in die meistbesuchten Abschnitte der Seite stellen. Sehen wir uns zum Beispiel die Heatmap des Guardian zu einer seiner Zeitungsausgaben an:

Die Heatmap zeigt, dass sich die meiste Aufmerksamkeit auf den linken oberen Bereich der Seite konzentriert und der untere und rechte Teil der Seite wenig bis gar nicht beachtet wird. Wenn einige Abschnitte Ihrer Seite sehr aufmerksam und andere gar nicht betrachtet werden, bedarf es eines Redesigns. Nehmen wir an, der Abschnitt „Weitere Nachrichten“ auf der obigen Seite enthält Meldungen, die den Interessen vieler Leser entsprechen. Da ihre Aufmerksamkeitsspanne jedoch schwindet, wenn sie den unteren Abschnitt erreichen, interagieren sie letztendlich nur mit den Abschnitten oben links, die keine besonders relevanten Themen enthalten. Dies kann zu Reibungsverlusten und einer schlechten Nutzererfahrung führen. Website-Heatmaps können Ihnen helfen, solche Verhaltensmuster zu erkennen und die Nachrichten auf die Interessen und Erwartungen Ihrer Besucher abzustimmen.
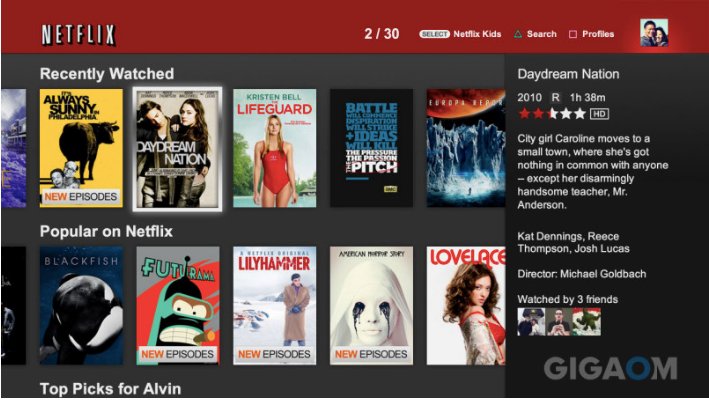
In der Videostreaming-Branche ist Netflix führend beim Einsatz von Tools wie A/B-Tests und Website-Heatmaps, um das Besucherverhalten besser zu verstehen, das Erlebnis für die Nutzer zu personalisieren und so die Conversion Rate zu optimieren. Einer der deutlichsten Beweise dafür ist die 2013 erfolgte Überarbeitung der gesamten Benutzeroberfläche, um die kognitive Belastung der Nutzer zu verringern. So sah die Seite von Netflix vorher aus:

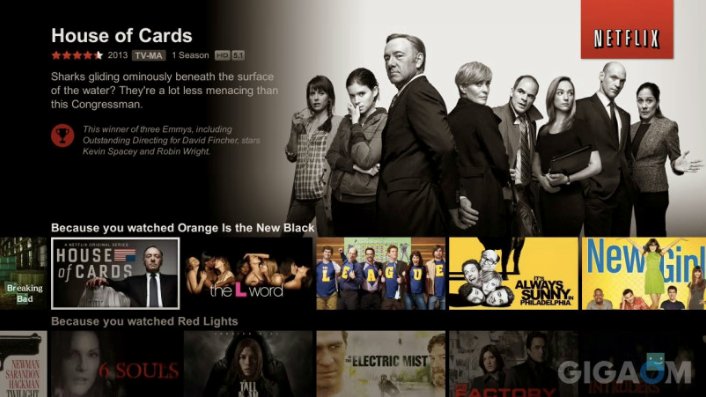
2009 führte Netflix das oben abgebildete Format für Smart-TVs und verbundene Geräte ein. Es zeigte endlose Reihen von Kästchen. Die Designer von Netflix machten sich 2012 daran, Modelle für ein UI-Format zu entwerfen, das sich auf große Bilder konzentriert und die Schachtelgrafiken durch Regale ersetzt. So sah das neue Design aus:

Netflix änderte nicht nur die Art und Weise der Videoanzeige, sondern entfernte auch die Textbeschreibung auf der rechten Seite der Seite, die in der Version von 2009 noch vorhanden war, und verschob sie über den Titel nach oben links. Dies geschah, weil eine auf der Seite aufgezeichnete Heatmap für die Blickaufzeichnung ergab, dass die Nutzer ständig zwischen dem Text auf der rechten Seite und dem Titel auf der linken Seite hin und her springen mussten.

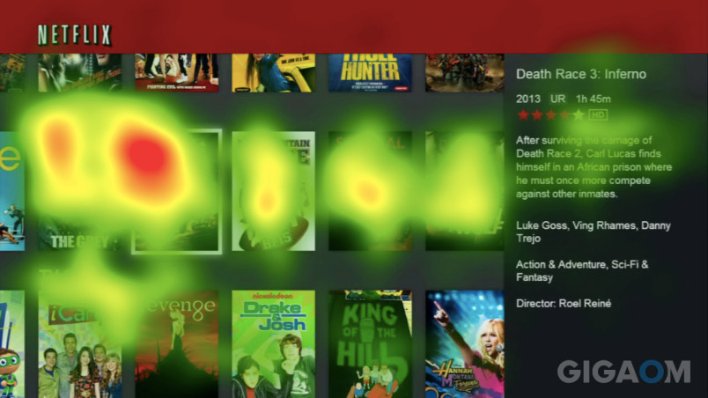
Das Team von Netflix hat auch eine Heatmap des neuen Interface erstellt.

Die neue Heatmap zeigte viel weniger Hin und Her zwischen den Informationen und damit eine deutliche Reduktion der kognitiven Belastung der Nutzer. Netflix führte eine Rekordzahl von 7 A/B-Tests durch, um die neue Schnittstelle zu testen, und schaltete sie dann live. Das Netflix, das wir heute kennen und sehen, ist eine optimierte Version der oben gezeigten, neu überarbeiteten Oberfläche.
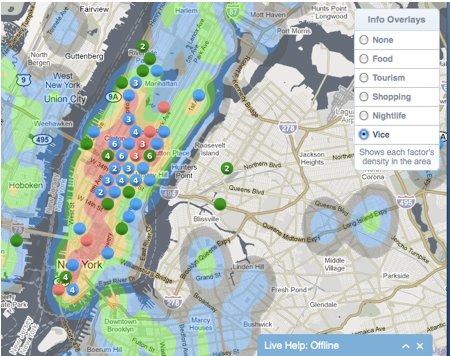
Website-heatmaps in der reisebranche
Haben Sie sich schon einmal gefragt, wie es möglich ist, dass auf manchen Reise-Websites genau die Informationen zu finden sind, die Sie suchen, und zwar genau an der Stelle, an der Sie sie erwarten? Website-Heatmaps sind eine Möglichkeit, dies zu erreichen. Das Hauptziel der Website eines Reiseanbieters ist immer die Steigerung der Buchungszahlen. Sie dient aber auch anderen Nutzeranforderungen wie Fluginformationen, Online-Check-in, Beschwerdeabwicklung usw. Um die Buchungszahlen zu erhöhen und es den Nutzern zu erleichtern, die gewünschten Informationen zu finden, greifen Reiseunternehmen häufig auf Website-Heatmaps zurück. Wie bereits erwähnt, helfen Ihnen Heatmaps dabei, das Surfverhalten Ihrer Besucher und Nutzer auf Ihrer Website zu verfolgen. Diese Informationen können Sie nutzen, um die UX und UI Ihrer Website zu verbessern.
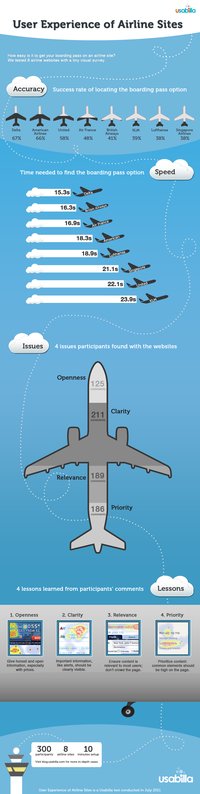
KLM Royal Dutch Airlines mit Sitz in Amstelveen, Niederlande, wurde 1919 gegründet und ist die älteste Fluggesellschaft der Welt, die noch unter ihrem ursprünglichen Namen operiert. Laut einer Studie über die Benutzerfreundlichkeit von Websites von Fluggesellschaften brauchten die Benutzer am längsten, um ihre Bordkarten von KLM Airlines online zu finden.

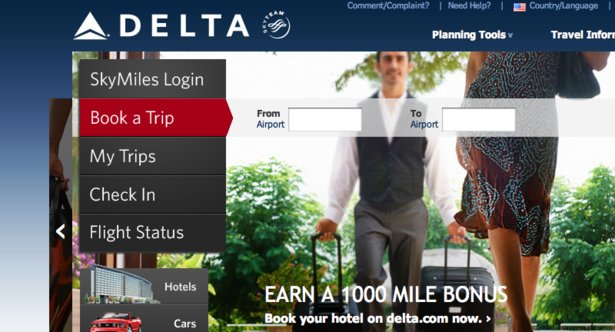
Delta Airlines war auf dieser Liste auf dem ersten Platz. Nutzer fanden es dort am einfachsten, ihre Bordkarten auf der Website zu finden. So sieht die Seite von Delta Airlines aus:

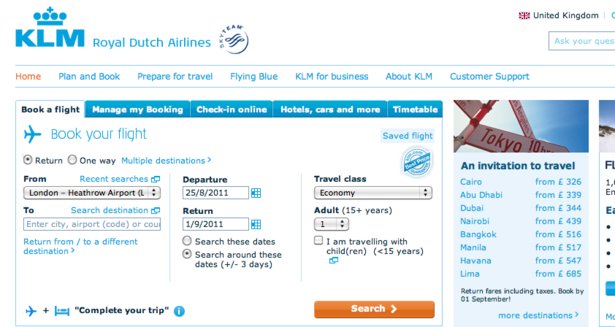
So sah die Homepage von KLM Airlines aus:

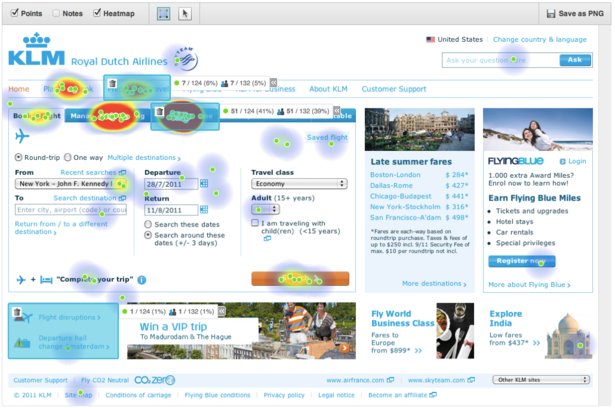
Das UX-Team bei KLM beschloss, eine Heatmap auf ihrer Homepage zu erstellen und herauszufinden, warum die Nutzer im Vergleich zu den Websites anderer Fluggesellschaften am längsten brauchten, um Bordkarten zu finden. Diese Heatmap kam dabei heraus:

Im Vergleich der Websites von KLM und Delta fällt ein drastischer Unterschied auf. Das Design von Deltas Seite ist sauber, auf den Punkt gebracht und nicht überladen. Die oben abgebildete Heatmap der KLM-Website zeigt hingegen, wie unübersichtlich die Homepage ist, und genau das könnte der Grund für die geringe Leistung bei der Online-Suche nach Bordkarten sein.
Eine weitere interessante Möglichkeit, wie Reise-Websites Heatmaps für die Conversion-Optimierung nutzen können, fokussiert nicht auf das Backend (Besucherverhalten analysieren), sondern das Frontend (Besuchern helfen, Erlebnis verbessern). Hipmunk bietet eine umfassende Suche nach verschiedenen Verkehrsmitteln, die Buchung von Hotels und Ferienwohnungen sowie einen Preisvergleich zwischen den Top-Reiseseiten. Das Unternehmen war das erste, das Heatmaps im Frontend verwendete. So sah das für die Besucher aus:

Mit Hilfe der Heatmap-Daten konnten die Besucher der Hipmunk-Website leicht entscheiden, wo sie übernachten, wo sie essen, welche Orte sie besuchen usw. Da die Besucher nicht mehr auf mehrere Websites gehen mussten, um Empfehlungen zu verschiedenen Aspekten ihrer Reise zu erhalten, stieg sowohl die Benutzerfreundlichkeit als auch die Conversion Rate von Hipmunk drastisch.
Dem Beispiel von Hipmunk folgend, begannen auch Wettbewerber wie Kayak.com damit, Besuchern eine Heatmap-Ansicht der mehr oder weniger spannenden Orte einer Stadt anzubieten.
Website-heatmaps im B2B-SaaS-bereich
Qualifizierte Leads sind für ein B2B-SaaS-Unternehmen extrem wichtig. Ohne gute, qualifizierte Leads kann ein B2B-Unternehmen nicht florieren. Die Hauptquelle für solche Leads sind die verschiedenen Formulare auf der Website: für ein Webinar, für eine kostenlose Demo, für Whitepaper und Fallstudien, für den Newsletter usw. Diese Formulare befinden sich auf verschiedenen Seiten und unterscheiden sich oft voneinander. Viele B2B-Unternehmen verwenden Website-Heatmaps, um den besten Abschnitt auf einer Seite für die Platzierung von Formularen und CTAs zu ermitteln und um Unterbrechungen im Userverhalten zu erkennen und zu korrigieren, damit nichts die Besucher vom gewünschten Weg abbringt.
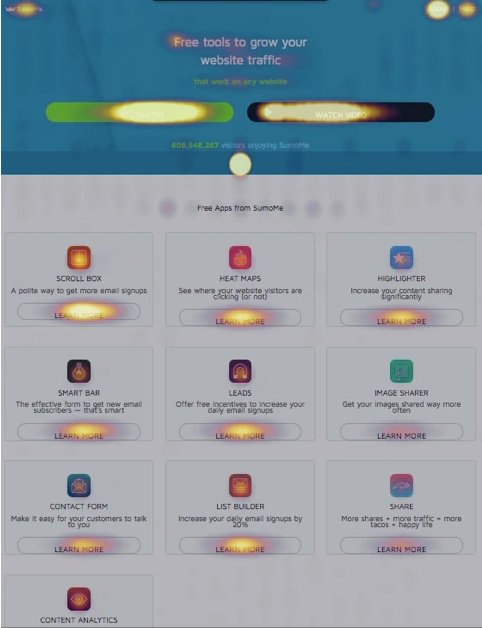
Die Homepage eines B2B-SaaS-Unternehmens ist von zentraler Bedeutung für die gesamte Website. Das liegt zum einen daran, dass sie mehrere Formulare zur Lead-Sammlung enthält, zum anderen an ihrer Verteilfunktion. Sie führt Besucher in alle Winkel der Website – anders als Anzeigen und Social-Media-Posts, die nur auf eine bestimmte Seite verlinken). Um die unerforschten Potenziale Ihrer Homepage zu nutzen und alle möglichen Hürden aus ihrem Konversionstrichter zu entfernen, beschloss das SaaS-Unternehmen Sumo, das mehrere Marketing-Tools anbietet, eine Heatmap auf seiner Homepage zu erstellen. So sieht sie aus:

Nach einem Blick auf die Heatmap der Homepage hat das Team von Sumo folgendes festgestellt:
- Die Elemente auf dem Banner der Seite wurden gut beachtet.
- Im Banner klickten die Besucher am häufigsten auf den Link „Über uns“.
- Die beiden wichtigsten CTAs der Seite – “ Los geht’s“ und „Video anschauen“ – wurden ebenfalls in erheblichem Umfang angeklickt.
- Alle im Hauptteil der Seite aufgeführten kostenlosen Tools wurden angeklickt, aber die auf der linken Seite aufgeführten Tools häufiger als jene auf der rechten Seite.
- Der Pfeil unter dem Banner wurde häufig angeklickt, obwohl er nicht verknüpft war. Offenbar erwarteten die Besucher an dieser Stelle einen Link.
Diese Beobachtungen halfen dem Team von Sumo bei der Änderung von Design und Inhalt der Seite, was schließlich zu einem Anstieg der Conversion Rate führte.
Fazit
Nach der Lektüre dieses Leitfadens sollten Sie nun über alles, was mit Heatmaps zu tun hat, Bescheid wissen – angefangen bei der Frage, was eine Heatmap ist und wie sie funktioniert. Website-Heatmaps sind ein unverzichtbares Tool zur Analyse des Besucherverhaltens. Aber wenn Sie sie ohne Kenntnis der Feinheiten des gesamten Prozesses und unstrukturiert loslegen, erhalten Sie verzerrte Daten.
Wenn Sie es aber richtig anstellen, also all die kleinen Stolperfallen umgehen, sich die richtigen Erkenntnisziele setzen und die passende Art von Website-Heatmap verwenden, können Sie Design und Inhalt auf Basis der Echtzeit-Interaktionen der Besucher auf Ihrer Website optimieren.
Wenn Sie diesen Leitfaden informativ und nützlich fanden und denken, dass er Ihnen geholfen hat, einige Ihrer Fragen zu beantworten, dann empfehlen Sie ihn gerne weiter. Vielen Dank dafür im Voraus.
Häufig gestellte fragen zu website-heatmaps
Heatmaps sammeln Daten über das Besucherverhalten auf den ausgewählten Webseiten. Warme und kalte Farben zeigen an, mit welchen Abschnitten und Elementen mehr interagiert wird und welche weniger Aufmerksamkeit erhalten. Zum Beispiel werden die Bereiche, auf die der Betrachter am häufigsten klickt, mit einer wärmeren Farbe markiert, die eher ignorierten mit einer kälteren Farbe.
Um eine Heatmap zu verwenden, suchen Sie zunächst das richtige Tool für Ihren Anwendungsfall und Ihre Branche aus. Wählen Sie dann die Seiten für die Heatmaps aus, konfigurieren Sie die Einstellungen je nach Ziel, installieren Sie das Code-Snippet des ausgewählten Tools und starten Sie die Aufzeichnung. In diesem Leitfaden erfahren Sie mehr dazu.
Das Heatmapping-Tool ist eine Software, die Ihnen hilft, numerische Daten grafisch darzustellen, wobei die einzelnen Datenpunkte in der Matrix mit unterschiedlichen Farben dargestellt werden. In anderen Worten: Es unterstützt Sie bei der Datenvisualisierung.
Einfach ausgedrückt, besteht der Zweck von Heatmaps darin, Daten auf leicht verständliche Weise darzustellen. Anhand des Farbschemas einer Heatmap können Sie leicht feststellen, wie gut eine Seite abschneidet, welche Elemente verbesserungswürdig sind und welche Abschnitte komplett überarbeitet werden sollten.










